
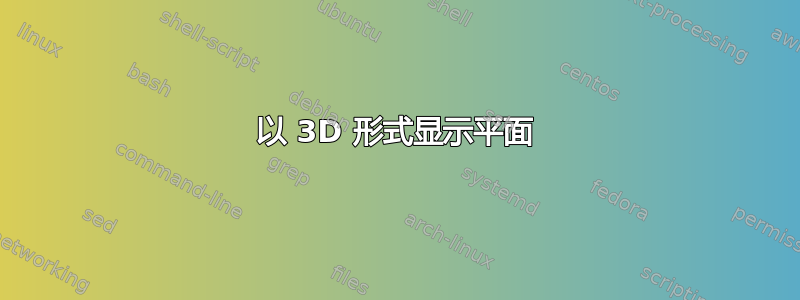
我有一个 GeoGebra 图表,但我想用它制作一个 Tikz 图片。我的目标是制作褪色的绿色平面。矢量 wv 位于平面上,m 也位于与该绿色平面平行的平面上。
到目前为止,我有一张 3D tikz 图片,并且一直在尝试制作此图像的最佳方法。在我的代码中,我有向量 w、v 和 wv。(向量 w 和 v 是垂直的,并且 wv 位于下方的绿色平面上。)我尚未输入向量 x、m 和 y,以及通过 m 的平面。
为了(在某种程度上)避免重复,我将解释这幅图的想法来自哪里 - 它应该是 Baby Rudin 的 1.18 的通用解决方案。W 和 V 是垂直向量。这两个向量与 WV 一起构成一个直角三角形。H 是模糊平面,应该是一个向量空间,其中 H 定义为 R^k 中的 v,使得 v 和 w 的点积为 0。换句话说,空间 H 是垂直于向量 W 的超平面。垂直于 W 并通过 M 的超平面是另一个超平面。M 定义为线段 XY 的中点。如果这只会让情况变得更糟,我很抱歉,但本质上,我想要的只是一张看起来像 GeoGebra 图片的 Tikz 图片(即使代码不能准确反映几何形状,即使在 3D 中也是如此)。
\documentclass[t]{beamer}
\usepackage[utf8]{inputenc}
\useoutertheme[subsection=false]{miniframes}
\usepackage{pgfplots}
\usepackage{amssymb}
\pgfplotsset{compat=1.16,width=10cm}
\usetikzlibrary{3d}
\usetikzlibrary{calc}
\begin{document}
\begin{frame}
\begin{center}
\begin{tikzpicture} [x={(-0.6cm,-0.4cm)}, y={(1cm,0cm)}, z={(0cm,1cm)}, scale=1]
\begin{scope}[canvas is zy plane at x=0]
\fill[red, opacity = 0.1] (0, 0) rectangle (5, 5);
\draw[gray!40] (0, 0) grid (5, 5);
\end{scope}
\begin{scope}[canvas is zx plane at y=0]
\fill[green, opacity = 0.1] (0, 0) rectangle (5, 5);
\draw[gray!40] (0, 0) grid (5, 5);
\draw[black, -latex] (0, 0) -- (5.5, 0) node[left] {$z$};
\draw[gray, -latex] (0, 0) -- (-0.5, 0);
\foreach \z in {1,...,5} \draw[] (\z, -0.1) -- (\z, 0.1) node[left]{\z};
\foreach \z in {-1,...,-1} \draw[gray] (\z, -0.1) -- (\z, 0.1) node[left]{\z};
\end{scope}
\begin{scope}[canvas is yx plane at z=0]
\fill[blue, opacity = 0.1] (0, 0) rectangle (5, 5);
\draw[gray!40] (0, 0) grid (5, 5);
\draw[black, -latex] (0, 0) -- (5.5, 0) node[above] {$y$};
\draw[black, -latex] (0, 0) -- (0, 5.5) node[above] {$x$};
\draw[gray, -latex] (0, 0) -- (0, -0.5);
\foreach \x in {0,...,5} \draw[] (-0.1, \x) -- (0.1, \x) node[right]{\x};
\foreach \x in {-1,...,-1} \draw[gray] (-0.1, \x) -- (0.1, \x) node[right]{\x};
\draw[gray, -latex] (0, 0) -- (-0.5, 0);
\foreach \y in {1,...,5} \draw[] (\y, -0.1) -- (\y, 0.1) node[below]{\y};
\foreach \y in {-1,...,-1} \draw[gray] (\y, -0.1) -- (\y, 0.1) node[below]{-\y};
\end{scope}
%
\draw[red, thick] (0, 2, 0) -- (-1, 2, 0);
\draw[blue, thick] (-1, 2, 0) -- (-1, 2, 2);
\draw[green, thick] (-1, 0, 0) -- (-1, 2, 0);
\draw[black, ultra thick, ->] (0,0,0) -- (-1,2,2) node[below right]{$\mathbf{v}$};
%
\draw[red, thick] (0, 1, 0) -- (4, 1, 0);
\draw[blue, thick] (4, 1, 0) -- (4, 1, 1);
\draw[green, thick] (4, 0, 0) -- (4, 1, 0);
\draw[black, ultra thick, ->] (0,0,0) -- (4,1,1) node[below left]{$\mathbf{w}$};
%
\draw[black, ultra thick, ->] (-1,2,2) -- (4,1,1);
