
一条线代表两个区域,两条线代表四个区域。我试过
\documentclass[tikz,12pt]{standalone}
\begin{document}
\begin{tikzpicture}
\path
(0,0) coordinate (O)
(-2,-2) coordinate (A)
(2,2) coordinate (B)
(2,-2) coordinate (C)
(-2,2) coordinate (D);
\node at (barycentric cs:A=1,C=1,B=1) {$1$};
\node at (barycentric cs:A=1,D=1,B=1) {$2$};
\draw (A) -- (B);
\end{tikzpicture}
\begin{tikzpicture}
\path
(0,0) coordinate (O)
(-2,-2) coordinate (A)
(2,2) coordinate (B)
(-4,-2) coordinate (C)
(4,2) coordinate (D);
\draw (A) -- (B) (C) -- (D);
\node at (barycentric cs:A=1,O=1,C=1) {$1$};
\node at (barycentric cs:B=1,O=1,C=1) {$2$};
\node at (barycentric cs:B=1,O=1,D=1) {$3$};
\node at (barycentric cs:A=1,O=1,D=1) {$4$};
\end{tikzpicture}
\end{document}
我知道,最大数 $ L_n $ 是 $ \dfrac{n^2+n+2}{2} $。我怎样才能自动绘制上面的图片?我怎样才能自动将数字添加到这些图片中?
答案1
这远非完整的答案。问题似乎是,给定n线条数,如何排列它们以使区域数达到最大值。(n^2+n+2)/2我认为以下条件是必要的:
- 没有两条不同的线是平行的。
- 在给定的交点处相交的线不超过两条。
使用这些指南,人们可以构建一幅创建这种排列的图片。
\documentclass[tikz,border=3mm]{standalone}
\begin{document}
\begin{tikzpicture}[pics/divi/.style={code={
\foreach \X [evaluate=\X as \Y using {360*\X/(#1+1-isodd(#1))}]
in {1,...,#1}
\draw[scale=1/#1] ({90+\Y}:#1/4)
++ ({180+\Y}:1+1.5*#1) -- ++ ({\Y}:2+3*#1);
}}]
\matrix {\pic {divi=1}; & \pic {divi=2}; \\
\pic {divi=3}; & \pic {divi=4}; \\
\pic {divi=5}; & \pic {divi=6}; \\
};
\end{tikzpicture}
\end{document}
我甚至还没有尝试输入这些数字。
答案2
这提供了一个宏来计算三角形的内心。困难的部分是避免浮点溢出。
\documentclass{standalone}
\usepackage{tikz}
\usetikzlibrary{calc}
\newcommand{\incenter}[4]% #1-#3 = coordinate names for vertices, #4 = name of incenter
{\pgfscope
\pgfpathmoveto{\pgfpointanchor{#1}{center}}%
\pgfgetlastxy{\xa}{\ya}%
\pgfpathmoveto{\pgfpointanchor{#2}{center}}%
\pgfgetlastxy{\xb}{\yb}%
\pgfpathmoveto{\pgfpointanchor{#3}{center}}%
\pgfgetlastxy{\xc}{\yc}%
\pgfmathsetmacro{\a}{veclen(\xc-\xb,\yc-\yb)}%
\pgfmathsetmacro{\b}{veclen(\xc-\xa,\yc-\ya)}%
\pgfmathsetmacro{\c}{veclen(\xb-\xa,\yb-\ya)}%
\pgfmathsetmacro{\d}{\a+\b+\c}%
\pgfmathsetmacro{\a}{\a/\d}%
\pgfmathsetmacro{\b}{\b/\d}%
\pgfmathsetmacro{\c}{\c/\d}%
\pgfmathsetlengthmacro{\xo}{\a*\xa + \b*\xb + \c*\xc}%
\pgfmathsetlengthmacro{\yo}{\a*\ya + \b*\yb + \c*\yc}%
\pgfcoordinate{#4}{\pgfpoint{\xo}{\yo}}
\endpgfscope}
\begin{document}
\begin{tikzpicture}
\path
(0,0) coordinate (O)
(-2,-2) coordinate (A)
(2,2) coordinate (B)
(2,-2) coordinate (C)
(-2,2) coordinate (D);
\draw (A) -- (B);
\incenter{A}{C}{B}{O1}%
\node at (O1) {1};
\incenter{A}{D}{B}{O2}%
\node at (O2) {2};
\end{tikzpicture}
\begin{tikzpicture}
\path
(0,0) coordinate (O)
(-2,-2) coordinate (A)
(2,2) coordinate (B)
(-4,-2) coordinate (C)
(4,2) coordinate (D);
\draw (A) -- (B) (C) -- (D);
\incenter{A}{O}{C}{O1}%
\node at (O1) {1};
\incenter{B}{O}{C}{O2}%
\node at (O2) {2};
\incenter{B}{O}{D}{O3}%
\node at (O3) {3};
\incenter{A}{O}{D}{O4}%
\node at (O4) {4};
\end{tikzpicture}
\end{document}
答案3
绘制这些图很容易。下面的代码定义了一个宏,\DividedPlanes以便
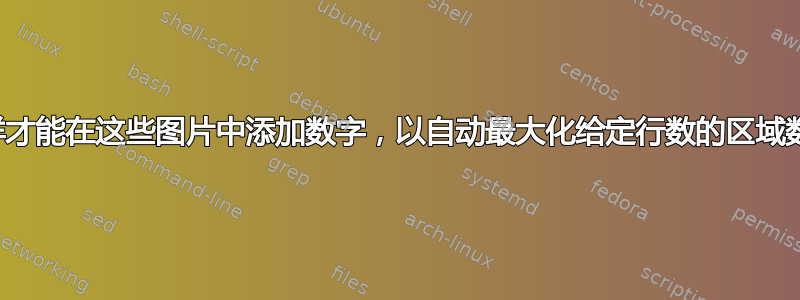
\DividedPlanes{5}
\DividedPlanes{6}
分别为 5 点和 6 点生成以下配置:
\DividedPlanes{<n>}首先使用\foreach循环将坐标放置在以点n为半径的圆上,其中 ,绘制 中的线条。之后,通过循环遍历 中的所有数字对(等效于点)来绘制线条。经过比我现在没有时间考虑的更多思考(今天是工作日),应该可以标记区域(奇数和偶数时的行为略有不同)。如果当地的猫科动物种群没有抢先一步,我可能会回过头来解决这个问题。22k\pi/nk=1,2,...,n{1,2,...,n}n
以下是代码:
\documentclass{article}
\usepackage{tikz}
% allow an optional argument so that we can pass some optional
% style commands to the tikzpicture environment
% usage: \DividedPlanes[style]{n}
\newcommand\DividedPlanes[2][]{
\begin{tikzpicture}[#1]
% reserve some real estate for the image
\draw[white](-3,-3) rectangle (3,3);
\foreach \pt in {1,...,#2} {
% name coordinates (1), (2), ..., (#2)
\coordinate (\pt) at (\pt*360/#2:2);
}
\foreach \apt in {1,...,#2} {
\foreach \bpt in {1,...,#2} {
\ifnum\apt=\bpt\else
% draw a line when a and b are distinct
\draw[shorten >=-20,shorten <=-20](\apt)--(\bpt);
\fi
}
}
\end{tikzpicture}
}
\begin{document}
\DividedPlanes{2}
\DividedPlanes{3}
\DividedPlanes{4}
\DividedPlanes{5}
\DividedPlanes{6}
\end{document}









