
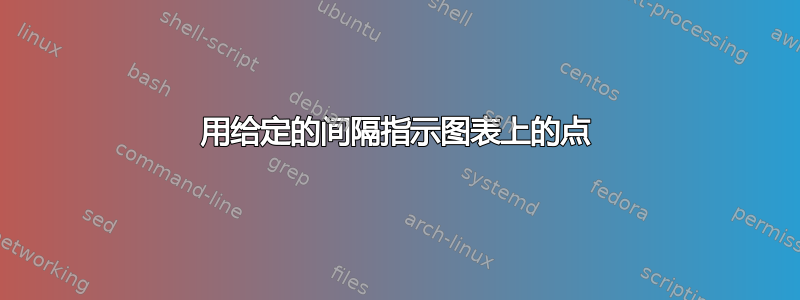
我画了一个图,但是有没有一种简单的方法可以表示给定间隔时图上的点
\documentclass{article}
\usepackage[margin=0.7in]{geometry}
\usepackage{tikz}
\def\width{6}
\usepackage{tkz-euclide}
\usepackage{pgfplots}
\def\hauteur{12}
\begin{document}
\begin{figure}[h!]
\centering
\begin{tikzpicture}[scale=0.8, transform shape,linecolor/.style={thick,blue!80}linecolor/.style={ultra thick,blue}]
\pgfmathsetmacro{\incrmnt}{1.}
\pgfmathsetmacro{\inc}{5}
\tikzset{help lines/.style={color=blue!80}}
\draw[thick,step=1cm,help lines] (-2,-2) grid (19,22);
\draw[ultra thick,step=5cm,help lines] (-2,-2) grid (19,22);
\draw[ thin,step=.2cm,help lines,blue!50] (-2,-2) grid (19,22);
% Draw axes
{\foreach \x in {4}
\foreach \y in {8}
{
\draw (\x,\y) circle (0.15cm);
\fill (\x,\y) circle (0.05cm);
}}
{\foreach \x in {6}
\foreach \y in {10}
{
\draw (\x,\y) circle (0.15cm);
\fill (\x,\y) circle (0.05cm);
}}
{\foreach \x in {8}
\foreach \y in {12}
{
\draw (\x,\y) circle (0.15cm);
\fill (\x,\y) circle (0.05cm);
}}
{\foreach \x in {10.1}
\foreach \y in {14}
{
\draw (\x,\y) circle (0.15cm);
\fill (\x,\y) circle (0.05cm);
}}
{\foreach \x in {12.1}
\foreach \y in {16}
{
\draw (\x,\y) circle (0.15cm);
\fill (\x,\y) circle (0.05cm);
}}
{\foreach \x in {14.1}
\foreach \y in {18}
{
\draw (\x,\y) circle (0.15cm);
\fill (\x,\y) circle (0.05cm);
}}
\draw(0,4)--(16,19.78);
\draw[thick](1,5)--(15,5)--(15,18.8);
\draw[ultra thick,->] (0,0) -- (17,0);
\draw[ultra thick,->] (0,0) -- (0,20);
%% the co-ordinates -- major
\foreach \x in {0,2,...,16} { % for x-axis
\draw [thick] (\x,0.2) -- (\x,-0.2);
}
\foreach \y in {0,2,...,19} { %% for y-axis
\draw [thick] (0.2,\y) -- (-0.2,\y);
}
\node [anchor=north] at (8,21) {{\Large{A graph of $x $ against $\frac{x^2}{y}$}}};
\node [anchor=north] at (0,-0.3) {0};
\node [anchor=east] at (-0.4,13) {\Large{$x$(cm)}};
\node [anchor=south] at (1.9,4.2) {\Large{(2.5,12.5)}};
\node [anchor=south] at (16.2,18.2) {\Large{(37.5,47.0)}};
\node [anchor=south] at (9,-1.5) {\Large{$\frac{x^2}{y}$(cm)}};
\draw[thick](15,5.2)--(14.8,5.2)--(14.8,5);
\node [anchor=north] at (2,-0.3) {5};\node [anchor=north] at (0,-0.3) {0};
\node [anchor=north] at (4,-0.3) {10};\node [anchor=east] at (-0.3,2) {5};
\node [anchor=north] at (6,-0.3) {15};\node [anchor=east] at (-0.3,4) {10};
\node [anchor=north] at (8,-0.3) {20};\node [anchor=east] at (-0.3,6) {15};
\node [anchor=north] at (10,-0.3) {25};\node [anchor=east] at (-0.3,8) {20};
\node [anchor=north] at (12,-0.3) {30};\node [anchor=east] at (-0.3,10) {25};
\node [anchor=north] at (14,-0.3) {35};\node [anchor=east] at (-0.3,12) {30};
\node [anchor=north] at (16,-0.3) {40};\node [anchor=east] at (-0.3,14) {35};