\draw[black] (2.5,1.5,1.5) node[above left]{$\mathbf{w-v}$};
\end{tikzpicture}
\end{center}
\end{frame}
\end{document}
答案1
我提前为删除您展示的大部分代码表示歉意,但我真的不明白它与问题有何关系。目前,这个答案仅定义了一种创建模糊平面的方法。
\documentclass[t]{beamer}
\usepackage{tikz}
\usepackage{tikz-3dplot}
\usetikzlibrary{shadows.blur}
\definecolor{mygreen}{RGB}{155,183,174}
\makeatletter
\tikzset{render blur shadow/.code={\pgfbs@savebb%
\pgfsyssoftpath@getcurrentpath{\pgfbs@input@path}%
\pgfbs@compute@shadow@bbox%
\pgfbs@process@rounding{\pgfbs@input@path}{\pgfbs@fadepath}%
\pgfbs@apply@canvas@transform%
\colorlet{pstb@shadow@color}{white!\pgfbs@opacity!#1}%
\pgfdeclarefading{shadowfading}{\pgfbs@paint@fading}%
\pgfsetfillcolor{#1}%
\pgfsetfading{shadowfading}{\pgftransformshift{\pgfpoint{\pgfbs@midx}{\pgfbs@midy}}}%
\pgfbs@usebbox{fill}%
\pgfbs@restorebb%\globalcolorstrue
},render blur shadow/.default=shadowcolor,
shadow color/.code=\colorlet{shadowcolor}{#1},
blurry plane/.style={transform shape,fill=#1,shadow color=#1,rounded corners=2pt,
blur shadow={shadow blur steps=25,shadow scale=1.1,shadow opacity=100,
shadow xshift=0ex,shadow yshift=0ex,shadow blur radius=1.5ex}}}
\colorlet{shadowcolor}{black}
\makeatother
\begin{document}
\begin{frame}
\frametitle{Blurry planes}
\begin{center}
\tdplotsetmaincoords{70}{110}
\begin{tikzpicture}[tdplot_main_coords,line cap=round,>=stealth]
\begin{scope}[canvas is zx plane at y=0]
\path node[anchor=south west,minimum size=5cm,blurry plane=mygreen]{};
\end{scope}
\begin{scope}[canvas is zx plane at y=3]
\path node[anchor=south west,minimum size=5cm,blurry plane=mygreen]{};
\end{scope}
\end{tikzpicture}
\end{center}
\end{frame}
\end{document}
这是通过一些点绘制平面的版本。它需要3D 工具库。
\documentclass[t]{beamer}
\usepackage{tikz}
\usepackage{tikz-3dplot}
\usetikzlibrary{shadows.blur}
\definecolor{mygreen}{RGB}{155,183,174}
\makeatletter
\tikzset{render blur shadow/.code={\pgfbs@savebb%
\pgfsyssoftpath@getcurrentpath{\pgfbs@input@path}%
\pgfbs@compute@shadow@bbox%
\pgfbs@process@rounding{\pgfbs@input@path}{\pgfbs@fadepath}%
\pgfbs@apply@canvas@transform%
\colorlet{pstb@shadow@color}{white!\pgfbs@opacity!#1}%
\pgfdeclarefading{shadowfading}{\pgfbs@paint@fading}%
\pgfsetfillcolor{#1}%
\pgfsetfading{shadowfading}{\pgftransformshift{\pgfpoint{\pgfbs@midx}{\pgfbs@midy}}}%
\pgfbs@usebbox{fill}%
\pgfbs@restorebb%\globalcolorstrue
},render blur shadow/.default=shadowcolor,
shadow color/.code=\colorlet{shadowcolor}{#1},
blurry plane/.style={transform shape,fill=#1,shadow color=#1,rounded corners=2pt,
