
答案1
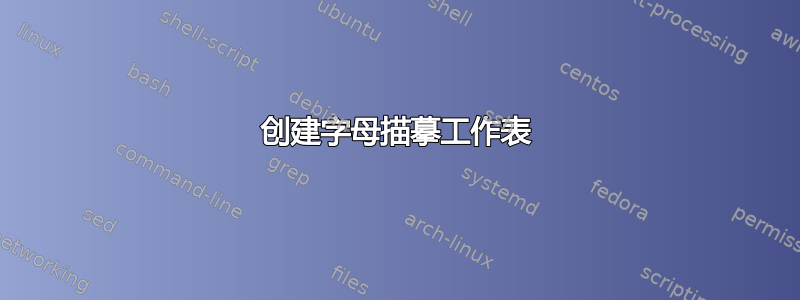
从...开始这里我添加了小写字符。看着这个问题,我觉得虚线红线并不总是在中间。相反,例如在字母的情况下,A它似乎位于水平线的位置A。我们可以用一种直接的方式来解释这一点:在定义图片时,在垂直位置添加一个坐标,如下所示(-mid)。如果你调用图片A,,pic(A){A}那么坐标将具有名称(A-mid)。这使我们能够根据字符的具体情况以不同的方式放置红线。
\documentclass[tikz,border=3mm]{standalone}
\pgfdeclarelayer{background}
\pgfdeclarelayer{behind}
\pgfdeclarelayer{foreground}
\pgfsetlayers{behind,background,main,foreground}
% from https://tex.stackexchange.com/a/460842/121799
\tikzset{pics/.cd,
A/.style={code={\draw[pic actions]
(0,-0.5) -- (0.3,0.4) -- (0.6,-0.5);
\draw[pic actions](0.1,1/3-0.45) -- coordinate(-mid)
(0.5,1/3-0.45);
\path (0.7,0);}},
B/.style={code={\draw[pic actions] (0,-0.45) -- (0,0.45)
to[out=0,in=0,looseness=2.5] (0,0) coordinate(-mid) to[out=0,in=0,looseness=3] cycle;}},
C/.style={code={\draw[pic actions]
(0,0) to[out=90,in=110,looseness=2] (0.5,0.25);
\draw[pic actions](0,0) coordinate(-mid) to[out=-90,in=-110,looseness=2] (0.5,-0.25);
\path (0.7,0);}},
D/.style={code={\draw[pic actions] (0,-0.45) -- coordinate[pos=0.5](-mid) (0,0.45)
to[out=0,in=0,looseness=2.25] cycle;
\path (0.7,0);}},
E/.style={code={\draw[pic actions]
(0.5,-0.45) --(0,-0.45) -- (0,0.45) -- (0.5,0.45);
\draw[pic actions] (0,0) -- coordinate(-mid) (0.5,0);
\path (0.7,0);}},
F/.style={code={\draw[pic actions]
(0,-0.45) -- (0,0.45) -- (0.5,0.45);
\draw[pic actions] (0,0) -- coordinate(-mid) (0.5,0);
\path (0.7,0);}},
G/.style={code={\draw[pic actions]
(0,0) to[out=90,in=110,looseness=2] (0.5,0.25);
\draw[pic actions] (0,0) coordinate(-mid) to[out=-90,in=-110,looseness=2]
(0.5,-0.25);
\draw[pic actions] (0.54,-0.25) to (0.3,-0.25);
\path (0.7,0);}},
H/.style={code={\draw[pic actions]
(0,-0.5) -- (0,0.5);
\draw[pic actions] (0.5,-0.5) -- (0.5,0.5);
\draw[pic actions] (0,0) -- coordinate(-mid) (0.5,0);
\path (0.7,0);}},
I/.style={code={\draw[pic actions] (0,-0.45) -- coordinate[pos=0.5](-mid) (0,0.45);
\path (0.25,0);}},
J/.style={code={\draw[pic actions]
(0.2,0.45) -- coordinate[pos=0.5](-mid) (0.2,-0.35) to[out=-90,in=0]
(0.1,-0.45) to[out=180,in=-90] (0,-0.35);
\path (0.45,0);}},
K/.style={code={\draw[pic actions]
(0,-0.45) -- (0,0.45);
\draw[pic actions] (0.4,0.45) -- (0.02,0)coordinate(-mid) -- (0.4,-0.45);
\path (0.6,0);}},
L/.style={code={\draw[pic actions]
(0,0.5) -- coordinate[pos=0.5](-mid) (0,-0.45) -- (0.4,-0.45);
\path (0.6,0);}},
M/.style={code={\draw[pic actions] (0,-0.45) -- coordinate[pos=0.5](-mid) (0,0.45) --
(0.3,0.25) -- (0.6,0.45) -- (0.6,-0.45);
\path (0.8,0);}},
N/.style={code={\draw[pic actions] (0,-0.45) -- coordinate[pos=0.5](-mid) (0,0.45) -- (0.6,-0.4) --
(0.6,0.45);
\path (0.8,0);}},
O/.style={code={\draw[pic actions] (0.3,0)coordinate(-mid) circle(0.3 and 0.48);
\path (0.8,0);}},