\node [anchor=east] at (-0.3,0) {0};\node [anchor=east] at (-0.3,16) {40};
\node [anchor=east] at (-0.3,18) {45};
\end{tikzpicture}
\end{figure}
\end{document}
答案1
我认为 OP 询问是否有更简单的方法来绘制此图上的点。如果这是问题,那么答案是肯定的:下面的代码将\foreach这些点的六个嵌套循环替换为对逗号分隔的点列表的单个循环:
\foreach \pt in {(4,8), (6,10), (8,12), (10.1,14), (12.1,16), (14.1,18) } {
\draw \pt circle (0.15cm);
\fill \pt circle (0.05cm);
}
除此之外,我认为 OP 中的代码不必要地复杂,并且生成的图形很难阅读。背景蓝色网格占据了图形的主导地位,所以如果你真的想要这个,我建议通过将颜色的不敏感度从 降低到blue!80,blue 30甚至 ,使网格blue!20更柔和。我还会只在正象限打印网格,这样它就不会遮挡你的标签。穿过 OP 中数据点的线很细,因此很难阅读,所以我会把它弄粗并用红色表示最后,使用命令,你可以在绘制刻度时在和node轴上添加标签。这大大简化了你的代码并导致:xy
如果您正在寻找一种简单的方法来创建具有科学轴的函数正态图,请忽略本节并查看 pgfplots 包或第 VI 部分中的 datavisualization 命令。
使用前列腺素大部分工作都花在了定义网格的轴命令上(例如,PGFPlots 图表下的毫米网格)。代码进一步简化,忽略剩下的标签:
以下是生成这两个图的代码:
\documentclass{article}
\usepackage[margin=0.7in]{geometry}
\usepackage{tikz}
\def\width{6}
\usepackage{tkz-euclide}
\usepackage{pgfplots}
\def\hauteur{12}
\begin{document}
\begin{figure}[h!]
\centering
\begin{tikzpicture}[scale=0.8, transform shape,
help lines/.style={color=blue!30}]
\foreach \step/\thick in {5cm/ultra thick, 1cm/thick, 2mm/thin} {
\draw[\thick,step=\step,help lines] (0,0) grid (17,20);
}
% Draw axes
\draw[thick,->] (0,0) -- (17,0);
\draw[thick,->] (0,0) -- (0,20);
\foreach \x [evaluate=\x as \X using {int(2.5*\x)}] in {0,2,...,16} { % for x-axis
\draw[thick] (\x,0.2) -- ++(0,-0.4)node[below]{$\X$};
}
\foreach \y [evaluate=\y as \Y using {int(\y*2.5)}] in {0,2,...,19} { %% for y-axis
\draw[thick] (0.2,\y) -- ++(-0.4,0) node[left]{$\Y$};
}
% draw points
\draw[red,thick](0,4)--(16,19.78);
\foreach \pt in {(4,8), (6,10), (8,12), (10.1,14), (12.1,16), (14.1,18) } {
\draw \pt circle (0.15cm);
\fill \pt circle (0.05cm);
}
\draw[thick](1,5)--(15,5)--(15,18.8);
\draw[thick](15,5.2)--(14.8,5.2)--(14.8,5);
% labels
\node [anchor=north] at (8,21) {\Large A graph of $x $ against $\frac{x^2}{y}$};
\node [anchor=east] at (-0.4,13) {\Large{$x$(cm)}};
\node [anchor=south] at (1.9,4.2) {\Large{(2.5,12.5)}};
\node [anchor=south] at (16.2,18.2) {\Large{(37.5,47.0)}};
\node [anchor=south] at (9,-1.5) {\Large{$\frac{x^2}{y}$(cm)}};
\end{tikzpicture}
\end{figure}
\begin{figure}[h!]
\centering
\begin{tikzpicture}[scale=2]
\begin{axis}[
xmin=-0.2,
xmax=40,
ymin=-0.2,
ymax=45,
minor x tick num=9,
minor y tick num=9,
xtick distance=5,
ytick distance=5,
grid=both,
grid style={help lines},
major grid style={blue!30, thick},
minor grid style={blue!30,thin},
axis line style={thick, blue!50},
]
\addplot[red, thick, domain=0:40] plot (\x, x+10);
\addplot[mark=o] coordinates {
(10,20) (15,25) (20,30) (25.25,35) (30.25,40) (35.25,45)
};
\end{axis}
\end{tikzpicture}
\end{figure}
\end{document}
实施这些变更后




