
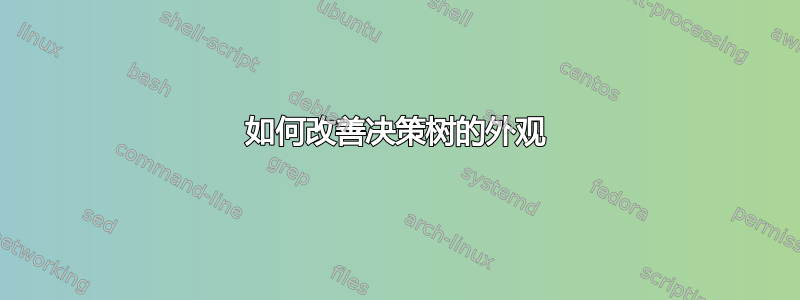
我是第一次在 Latex 中创建图形(在本例中是决策树)。我已经想出了如何绘制我需要的树,但我需要一些帮助让它看起来更漂亮。具体来说,我想让文本标签(例如 None/Some/Full/No/Yes)的方向与它们标记的路径平行。下面是我的代码和我的树的图像。我在树上放置了红色箭头,显示我希望不同文本标签的方向。谢谢你的帮助!
\documentclass[12pt, fullpage,letterpaper]{article}
\usepackage{verbatim}
\usepackage{tikz}
\usetikzlibrary{calc, shapes}
\usepackage{amsmath, amssymb}
\begin{document}
\tikzset{
Patrons/.style = {text = black, label = center:\textsf{Patrons}},
Friday/.style = {text = black, label = center:\textsf{Friday}},
Hungry/.style = {text = black, label = center:\textsf{Hungry}},
No/.style = {text = black, label = center:\textsf{No}},
Yes/.style = {text = black, label = center:\textsf{Yes}}
}
\begin{tikzpicture}[
scale = 1, transform shape, thick,
every node/.style = {draw, rectangle, minimum size = 15mm},
grow = down,
level 1/.style = {sibling distance=4cm},
level 2/.style = {sibling distance=4cm},
level 3/.style = {sibling distance=2cm},
level distance = 3cm
]
\node [Patrons] (A) {}
child { node [No] (B) {}}
child { node [Yes] (C) {}}
child { node [Friday] (D) {}
child { node [Hungry] (E) {}
child { node [No] (G) {}}
child { node [Yes] (H) {}}
}
child { node [No] (F) {}}
};
% Labels
\begin{scope}[nodes = {draw = none}]
\path (A) -- (B) node [near start, left] {None};
\path (A) -- (C) node [near start, left] {Some};
\path (A) -- (D) node [near start, right] {Full};
\path (D) -- (E) node [near start, left] {Yes};
\path (E) -- (F) node [near start, left] {No};
\path (E) -- (G) node [near start, right] {Yes};
\path (D) -- (H) node [near start, right] {No};
\end{scope}
\end{tikzpicture}
\end{document}
答案1
对树使用简单的样式——例如,只需要填写名称——
child { node [P] (D) {Friday} %--- only Friday needs to be filled now
这样就避免了重复
类似地,对于标签,设置了一个带有倾斜选项的简单样式 - 看一下 - 标签部分中的节点也需要放置在后面--而不是末尾
\documentclass[12pt, fullpage,letterpaper]{article}
\usepackage{verbatim}
\usepackage{tikz}
\usetikzlibrary{calc, shapes}
\usepackage{amsmath, amssymb}
\begin{document}
\tikzset{
P/.style = {text = black, label = center:\textsf{#1}},
% Friday/.style = {text = black, label = center:\textsf{#1}},
% Hungry/.style = {text = black, label = center:\textsf{Hungry}},
% No/.style = {text = black, label = center:\textsf{No}},
% Yes/.style = {text = black, label = center:\textsf{Yes}}
}
\begin{tikzpicture}[
scale = 1, transform shape, thick,
every node/.style = {draw, rectangle, minimum size = 15mm},
grow = down,
level 1/.style = {sibling distance=4cm},
level 2/.style = {sibling distance=4cm},
level 3/.style = {sibling distance=2cm},
level distance = 3cm
]
\node [P] (A) {}
child { node [P] (B) {}}
child { node [P] (C) {}}
child { node [P] (D) {Friday}
child { node [P] (E) {}
child { node [P] (G) {}}
child { node [P] (H) {}}
}
child { node [P] (F) {}}
};
% Labels
\begin{scope}[nodes = {draw = none},pos=0.3, sloped,left]
\path (A) -- node [yshift=5pt] {None} (B) ;
% \path (A) -- (C) node [] {Some};
% \path (A) -- (D) node [] {Full};
% \path (D) -- (E) node [] {Yes};
% \path (E) -- (F) node [] {No};
% \path (E) -- (G) node [] {Yes};
% \path (D) -- (H) node [] {No};
\end{scope}
\end{tikzpicture}
\end{document}