P/.style={code={\draw[pic actions] (0,-0.45) -- coordinate[pos=0.5](-mid)(0,0.45)
to[out=0,in=0,looseness=2.5] (0,0);
\path (0.6,0);}},
Q/.style={code={\draw[pic actions]
(0.3,0) coordinate[pos=0.5](-mid) circle(0.3 and 0.48);
\draw[pic actions](0.35,-0.25) -- (0.6,-0.45);
\path (0.8,0);}},
R/.style={code={\draw[pic actions]
(0,-0.45) -- coordinate[pos=0.5](-mid) (0,0.45)
to[out=0,in=0,looseness=2.5] (0.05,0) -- (0.4,-0.45);
\path (0.6,0);}},
S/.style={code={\draw[pic actions] (0.5,0.4)
to[out=160,in=165,looseness=2] (0.3,0) coordinate(-mid)
to[out=-15,in=-20,looseness=2] (0.1,-0.4);
\path (0.65,0);}},
T/.style={code={\draw[pic actions] (0.35,-0.45) -- coordinate[pos=0.5](-mid) (0.35,0.45) (0,0.45) -- (0.7,0.45);
\path (0.85,0);}},
U/.style={code={\draw[pic actions] (0,0.5) -- (0,0)coordinate(-mid) to[out=-90,in=-90,looseness=2.5]
(0.6,0) -- (0.6,0.5);
\path (0.8,0);}},
V/.style={code={\draw[pic actions] (0,0.5) -- coordinate[pos=0.5](-mid) (0.3,-0.4) -- (0.6,0.5);
\path (0.8,0);}},
W/.style={code={\draw[pic actions] (0,0.45) -- coordinate[pos=0.5](-mid) (0.3,-0.4) -- (0.45,-0.1)
-- (0.6,-0.4) -- (0.9,0.45);
\path (1.1,0);}},
X/.style={code={\draw[pic actions]
(0,0.45) -- coordinate[pos=0.5](-mid) (0.6,-0.45);
\draw[pic actions] (0.6,0.45)
-- (0,-0.45);
\path (0.8,0);}},
Y/.style={code={\draw[pic actions]
(0,0.45) -- (0.3,0) coordinate(-mid);
\draw[pic actions] (0.6,0.45)
-- (0,-0.45);
\path (0.8,0);}},
Z/.style={code={\draw[pic actions] (0,0.45) --(0.6,0.45)
-- coordinate[pos=0.5](-mid) (0,-0.45)
-- (0.6,-0.45);
\path (0.8,0);}},
space/.style={code={\path (0,0) (0.2,0);}},
a/.style={code={\draw[pic actions] (0.2,-0.25) circle[x radius=0.2,y radius=0.25];
\draw[pic actions] (0.4,-0.5) -- (0.4,0) coordinate(-mid);}},
b/.style={code={\draw[pic actions] (0.2,-0.25) circle[x radius=0.2,y radius=0.25];
\draw[pic actions] (0,-0.5) -- coordinate[pos=0.5](-mid)(0,0.5);}},
c/.style={code={\draw[pic actions] (0.2,-0.25)+ (40:0.2 and 0.25) arc[start angle=40,
end angle=320,x radius=0.2,y radius=0.25];
\path (0.2,0) coordinate(-mid);}},
d/.style={code={\draw[pic actions] (0.2,-0.25) circle[x radius=0.2,y radius=0.25];
\draw[pic actions] (0.4,-0.5) -- coordinate[pos=0.5](-mid)(0.4,0.5);}},
e/.style={code={\draw[pic actions] (0,-0.25) -- (0.4,-0.25) arc[start angle=0,
end angle=320,x radius=0.2,y radius=0.25];
\path (0.2,0) coordinate(-mid);}},
f/.style={code={\draw[pic actions] (0.2,-0.5)
-- (0.2,0.3) arc[start angle=180,end angle=0,radius=0.15];
\draw[pic actions] (0,0) -- (0.4,0) coordinate[pos=0.5](-mid);}},
g/.style={code={\draw[pic actions] (0.2,-0.25) circle[x radius=0.2,y radius=0.25];
\draw[pic actions] (0.4,0) coordinate(-mid)-- (0.4,-0.6)
arc[start angle=0,end angle=-140,radius=0.2];}},