blur shadow={shadow blur steps=25,shadow scale=1.1,shadow opacity=100,
shadow xshift=0ex,shadow yshift=0ex,shadow blur radius=1.5ex}}}
\colorlet{shadowcolor}{black}
\makeatother
\usetikzlibrary{3dtools}
\tikzset{orthonormal basis vectors of plane/.code n args={3}{%
\pgfmathsetmacro{\mya}{TD("(#2)-(#1)")}
\pgfmathsetmacro{\mynormalization}{1/sqrt(TD("(\mya)o(\mya)")}
\pgfmathsetmacro{\mya}{TD("\mynormalization*(\mya)")}
\pgfmathsetmacro{\myb}{TD("(#3)-(#1)")}
\pgfmathsetmacro{\mynormalization}{1/sqrt(TD("(\myb)o(\myb)")}
\pgfmathsetmacro{\myb}{TD("\mynormalization*(\myb)")}
\pgfmathsetmacro{\myn}{TD("(\mya)x(\myb)")}
\pgfmathsetmacro{\mynormalization}{1/sqrt(TD("(\myn)o(\myn)")}
\pgfmathsetmacro{\myn}{TD("\mynormalization*(\myn)")}
\pgfmathsetmacro{\myc}{TD("(\myn)x(\mya)")}
\tikzset{insert path={
(\mya) coordinate(\pgfkeysvalueof{/tikz/3d/projections/planex})
(\myc) coordinate(\pgfkeysvalueof{/tikz/3d/projections/planey})
}}},
3d/projections/.cd,planex/.initial=planex,planey/.initial=planey}
\begin{document}
\begin{frame}[t]
\frametitle{Blurry planes}
\tdplotsetmaincoords{70}{160}
\begin{tikzpicture}[tdplot_main_coords]
\path (0,0,0) coordinate (O)
(2,-2,2) coordinate (v)
(0,2,2) coordinate (w)
(-3,5,2) coordinate(m)
[3d coordinate={(v')=(v)+(m)},
3d coordinate={(w')=(w)+(m)}];
\path[orthonormal basis vectors of plane={O}{v}{w}];
\begin{scope}[x={(planex)},y={(planey)},canvas is xy plane at z=0,
transform shape]
\path node[anchor=south west,minimum width=3cm,minimum height=9cm,
blurry plane=mygreen]{}
(m) node[anchor=south west,minimum width=3cm,minimum height=9cm,
blurry plane=mygreen]{};
\end{scope}
\end{tikzpicture}
\end{frame}
\end{document}
答案2
这不是一个完整的答案。
\documentclass[tikz,border=2mm, 12 pt]{standalone}
\usepackage{tikz-3dplot}
\begin{document}
\tdplotsetmaincoords{60}{100}
\begin{tikzpicture}
\path (0,0,0) coordinate (O)
(1, 3, 5) coordinate (A)
(3, 4, -3) coordinate (B)
(-6,5, -2) coordinate (X)
(-453/119, 433/119, -193/119) coordinate (M)
(-192/119, 271/119, -148/119) coordinate (Y)
(-1,10,5) coordinate (v);
\begin{scope}
\foreach \v/\position in {B/above,O/below,A/below,X/above,Y/above,M/right} {
\draw[draw =black, fill=black] (\v) circle (1.3pt) node [\position=0.2mm] {$\v$};
}
\end{scope}
\draw[ultra thick,->] (O) -- (A) (O) -- (B) (B) -- (A);
\draw (-5, -10, -7) -- (-2, -1, 8) -- (5, 10, 7) -- (2, 1, -8) -- cycle (X) -- (M);
\draw ($ (-5, -10, -7) + (v) $)-- ($ (-2, -1, 8) + (v) $) -- ($ (5, 10, 7) + (v) $) -- ($ (2, 1, -8) + (v) $)--cycle;
\draw[dashed] (M) -- (Y);
\end{tikzpicture}
\end{document}






