
我需要在图表中的两个给定点之间绘制一些箭头。我想将较短的箭头变成四个较小的箭头,将较长的箭头变成七个,并将它们全部连接在一起。如何在给定的坐标之间自动绘制它们?
代码:
\documentclass{standalone}
\usepackage{pgfplots}
\pgfplotsset{compat=1.15}
\usetikzlibrary{arrows.meta}
\tikzset{
myarrow/.style={-{Triangle[length=1.5mm,width=1.5mm]}}
}
\begin{document}
\begin{tikzpicture}
\begin{axis}[
every axis plot post/.style={mark=-,thick,mark size=10mm},
xtick style={draw=none},
xticklabels={,,},
xmin=-0.9,
xmax=1.1,
ymin=15,
ymax=20,
cycle list name=black white,
only marks,
x=2cm, y=1cm,
every node near coord/.append style={font=\small,yshift=-2.5mm,xshift=\myshift}
]
\addplot [nodes near coords={\labelz},
visualization depends on={value \thisrowno{2}\as\labelz},visualization depends on={value \thisrowno{3}\as\myshift}]
table[header=false] {
0 15.183 a 15mm
0 18.300 b 15mm
0 19.011 c 15mm
};
\draw[draw=blue,myarrow,very thick] (0.25,18.300) -- (0.25,15.183);
\draw[draw=blue,myarrow,very thick] (-0.25,18.300) -- (-0.25,19.011);
\end{axis}
\end{tikzpicture}
\end{document}
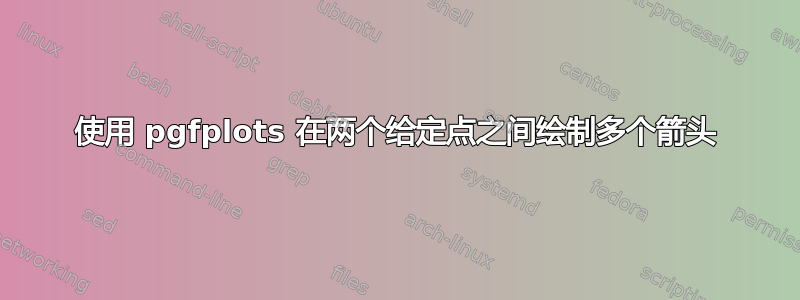
较短箭头的预期结果:
答案1
钛钾Z 有一个函数可以多次调用一个命令。它被调用\foreach \i in {1,...,10}{ do something }。不幸的是,在axis环境中,此功能存在一些问题\pgfplotsinvokeforeach{1,...,10}{ do something },因此鼓励使用。
以此为起点,我计算了你的箭头的增量,例如 (18.300-15.183)/\largeArrowParts。这将根据您可以定义的数字自动计算每个段的长度\largeArrowParts。在本例中,它设置为8。
然后我使用这个增量来绘制\largeArrowParts从起点开始并使用\pgfplotsinvokeforeach函数的索引向前移动的许多箭头。
这实际上会将箭头堆叠在一起,并且每个箭头都会从起点开始;因此,第一个箭头仅比第二个箭头短,等等。这有两个优点:
- 编码变得更加容易。
- 它的结果是一条带有箭头的实线,而增量长度的单箭头会分割该线,看起来不太好看。
代码
\documentclass{standalone}
\usepackage{pgfplots}
\pgfplotsset{compat=1.15}
\usetikzlibrary{arrows.meta}
\usetikzlibrary{calc}
\tikzset{
myarrow/.style = {-{Triangle[length = 1.5mm, width = 1.5mm]}}
}
\begin{document}
\begin{tikzpicture}
\begin{axis}[
every axis plot post/.style = {
mark = -,
thick,
mark size = 10mm
},
xtick style = {
draw = none
},
xticklabels = {,,},
xmin = -0.9,
xmax = 1.1,
ymin = 15,
ymax = 20,
cycle list name = black white,
only marks,
x = 2cm,
y = 1cm,
every node near coord/.append style = {
font = \small,
yshift = -2.5mm, xshift = \myshift
}
]
\addplot [
nodes near coords = {\labelz},
visualization depends on = {%
value \thisrowno{2}\as\labelz%
},
visualization depends on = {%
value \thisrowno{3}\as\myshift%
}
] table[header=false] {
0 15.183 a 15mm
0 18.300 b 15mm
0 19.011 c 15mm
};
\pgfmathsetmacro{\smallArrowParts}{4}
\pgfmathsetmacro{\largeArrowParts}{8}
\pgfplotsinvokeforeach{1,...,\largeArrowParts}{
\pgfmathsetmacro{\largeInc}{(18.300-15.183)/\largeArrowParts}
\draw [
draw = blue,
myarrow,
very thick
] (0.25, 18.300) -- (0.25, {18.300 - #1 * \largeInc});
}
\pgfplotsinvokeforeach{1,...,\smallArrowParts}{
\pgfmathsetmacro{\smallInc}{(19.011-18.300)/\smallArrowParts}
\draw [
draw = blue,
myarrow,
very thick
] (-0.25, 18.300) -- (-0.25, {18.300 + #1 * \smallInc});
}
\end{axis}
\end{tikzpicture}
\end{document}