h/.style={code={\draw[pic actions] (0,-0.5)--(0,0.4);
\draw[pic actions] (0,-0.2) arc[start angle=180,end angle=0,radius=0.2]
coordinate[pos=0.5](-mid)-- (0.4,-0.5);}},
i/.style={code={\draw[pic actions] (0,-0.5) -- (0,0.1)coordinate(-mid);
\fill (0,0.25) circle[radius=0.05];}},
j/.style={code={\draw[pic actions] (0,-0.6) arc[start angle=180,end angle=360,
radius=0.1] -- (0.2,0.1)coordinate(-mid);
\fill (0.2,0.25) circle[radius=0.05];}},
k/.style={code={\draw[pic actions] (0,-0.5) -- (0,0.4);
\draw[pic actions](0.2,-0.5) -- (0,-0.05)coordinate(-mid) -- (0.2,0.4);}},
l/.style={code={\draw[pic actions] (0,-0.5) -- coordinate[pos=0.5](-mid) (0,0.4);}},
m/.style={code={\draw[pic actions] (0,-0.5) -- (0,0) coordinate(-mid);
\draw[pic actions] (0,-0.2) arc[start angle=180,end angle=0,radius=0.2]
-- (0.4,-0.5);
\draw[pic actions] (0.4,-0.2) arc[start angle=180,end angle=0,radius=0.2] -- (0.8,-0.5);}},
n/.style={code={\draw[pic actions] (0,-0.5) -- (0,0) coordinate(-mid);
\draw[pic actions] (0,-0.2) arc[start angle=180,end angle=0,radius=0.2]
-- (0.4,-0.5);}},
o/.style={code={\draw[pic actions] (0.2,-0.25) circle[x radius=0.2,y radius=0.25];
\path (0,0) coordinate(-mid);}},
p/.style={code={\draw[pic actions] (0.2,-0.25) circle[x radius=0.2,y radius=0.25];
\draw[pic actions] (0,0) coordinate(-mid) -- (0,-0.8);}},
q/.style={code={\draw[pic actions] (0.2,-0.25) circle[x radius=0.2,y radius=0.25];
\draw[pic actions] (0.4,0) coordinate(-mid) -- (0.4,-0.8);}},
r/.style={code={\draw[pic actions] (0,-0.5) -- (0,0)coordinate(-mid);
\draw (0,-0.1) arc[start angle=140,end angle=40,radius=0.2]; }},
s/.style={code={\draw[pic actions] (0,-0.5) -- (0.2,-0.5)
arc[start angle=-90,end angle=45,radius=0.125]
-- ++ (135:0.2) coordinate[pos=0.5](-mid)
arc[start angle=225,end angle=90,radius=0.125] -- ++ (0.1,0) ;}},
t/.style={code={\draw[pic actions] (0.2,-0.5) -- (0.2,0.3);
\draw[pic actions] (0,0) -- (0.4,0) coordinate[pos=0.5](-mid);}},
u/.style={code={\draw[pic actions] (0.4,-0.5) -- (0.4,0) coordinate(-mid);
\draw[pic actions] (0,0) -- (0,-0.3) arc[start angle=180,end angle=360,radius=0.2];}},
v/.style={code={\draw[pic actions] (0,0) coordinate(-mid)
-- (0.25,-0.5) -- (0.5,0); }},
w/.style={code={\draw[pic actions] (0,0) coordinate(-mid)
-- (0.2,-0.5) -- (0.3,-0.3) -- (0.4,-0.5) -- (0.6,0);}},
x/.style={code={\draw[pic actions] (0,0) coordinate(-mid) -- (0.4,-0.5);
\draw[pic actions] (0,-0.5) -- (0.4,0); }},
y/.style={code={\draw[pic actions] (0,0) coordinate(-mid) -- (0.25,-0.5);
\draw[pic actions] (0.5,0) -- (0.125,-0.75);}},
z/.style={code={\draw[pic actions] (0,0) coordinate(-mid) -- (0.3,0) -- (0,-0.5) -- (0.3,-0.5);}},
}
\begin{document}
\begin{tikzpicture}
\begin{scope}[local bounding box=letters]
