
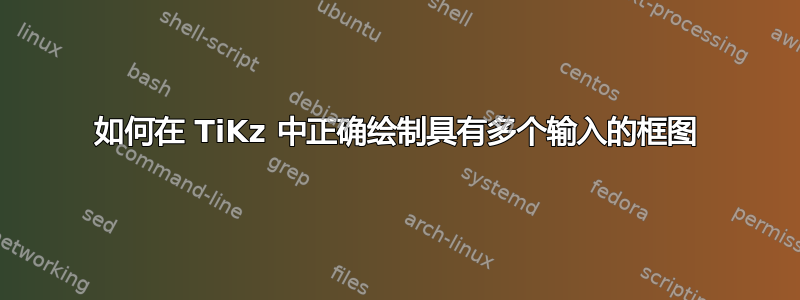
我想重新创建以下框图。但仍然不知道如何正确定位块和箭头。我尝试了几种方法,到目前为止,这就是我所得到的。任何帮助都非常感谢。
\documentclass{beamer}
\usetheme{Boadilla}
\usepackage[utf8]{inputenc}
\usepackage{amsmath}
\usepackage{bm}
\usepackage{tikz}
\usetikzlibrary{shapes, arrows, positioning, calc}
\begin{document}
\tikzstyle{input} = [coordinate]
\tikzstyle{output} = [coordinate]
\begin{frame}{}
\begin{center}
\begin{tikzpicture}
\node (input) at (0,0) {$\mathbf{x}$};
\node [draw, fill=blue!20, rectangle,
minimum height=3.0em, minimum width=4.5em, right = 1cm of input, name=f]{$\mathbf{f}$};
\node [draw, fill=blue!20, rectangle,
minimum height=3.0em, minimum width=4.5em, above right = -5mm and 4.5cm of input, name=g]{$\mathbf{g}$};
\node [output, right = 1cm of g, name=z]{};
\node [right = 0.1cm of z]{$\mathbf{z}$};
\node (input) [above left = 0.3cm and 0.6cm of g, name=w]{$\mathbf{w}$};
% Draw the connecting arrows and labels
\draw [->, very thick] (input) -- (f);
\draw [->, very thick] (f) -- (g) node [midway, above] {$\mathbf{y}$};
\draw [->, very thick] (g) -- (z);
\draw [->, very thick] (w) -- (g);
\end{tikzpicture}
\end{center}
\end{frame}
\end{document}
答案1
看看以下解决方案是否可以接受:
\documentclass[border=3mm,tikz]{standalone}
\usepackage{bm}
\usetikzlibrary{shapes, arrows, positioning, calc}
\tikzstyle{input} = [coordinate]
\tikzstyle{output} = [coordinate]
\begin{document}
\begin{tikzpicture}
\node (input) at (0,0) {$\mathbf{x}$};
\node [draw, fill=blue!20, rectangle,
minimum height=3.0em, minimum width=4.5em, right = 1cm of input, name=f]{$\mathbf{f}$};
\node [draw, fill=blue!20, rectangle,
minimum height=3.0em, minimum width=4.5em, right = 4.5cm of input, name=g]{$\mathbf{g}$};
\node [output, right = 1cm of g, name=z]{};
\node [right = 0.1cm of z]{$\mathbf{z}$};
% Draw the connecting arrows and labels
\draw [->, very thick] (input) -- (f);
\draw [->, very thick] (f) -- (g) node [midway, below] {$\mathbf{y}$};
\draw [->, very thick] (g) -- (z);
\begin{scope}[transform canvas={yshift=+3mm}]
\draw [->, very thick] ($(f)!0.4!(g)$) -- (g) node [midway, above] {$\mathbf{w}$};
\end{scope}
\end{tikzpicture}
\end{document}
答案2
像这样?
\documentclass{beamer}
\usetheme{Boadilla}
%\usepackage[utf8]{inputenc}
%\usepackage{amsmath}
\usepackage{bm}
\usepackage{tikz}
\usetikzlibrary{arrows.meta,
calc,
positioning,
quotes}
\begin{document}
\begin{frame}
\frametitle{Block diagram}
\begin{center}
\begin{tikzpicture}[
node distance = 4mm and 16mm,
arr/.style = {very thick, -Latex},
box/.style = {draw, semithick, fill=blue!20,
minimum height=3.0em, minimum width=4.5em},
]
\coordinate (in);
\node (f) [box, right=of in] {$\bf{f}$};
\node (g) [box, above right=of f.south east] {$\bf{g}$};
\coordinate[right = of g] (out);
%
\draw[arr] (in) to ["$\bm{x}$"] (f);
\draw[arr] (f) to ["$\bm{y}$" '] (f -| g.west);
\draw[arr] (g) to ["$\bm{z}$"] (out);
%
\coordinate[left=12mm of g.west] (w);
\draw[arr] (w) to ["$\bm{w}$"] (g);
\end{tikzpicture}
\end{center}
\end{frame}
\end{document}
答案3
另一种选择
\documentclass[border=3mm,tikz]{standalone}
\usepackage{bm}
\usetikzlibrary{arrows, positioning, calc}
\begin{document}
\begin{tikzpicture}[
box/.style={draw, fill=blue!20, minimum height=3em, minimum width=4.5em},
link/.style={->,very thick}]
\node [box] (f) {$\mathbf{f}$};
\node [box, right=2cm of f] (g) {$\mathbf{g}$};
\draw[link, <-] (f.west)--++(180:1cm) node[left]{$\mathbf{x}$};
\draw[link] (f)--($(f)!.5!(g)$) coordinate (aux1)|- node[below, pos=.75]{$\mathbf{y}$}($(g.south west)!.3333!(g.north west)$);
\coordinate (aux2) at ($(g.north west)!.3333!(g.south west)$);
\draw[link] (aux1|-aux2) -- node[above]{$\mathbf{w}$} (aux2);
\draw[link] (g.east)--++(0:1cm) node[right]{$\mathbf{z}$};
\end{tikzpicture}
\end{document}
答案4
另一个
\documentclass{beamer}
\usetheme{Boadilla}
\usepackage[utf8]{inputenc}
\usepackage{amsmath}
\usepackage{bm}
\usepackage{tikz}
\usetikzlibrary{shapes, arrows, positioning, calc}
\begin{document}
\tikzstyle{input} = [coordinate]
\tikzstyle{output} = [coordinate]
\begin{frame}{}
\begin{center}
\begin{tikzpicture}
\node (input) at (0,0) {$\mathbf{x}$};
\node [draw, fill=blue!20, rectangle,
minimum height=3.0em, minimum width=4.5em, right = 1cm of input, name=f]{$\mathbf{f}$};
\node [draw, fill=blue!20, rectangle,
minimum height=3.0em, minimum width=4.5em, above right = -5mm and 4.5cm of input, name=g]{$\mathbf{g}$};
\node [output, right = 1cm of g, name=z]{};
\node [right = 0.1cm of z]{$\mathbf{z}$};
\node (input) [above left = 0.3cm and 0.6cm of g, name=w]{$\mathbf{w}$};
% Draw the connecting arrows and labels
\draw [->, very thick] (input) -- (f);
\draw [->, very thick] (f) -|($(f)!0.5!(g.190)$) |- (g.190) node [pos=0.2, below] {$\mathbf{y}$}; %modif1
\draw [->, very thick] (g) -- (z);
\draw [->, very thick] (w) |- (g.160); %modif2
\end{tikzpicture}
\end{center}
\end{frame}
\end{document}








