
我目前有一个 2x2 网格,使用以下代码:
\begin{center}
\begin{tikzpicture}
\draw (0,0) grid (2,2);
\end{tikzpicture}
\end{center}
我想知道如何才能将左上角的方块涂成黑色,将右下角的方块涂成绿色。
谢谢!
答案1
要填充矩形,你只需要说
\fill[<color>] (<corner>) rectangle (<diagonally opposite corner>);
因此 Ti钾问题的 Z 代码很简单
\fill (0,1) rectangle ++ (1,1);
\fill[green] (1,0) rectangle ++ (1,1);
\draw (0,0) grid (2,2);
如您所见,我们添加了三条不同的路径。还请注意,我们最后绘制网格。
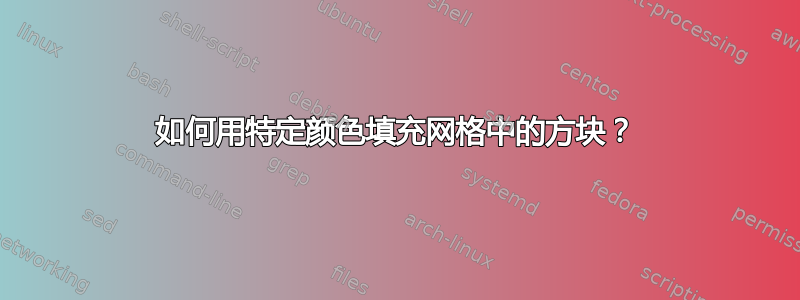
有时将所有内容放在一个路径宏中可能是值得的。然后,可以通过节点或图片等添加填充的矩形。如果这样做,并且希望网格位于顶部,则可能需要使用该behind path选项。这是一个完整的代码,其中包含一些示例。
\documentclass[tikz,border=3mm]{standalone}
\begin{document}
\begin{tikzpicture}
\begin{scope}[local bounding box=L]
\fill (0,1) rectangle ++ (1,1);
\fill[green] (1,0) rectangle ++ (1,1);
\draw (0,0) grid (2,2);
\end{scope}
%
\begin{scope}[xshift=3cm,local bounding box=M,
block/.style={minimum size=1cm,fill=#1,anchor=south west,inner sep=0pt,
behind path}]
\draw (0,1) node[block=black]{}
(1,0) node[block=green]{}
(0,0) grid (2,2);
\end{scope}
%
\begin{scope}[xshift=6cm,local bounding box=R,
pics/block/.style={code={\path[pic actions] (0,0) rectangle ++ (1,1);}}]
\draw[behind path] (0,1) pic[fill]{block}
(1,0) pic[fill=green]{block}
(0,0) grid (2,2);
\end{scope}
%
\path[nodes={text depth=0.25ex,above,font=\sffamily}]
(L.north) node{fill}
(M.north) node{node}
(R.north) node{pic};
\end{tikzpicture}
\end{document}