\foreach \X [count=\Y] in {A,...,Z}
{\draw[thick,blue] (0,-\Y-0.25) -- ++ (5,0) (0,-\Y+0.25) -- ++ (5,0);
\path[thick] (0.5,-\Y) pic[scale=0.5](\X){\X} foreach \Z in {1,...,4}
{(\Z+0.5,-\Y) pic[scale=0.5,dash pattern=on 1.5pt off 1.2pt]{\X}};
\begin{pgfonlayer}{background}
\draw[red,dashed] (0,-\Y|-\X-mid) -- ++ (5,0);
\end{pgfonlayer}
}
\foreach \X [count=\Y] in {a,...,z}
{\draw[thick,blue] (6,-\Y-0.25) -- ++ (5,0) (6,-\Y+0.25) -- ++ (5,0);
\path[thick] (6.5,-\Y) pic[scale=0.5](\X){\X} foreach \Z in {1,...,4}
{(\Z+6.5,-\Y) pic[scale=0.5,dash pattern=on 1.5pt off 1.2pt]{\X}};
\begin{pgfonlayer}{background}
\draw[red,dashed] (6,-\Y|-\X-mid) -- ++ (5,0);
\end{pgfonlayer}
}
\end{scope}
\begin{pgfonlayer}{behind}
\path[left color=cyan!10,right color=cyan!30]
(letters.south west) rectangle (letters.north east);
\end{pgfonlayer}
\draw[line width=2mm,blue!30] ([xshift=-3mm,yshift=3mm]letters.north west)
-- ([xshift=-3mm,yshift=-3mm]letters.south west);
\end{tikzpicture}
\end{document}
很明显,这些字符有很大的改进空间。我们的目标是创建一些可以识别为字符的图片,而不是设计一种花哨的新字体。好的一面是,除了添加墨水形箭头(这解释了图片包含更多\draw命令比看起来必要的要多),字母路径甚至可以用于装饰,甚至可能更重要的是经过非线性变换,因此可以将它们投影到某些 3d 曲面上,例如球体、圆柱体等。
这是一个简单的例子(带有上述序言)
\begin{tikzpicture}
\path pic[xslant=0.1,thick,line cap=round]{f};
\end{tikzpicture}
原始答案(以防红线的垂直位置在上面部分是错误的):这样做会将大写字母转换为有人好心地为他们提供了. 通过这些你将学会如何写小写字母。
\documentclass[tikz,border=3mm]{standalone}
\usetikzlibrary{backgrounds}
% from https://tex.stackexchange.com/a/460842/121799
\tikzset{pics/.cd,
A/.style={code={\draw[pic actions]
(0,-0.55) -- (0.3,0.4) -- (0.6,-0.55);
\draw[pic actions](0.1,1/3-0.45) --
(0.5,1/3-0.45);
\path (0.7,0);}},
B/.style={code={\draw[pic actions] (0,-0.45) -- (0,0.45)
to[out=0,in=0,looseness=2.5] (0,0) to[out=0,in=0,looseness=3] cycle;}},
C/.style={code={\draw[pic actions]
(0,0) to[out=90,in=110,looseness=2] (0.5,0.25);
\draw[pic actions](0,0) to[out=-90,in=-110,looseness=2] (0.5,-0.25);
\path (0.7,0);}},
D/.style={code={\draw[pic actions] (0,-0.45) -- (0,0.45)
to[out=0,in=0,looseness=2.25] cycle;
\path (0.7,0);}},
E/.style={code={\draw[pic actions]
(0.5,-0.45) --(0,-0.45) -- (0,0.45) -- (0.5,0.45);
\draw[pic actions] (0,0) -- (0.5,0);
\path (0.7,0);}},
F/.style={code={\draw[pic actions]
(0,-0.45) -- (0,0.45) -- (0.5,0.45);
\draw[pic actions] (0,0) -- (0.5,0);
\path (0.7,0);}},
G/.style={code={\draw[pic actions]
(0,0) to[out=90,in=110,looseness=2] (0.5,0.25);
\draw[pic actions] (0,0) to[out=-90,in=-110,looseness=2]
(0.5,-0.25);
\draw[pic actions] (0.54,-0.25) to (0.3,-0.25);
\path (0.7,0);}},
H/.style={code={\draw[pic actions]
(0,-0.5) -- (0,0.5);
\draw[pic actions] (0.5,-0.5) -- (0.5,0.5);
\draw[pic actions] (0,0) -- (0.5,0);
\path (0.7,0);}},
I/.style={code={\draw[pic actions] (0,-0.45) -- (0,0.45);
