
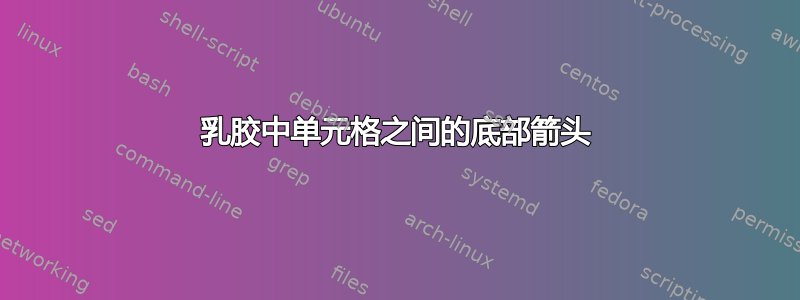
如何在表格边框处绘制单元格之间的底部箭头?更准确地说,我希望得到类似这样的效果:
\begin{tikzpicture}[
% -{Stealth[length = 2.5pt]},
start chain = going right,
node distance = 0pt,
MyStyle/.style={draw, minimum width=1.6em, minimum height=2em, outer sep=0pt, on chain}, ]
\node [MyStyle] (1) {$A$};
\node [MyStyle] (2) {$B$};
\node [MyStyle] (3) {$C$};
\node [MyStyle] (4) {$D$};
\node [MyStyle] (5) {$E$};
\node [MyStyle] (6) {$F$};
\node [MyStyle] (7) {$G$};
\node [MyStyle] (8) {$Q$};
\node [MyStyle] (9) {$B$};
\node [MyStyle] (10) {$G$};
\node [MyStyle] (11) {$A$};
\node [MyStyle] (12) {$D$};
\node [MyStyle] (13) {$W$};
\node [MyStyle] (14) {$B$};
\node [MyStyle] (15) {$n$};
\node [MyStyle] (16) {$6$};
\begin{scope}%[-{Stealth[length = 2.5pt]}]
%\draw (1.north) [out=25, in=155] to (2.north);
%\draw (1.north) [out=30, in=155] to (3.north);
\draw (1.north) [out=35, in=155] to (4.north);
\draw (1.north) [out=40, in=155, below] to (6.north);
\draw (1.south) [out=40, in=155, below] to (6.south);
\end{scope}
%\draw[decorate,decoration={brace, amplitude=10pt, raise=5pt, mirror}]
%(2.south west) to node[black,midway,below= 15pt] {$k$-elements} (7.south east);%
\end{tikzpicture}
此代码产生以下输出:
问题:项目之间的底部箭头。
代码基于:Tikz 中的比例框(阵列图)
答案1
对于方案下方的弧,您需要负数in和out角度。但是,这个答案也提出了一种可能更简单的方法来将方案绘制为矩阵。第三个示例的基线是对齐的。
\documentclass[tikz,border=3mm]{standalone}
\usetikzlibrary{chains,%<- for the first picture
matrix}%<- for the second picture
\begin{document}
\begin{tikzpicture}[
start chain = going right,
node distance = 0pt,
MyStyle/.style={draw, minimum width=1.6em, minimum height=2em, outer sep=0pt, on chain}, ]
\node [MyStyle] (1) {$A$};
\node [MyStyle] (2) {$B$};
\node [MyStyle] (3) {$C$};
\node [MyStyle] (4) {$D$};
\node [MyStyle] (5) {$E$};
\node [MyStyle] (6) {$F$};
\node [MyStyle] (7) {$G$};
\node [MyStyle] (8) {$Q$};
\node [MyStyle] (9) {$B$};
\node [MyStyle] (10) {$G$};
\node [MyStyle] (11) {$A$};
\node [MyStyle] (12) {$D$};
\node [MyStyle] (13) {$W$};
\node [MyStyle] (14) {$B$};
\node [MyStyle] (15) {$n$};
\node [MyStyle] (16) {$6$};
\begin{scope}%[-{Stealth[length = 2.5pt]}]
%\draw (1.north) [out=25, in=155] to (2.north);
%\draw (1.north) [out=30, in=155] to (3.north);
\draw (1.north) [out=35, in=155] to (4.north);
\draw (1.north) [out=40, in=155] to (6.north);
\draw (1.south) [out=-40, in=-155] to (6.south);
\end{scope}
%\draw[decorate,decoration={brace, amplitude=10pt, raise=5pt, mirror}]
%(2.south west) to node[black,midway,below= 15pt] {$k$-elements} (7.south east);%
\end{tikzpicture}
\begin{tikzpicture}
\matrix[matrix of math nodes,column sep=-\pgflinewidth/2,
cells={nodes={draw, minimum width=1.6em, minimum height=2em,anchor=center,
alias=\the\pgfmatrixcurrentcolumn}}]
(mat){
A & B & C & D & E & F & G & Q & B & G & A & D & W & B & n & 6 \\ };
\draw (1.north) [out=35, in=155] to (4.north);
\draw (1.north) [out=40, in=155] to (6.north);
\draw (1.south) [out=-40, in=-155] to (6.south);
\end{tikzpicture}
\begin{tikzpicture}
\matrix[matrix of math nodes,column sep=-\pgflinewidth/2,
cells={nodes={draw, minimum width=1.6em, text height=1.2em,text depth=0.3em,anchor=center,
alias=\the\pgfmatrixcurrentcolumn}}]
(mat){
A & B & C & D & E & F & G & Q & B & G & A & D & W & B & n & 6 \\ };
\draw (1.north) [out=35, in=155] to (4.north);
\draw (1.north) [out=40, in=155] to (6.north);
\draw (1.south) [out=-40, in=-155] to (6.south);
\end{tikzpicture}
\end{document}
