
我想以这种方式制作一个带有包含文本、简单箭头和花式箭头的花式框的插图:
- 我希望
right arrows是简单的箭头,例如\rigtharrow - 我希望这些盒子具有相同的高度并且与上方或下方的盒子对齐。
- 我希望每个节点都能稍微接触彼此。
- 向上的第二个简单箭头应该是双刃箭头,与下面的第二个简单箭头相同。
- 所有框都应是带有阴影的花式框,并且所有箭头都指向上方。
- tikzpicture 应该居中并且缩放到适合投影仪框架的大小。
**这是我的 MWE*
\documentclass{beamer}
\usetheme{Madrid}
\usepackage{tikz}
\usetikzlibrary{positioning, shapes.arrows,shadows.blur}
\begin{document}
\begin{frame}[fragile, shrink=5]
\frametitle{~}
%\begin{block}{~}
%\resizebox{!}{.5\textwidth}{%
\begin{tikzpicture}[node distance=0.4em,
nodes={draw,fill=white,blur shadow},
box/.style={align=center,inner sep=1ex},
arr/.style={single arrow,
single arrow head extend=1mm,
execute at begin node={\strut}}]
\node (A) [box] {Problem\\ Identification};
\node (B) [arr, right=of A]{~};
\node (C) [box, right=of B] {Statistics};
\node (D) [arr, right=of C]{~};
\node (E) [box, right=of D] {Planner};
\node (F) [arr, right=of E]{~};
\node (G) [box, right=of F] {Implementation\\of Plans};
\node (H) [arr, right=of G]{~};
\node (I) [box, right=of H] {Development};
\node (J) [arr,equal size=F, below=3ex of A,shape border rotate=90]{~};
\node (K) [box, below=of J] {Sickness};
\node (L) [arr,, right= of K]{~};
\node (M) [box, right=of L] {Information\\ from patient};
\node (N) [arr,equal size=F, below=3ex of C,shape border rotate=90]{~};
\node (O) [arr,, right= of M]{~};
\node (P) [box, right=of O] {Doctor};
\node (Q) [arr,equal size=F, below=3ex of E,shape border rotate=90]{~};
\node (R) [arr,, right= of P]{~};
\node (S) [box, right=of R] {Treatment by\\Nurses/\\Phamasists};
\node (T) [arr,equal size=F, below=3ex of G,shape border rotate=90]{~};
\node (U) [arr,, right= of S]{~};
\node (V) [box, right=of U] {Good Healt\\(Healing)};
\node (W) [arr,equal size=F, below=3ex of I,shape border rotate=90]{~};
\end{tikzpicture}
%}
%\end{block}
\end{frame}
\end{document}
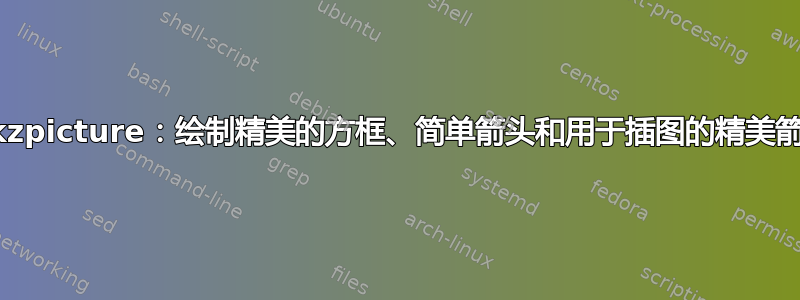
[![MYy Output[![\]\[2\]][2]][2]][2]
答案1
像这样?
\documentclass{beamer}
\usetheme{Madrid}
\usepackage{tikz}
\usetikzlibrary{arrows.meta,
chains,
positioning,
shadows.blur, shapes.arrows}
\begin{document}
\begin{frame}[fragile]%
\frametitle{Block diagram ...}
\begin{center}
\begin{tikzpicture}[
node distance = 2mm and 7mm,
nodes = {draw, fill=white, blur shadow},
arj/.style = {draw=gray, ultra thick,-Straight Barb},
arr/.style = {single arrow, single arrow head extend=1mm,
minimum height=9mm, shape border rotate=90,
node contents={~}},
box/.style = {text width=0.14\linewidth, align=center,inner sep=2pt,
minimum height=12mm, font=\scriptsize,
on chain, join = by arj,
execute at begin node=\hspace*{0pt}}, % <---
]
\begin{scope}[start chain = A going right]
\foreach \i [count=\j] in {Problem Identification, Statistics, Planner,
Implementation of Plans, Development}
{
\node (m\j) [box] {\i};
\node (n\j) [arr, below=of m\j];
}
\end{scope}
\draw[arj] (m3) -- (m2);
\begin{scope}[start chain = B going right]
\foreach \i [count=\j] in {Sickness, Information from patient, Doctor,
Treatment by Nurses/ Pharmacists, Good Health (Healing)}
{
\node (o\j) [box, below=of n\j] {\i};
}
\end{scope}
\draw[arj] (o3) -- (o2);
\end{tikzpicture}
\end{center}
\end{frame}
\end{document}
编辑:
插入的是正确版本的图像。代码中添加了自动连字的解决方法执行(在以 标记的代码中% <---)。




