
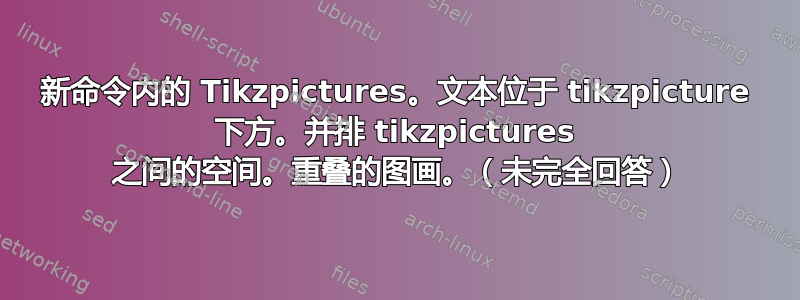
我正在学习 tikz,我想做这样的事情:
我已经成功做到:
我创建了一个 newcommand 来练习语法并学习如何在 newcommands 中使用 tikzpictures。我这样做也是因为我想学习如何根据几个数学表达式或类似情况创建多张图片:想象一下,您需要能够在同一文档中多次绘制某种类型的复杂图表,一遍又一遍地重写相同的代码(更改几个变量)会浪费大量时间和效率。所以,这就是 newcommand 值得在这里使用的原因。
从现在开始,“图 1”将引用我的尝试的左侧 tikzpicture;“图 2”将引用右侧 tikzpicture。
我有以下无法解决的问题:
两个图形之间的空间(由 AndréC 解决)
图 1 紧贴左边距(如所愿),而图 2 则紧贴右边距。默认情况下,Tikzpictures 并排放置,但我无法让图 2 更接近图 1。
tikzpicture 的标题(由 AndréC 解决)
是否可以在每个 tikzpicture 下方写上标题(而不必将其显示在框中)?我尝试使用轴 (0, ymin) 位置的节点标签来制作该标题。但是,这样做会切断文本(它不会完全显示),因此为了解决这个问题,我不得不输入 (0, ymin-1)。我试图将文本放在图片下方,而不与 y 轴接触。此外,我想在 newcommand 块内执行此操作(因为 newcommand 中的初始化变量用于标题)。
2.1标题中的浮点数/整数
另外,我不知道为什么第一个标题是“图 (-3.0, 4) 半径=2”,而不是第二个标题中的“图 (-3.0,4.0) 半径=2.0”。(我希望图 1 中的“图 (-3, 4) 半径=2”和图 2 中的“图 (-4, -2) 半径=1.5”)。
tikzpicture 后的文本(由 AndréC 解决)
我不知道“段长度”发生了什么,与图 1 对应的文本出现在中间,而与图 2 对应的文本出现在左边。
重叠问题
重要细节,图 1 中示例图像,红色线段的第一个节点位于圆周的中心,但与圆周重叠。同样,三角形与圆周重叠,线段与三角形重叠(在圆周未覆盖的区域中)。我不知道是否可以在 LaTeX 中完成类似的操作,我只是对此感到好奇。(问题是)我想知道(对于同一个 tikzpicture 中的两个不同的图形,例如线段和圆周)使一个事物与另一个事物重叠的唯一方法是增加您想要位于上方的事物的不透明度。
我的代码(MWE)是:
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{calc,math}
\usetikzlibrary{shapes.misc}
\usepackage{pgfplots}
\pgfplotsset{compat=newest}
\usepackage{vmargin}
\setmargins{2.5cm}
{1.5cm}
{15.5cm}
{23.42cm}
{10pt}
{1cm}
{0pt}
{2cm}
\begin{document}
\newcommand{\learningtikz}[3]{
\tikzmath{
\mya = #1;
\myb = #2;
\myr = #3;
\d = veclen(\mya - 0, \myb - (-1));
}
\begin{tikzpicture}
\begin{axis}[
axis lines* = middle,
axis equal,
xmin = -5, xmax= 8, ymin= -5, ymax = 7,
xtick = \empty, ytick = \empty,
extra x ticks={\mya, 2},
extra y ticks={\myb, -1}
]
\filldraw [red] (axis cs:\mya,\myb) circle (0.1);
\filldraw [red] (axis cs:0,-1) circle (0.1);
\draw[dashed, red] (\mya, \myb) -- (0, -1);
\filldraw [dashed, green, fill opacity=0.1] (axis cs:\mya,\myb) circle(\myr);
\filldraw [blue, fill opacity=0.2](-2.5,1) -- (6,0) -- (\mya+1,\myb+1) -- (-2.5,1);
\node [label={(a,b)}] at (\mya, \myb) {};
\node [label={Figure (\mya,\myb) radius=\myr}] at (0,-5) {};
\end{axis}
\end{tikzpicture}
\medskip
Segment length is \d
}
\learningtikz{-3}{4}{2}
\learningtikz{-4}{-2}{1.5}
\end{document}
答案1
从 TeX 的角度来看,这些图是大框,文本本身由框组成。这些框并排放置,因此右侧的图位于分隔它们的文本框之后。为了让这些图更紧密地结合在一起,我只需使用操作节点将文本包含在图中即可。
该代码注释为 %<--
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{calc,math}
\usetikzlibrary{shapes.misc}
\usepackage{pgfplots}
\pgfplotsset{compat=newest}
\usepackage{vmargin}
\setmargins{2.5cm}
{1.5cm}
{15.5cm}
{23.42cm}
{10pt}
{1cm}
{0pt}
{2cm}
\begin{document}
\newcommand{\learningtikz}[3]{
\tikzmath{
\mya = #1;
\myb = #2;
\myr = #3;
\d = veclen(\mya - 0, \myb - (-1));
}
\begin{tikzpicture}
\begin{axis}[
axis lines* = middle,
axis equal,
xmin = -5, xmax= 8, ymin= -5, ymax = 7,
xtick = \empty, ytick = \empty,
extra x ticks={\mya, 2},
extra y ticks={\myb, -1}
]
\filldraw [red] (axis cs:\mya,\myb) circle (0.1);
\filldraw [red] (axis cs:0,-1) circle (0.1);
\draw[dashed, red] (\mya, \myb) -- (0, -1);
\filldraw [dashed, green, fill opacity=0.1] (axis cs:\mya,\myb) circle(\myr);
\filldraw [blue, fill opacity=0.2](-2.5,1) -- (6,0) -- (\mya+1,\myb+1) -- (-2.5,1);
\node [label={(a,b)}] at (\mya, \myb) {};
\node [label={Figure (\mya,\myb) radius=\myr}] at (0,-5) {};
\end{axis}
\node [below,yshift=-3pt,thick,label={[below,draw,inner sep=3pt,thick,font=\bf]:Figure (\mya,\myb) radius=\myr}] at (current bounding box.south) {};%<-- name of the figure below the current bounding box
\node[below] at (current bounding box.south){ Segment length is \d};%<-- positioning of the text under the figure (below the current bounding box which is now bigger
\end{tikzpicture}
%\medskip
}
\learningtikz{-3}{4}{2}
\learningtikz{-4}{-2}{1.5}
\end{document}