\path (0.25,0);}},
J/.style={code={\draw[pic actions] (0.2,0.45) -- (0.2,-0.35) to[out=-90,in=0]
(0.1,-0.45) to[out=180,in=-90] (0,-0.35);
\path (0.45,0);}},
K/.style={code={\draw[pic actions]
(0,-0.45) -- (0,0.45);
\draw[pic actions] (0.4,0.45) -- (0.02,0) -- (0.4,-0.45);
\path (0.6,0);}},
L/.style={code={\draw[pic actions]
(0,0.5) -- (0,-0.45) -- (0.4,-0.45);
\path (0.6,0);}},
M/.style={code={\draw[pic actions] (0,-0.45) -- (0,0.45) --
(0.3,0.25) -- (0.6,0.45) -- (0.6,-0.45);
\path (0.8,0);}},
N/.style={code={\draw[pic actions] (0,-0.45) -- (0,0.45) -- (0.6,-0.4) --
(0.6,0.45);
\path (0.8,0);}},
O/.style={code={\draw[pic actions] (0.3,0) circle(0.3 and 0.48);
\path (0.8,0);}},
P/.style={code={\draw[pic actions] (0,-0.45) -- (0,0.45)
to[out=0,in=0,looseness=2.5] (0,0);
\path (0.6,0);}},
Q/.style={code={\draw[pic actions]
(0.3,0) circle(0.3 and 0.48);
\draw[pic actions](0.35,-0.25) -- (0.6,-0.45);
\path (0.8,0);}},
R/.style={code={\draw[pic actions]
(0,-0.45) -- (0,0.45)
to[out=0,in=0,looseness=2.5] (0.05,0) -- (0.4,-0.45);
\path (0.6,0);}},
S/.style={code={\draw[pic actions] (0.5,0.4)
to[out=160,in=165,looseness=2] (0.3,0)
to[out=-15,in=-20,looseness=2] (0.1,-0.4);
\path (0.65,0);}},
T/.style={code={\draw[pic actions] (0.35,-0.45) -- (0.35,0.45) (0,0.45) -- (0.7,0.45);
\path (0.85,0);}},
U/.style={code={\draw[pic actions] (0,0.5) -- (0,0) to[out=-90,in=-90,looseness=2.5]
(0.6,0) -- (0.6,0.5);
\path (0.8,0);}},
V/.style={code={\draw[pic actions] (0,0.5) -- (0.3,-0.4) -- (0.6,0.5);
\path (0.8,0);}},
W/.style={code={\draw[pic actions] (0,0.45) -- (0.3,-0.4) -- (0.45,-0.1)
-- (0.6,-0.4) -- (0.9,0.45);
\path (1.1,0);}},
X/.style={code={\draw[pic actions]
(0,0.45) -- (0.6,-0.45);
\draw[pic actions] (0.6,0.45)
-- (0,-0.45);
\path (0.8,0);}},
Y/.style={code={\draw[pic actions]
(0,0.45) -- (0.3,0);
\draw[pic actions] (0.6,0.45)
-- (0,-0.45);
\path (0.8,0);}},
Z/.style={code={\draw[pic actions] (0,0.45) --(0.6,0.45) -- (0,-0.45)
-- (0.6,-0.45);
\path (0.8,0);}},
space/.style={code={\path (0,0) (0.2,0);}},
}
\begin{document}
\begin{tikzpicture}
\begin{scope}[local bounding box=letters]
\foreach \X [count=\Y]in {A,...,Z}
{\draw[thick,blue] (0,-\Y-0.25) -- ++ (5,0) (0,-\Y+0.25) -- ++ (5,0);
\draw[red,dashed] (0,-\Y) -- ++ (5,0);
\path[thick] (0.5,-\Y) pic[scale=0.5]{\X} foreach \Z in {1,...,4}
{(\Z+0.5,-\Y) pic[scale=0.5,densely dashed]{\X}};}
\end{scope}
\begin{scope}[on background layer]
\path[left color=cyan!10,right color=cyan!30]
(letters.south west) rectangle (letters.north east);
\draw[line width=2mm,blue!30] ([xshift=-3mm,yshift=3mm]letters.north west)
-- ([xshift=-3mm,yshift=-3mm]letters.south west);
\end{scope}
\end{tikzpicture}
\end{document}
如果更改scale=0.5为较小的值,字母就会变小,依此类推。








