
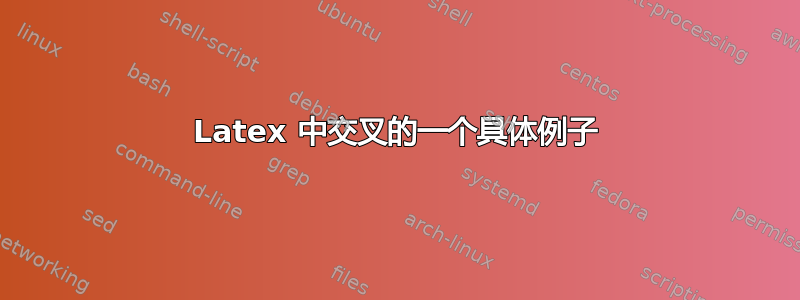
我想为遗传算法制作这个交叉示例。你能帮我吗?我无法制作垂直红线和箭头。

\begin{tabular}{cc}%
\begin{tabular}[t]{|c|c|c|c|c|c|c|c|}
\hline
\rowcolor{red}
1&1&1&1&1&1&1&1\\
\hline
\end{tabular} &
\begin{tabular}[t]{|c|c|c|c|c|c|c|c|}
\hline
\cellcolor{yellow}1&\cellcolor{yellow}1&\cellcolor{yellow}1&\cellcolor{yellow}1&\cellcolor{red}1&\cellcolor{red}1&\cellcolor{red}1&\cellcolor{red}1\\
\hline
\end{tabular} \tabularnewline
\end{tabular}
\centering
\begin{tabular}{cc}%
\begin{tabular}[t]{|c|c|c|c|c|c|c|c|}
\hline
\rowcolor{yellow}
1&1&1&1&1&1&1&1\\
\hline
\end{tabular} &
\begin{tabular}[t]{|c|c|c|c|c|c|c|c|}
\hline
\cellcolor{red}1&\cellcolor{red}1&\cellcolor{red}1&\cellcolor{red}1&\cellcolor{yellow}1&\cellcolor{yellow}1&\cellcolor{yellow}1&\cellcolor{yellow}1\\
\hline
\end{tabular} \tabularnewline
\bigskip
\end{tabular}
答案1
关于使用该包的另一个建议tikz。使用matrix库,定义填充颜色的样式,MWE 是:
\documentclass{article}
\usepackage{tikz} % enable drawing in LaTeX
\usetikzlibrary{arrows.meta,
matrix,
positioning}% To enable regular polygon node style
\begin{document}
\noindent%
\begin{tikzpicture}[
node distance = 4mm,
MTRX/.style = {matrix of nodes,
nodes={draw, minimum size=5.6mm, anchor=center,
inner sep=0pt, outer sep=0pt},
column sep=-\pgflinewidth,
row sep=2mm},
CR/.style = {fill=red}, %fill Color Red
CY/.style = {fill=yellow}%fill Color Yellow
]
% left table
\matrix (m1) [MTRX,
row 1/.append style = {nodes={CR}},
row 2/.append style = {nodes={CY}},
label=below: parent
]
{
0 & 1 & 2 & 3 & 4 & 5 & 6 & 7 & 8 & 9 \\
5 & 8 & 9 & 4 & 2 & 3 & 5 & 7 & 5 & 8 \\
};
% right table
\matrix (m2) [MTRX, right=of m1,
label=below:child
]
{
|[CR]| 0 & |[CR]| 1 & |[CR]| 2 & |[CR]| 3 & |[CR]| 4
& |[CY]| 5 & |[CY]| 6 & |[CY]| 7 & |[CY]| 8 & |[CY]| 9 \\
|[CY]| 5 & |[CY]| 8 & |[CY]| 9 & |[CY]| 4 & |[CY]| 2
& |[CR]| 3 & |[CR]| 5 & |[CR]| 7 & |[CR]| 5 & |[CR]| 8 \\
};
\draw[very thick, blue] (m1.north) -- (m1.south);
\draw[double, -{Implies[]}, semithick] (m1.east) -- (m2.west);
\end{tikzpicture}
\end{document}
笔记:
- 您无需提供有关文档布局的任何信息。如果您希望单元格大小更大或更小,请相应地更改定义
minimum size。nodes在 MWE 中选择的内容minimum size=5.6mm由试验决定。 - 单元格的颜色与问题中的代码片段中使用的颜色相同。您可以简单地更改
CR和CY样式的定义
编辑:为两个矩阵添加了标签(父矩阵、子矩阵)
答案2
这是一个使用tikz包的解决方案。
首先,我定义了方形节点,然后使用 3 个参数绘制方形节点的宏NbrSquare:节点坐标、节点填充颜色和节点中的文本。
调整比例因子时,方形节点minimum size也需要进行调整以保持比例。
\documentclass{standalone}
\usepackage{tikz}% To enable drawing in LaTeX
\usetikzlibrary{shapes.geometric}% To enable regular polygon node style
\begin{document}
\begin{tikzpicture}[scale=0.8,
square/.style={regular polygon,regular polygon sides=4, minimum size=1.2cm}]% To define square nodes
\newcommand{\NbrSquare}[3]{% To draw square nodes at a given position, filled with a color, and containing some centered text
\node at (#1) [square, draw, fill=#2] {#3};
}
% The top line on the left, all nodes are same colors, numbers in order
\foreach \x in {0,1,...,9}
{
\NbrSquare{\x,0}{green}{\x};
}
% The bottom line on the left
\NbrSquare{0,-1.5}{cyan}{5};
\NbrSquare{1,-1.5}{cyan}{8};
\NbrSquare{2,-1.5}{cyan}{9};
\NbrSquare{3,-1.5}{cyan}{4};
\NbrSquare{4,-1.5}{cyan}{2};
\NbrSquare{5,-1.5}{cyan}{3};
\NbrSquare{6,-1.5}{cyan}{5};
\NbrSquare{7,-1.5}{cyan}{7};
\NbrSquare{8,-1.5}{cyan}{8};
\NbrSquare{9,-1.5}{cyan}{8};
% To draw a vertical line on the left side
\draw [red, line width=5pt] (4.5,-2.5) -- ++ (0,3.5);
% To draw an arrow between left and right sides
\draw[->, very thick] (10,-0.75) -- ++(1,0);
% Top line on the right side
\NbrSquare{12,0}{cyan}{0};
\NbrSquare{13,0}{cyan}{1};
\NbrSquare{14,0}{cyan}{2};
\NbrSquare{15,0}{cyan}{3};
\NbrSquare{16,0}{cyan}{4};
\NbrSquare{17,0}{cyan}{3};
\NbrSquare{18,0}{cyan}{5};
\NbrSquare{19,0}{cyan}{7};
\NbrSquare{20,0}{cyan}{5};
\NbrSquare{21,0}{cyan}{8};
% Bottom line on the left side
\NbrSquare{12,-1.5}{cyan}{5};
\NbrSquare{13,-1.5}{cyan}{8};
\NbrSquare{14,-1.5}{cyan}{9};
\NbrSquare{15,-1.5}{cyan}{4};
\NbrSquare{16,-1.5}{cyan}{2};
\NbrSquare{17,-1.5}{green}{5};
\NbrSquare{18,-1.5}{green}{6};
\NbrSquare{19,-1.5}{green}{7};
\NbrSquare{20,-1.5}{green}{8};
\NbrSquare{21,-1.5}{green}{9};
\end{tikzpicture}
\end{document}