您可能还想让箭头变得可区分。一种选择是根据起点和目标之间的水平距离来移动箭头附着点。这可以通过装饰来实现show path construction。
\documentclass[tikz,border=3mm]{standalone}
\usetikzlibrary{matrix,arrows.meta,bending,calc,decorations.pathreplacing}%
\begin{document}
\tikzset{distinguishable arrows/.style={%
decoration={show path construction,
curveto code={
\draw[#1] let \p1=($(\tikzinputsegmentlast)-(\tikzinputsegmentfirst)$) in
([xshift=-\x1/40]\tikzinputsegmentfirst) .. controls
(\tikzinputsegmentsupporta) and (\tikzinputsegmentsupportb)
..([xshift=\x1/40]\tikzinputsegmentlast);
},
}}}
\begin{tikzpicture}[connect/.style=]
\matrix[matrix of math nodes,column sep=-\pgflinewidth/2,
cells={nodes={draw, minimum width=1.6em,
text height={height("A")+0.3em},text depth=0.3em,anchor=center,
alias=\the\pgfmatrixcurrentcolumn}}]
(mat){
A & B & C & D & E & F & G & Q & B & G & A & D & W & B & n & 6 \\ };
\begin{scope}[distinguishable arrows={-{Stealth[bend]}}]
\draw[decorate] (1.north) to[out=40, in=140] (2.north);
\draw[decorate] (1.north) to[out=50, in=130] (3.north);
\draw[decorate] (1.north) to[out=60, in=120] (4.north);
\draw[decorate] (1.north) to[out=70, in=110] (6.north);
\draw[decorate] (1.south) to[out=-70, in=-110] (6.south);
\end{scope}
\end{tikzpicture}
\end{document}
还可以实施其他处方。
答案2
我将使用bend left=<angle>节点链上方的箭头和bend right=<angle>节点链下方的箭头:
\documentclass[tikz,border=3mm]{standalone}
\usetikzlibrary{chains}
\begin{document}
\begin{tikzpicture}[
start chain = A going right,
node distance = 0pt,
bend angle = 45,
box/.style = {draw, minimum width=1.6em, minimum height=2em, outer sep=0pt, on chain=A}
]
\foreach \i in {A,B,C,D,E,F,G,Q,B,G,A,D,W,B,n,6}
\node[box] {\i};
%
\draw (A-1.north) to [bend left] (A-4.north)
(A-1.north) to [bend left] (A-6.north)
(A-1.south) to [bend right] (A-6.south);
\end{tikzpicture}
\end{document}
答案3
我编写了一个命令\fromto,可以自动执行链的箭头绘制计算。
此命令具有方向性。也就是说,如果你从左到右,它被放置多于连锁,链条(下图中为蓝色),如果你从右到左,它被放置以下 (下图中红色部分)。
此命令源自我的答案在这里您将在其中找到其工作原理的解释(它使用计划旋转的属性)。
第一个参数是可选的,允许您将 Tikz 选项传输给命令。
\newcommand{\fromto}[3][]{% new command \fromto
\path[draw,thick,#1]($(#2.center)!4mm!90:(#3.center)$)..controls ($(#2.center)!12mm!90:(#3.center)$) and ($(#3.center)!12mm!-90:(#2.center)$).. ($(#3.center)!4mm!-90:(#2.center)$);}
\documentclass[border=5mm,tikz]{standalone}
\usepackage{tikz}
\usetikzlibrary{chains,arrows.meta}
\usetikzlibrary{calc} %<- calc library
\newcommand{\fromto}[3][]{% new command \fromto
\path[draw,thick,#1,->]($(#2.center)!4mm!90:(#3.center)$)..controls ($(#2.center)!12mm!90:(#3.center)$) and ($(#3.center)!12mm!-90:(#2.center)$).. ($(#3.center)!4mm!-90:(#2.center)$);}
\begin{document}
\begin{tikzpicture}[
% -{Stealth[length = 2.5pt]},
start chain = going right,
node distance = 0pt,
MyStyle/.style={draw, minimum width=1.6em, minimum height=2em, outer sep=0pt, on chain}, ]
\node [MyStyle] (1) {$A$};
\node [MyStyle] (2) {$B$};
\node [MyStyle] (3) {$C$};
\node [MyStyle] (4) {$D$};
\node [MyStyle] (5) {$E$};
\node [MyStyle] (6) {$F$};
\node [MyStyle] (7) {$G$};
\node [MyStyle] (8) {$Q$};
\node [MyStyle] (9) {$B$};
\node [MyStyle] (10) {$G$};
\node [MyStyle] (11) {$A$};
\node [MyStyle] (12) {$D$};
\node [MyStyle] (13) {$W$};
\node [MyStyle] (14) {$B$};
\node [MyStyle] (15) {$n$};
\node [MyStyle] (16) {$6$};
\begin{scope}[-{Stealth[length = 2.5pt]}]
\fromto{1}{2}
\fromto{1}{5}
\fromto{1}{14}
\fromto{6}{1}
\fromto{8}{3}
\end{scope}
\end{tikzpicture}
\end{document}








