
这个问题询问的是 Daniel N. 的答案的扩展,如何增强 Tikzpicture 或 Tcolorbox 的背景
考虑稍微修改后的代码:
\documentclass[border=1cm]{book}
\usepackage{lipsum}
\usepackage{wrapfig}
\usepackage[justification=centering]{caption}
\usepackage{graphicx}
\usepackage{tikz}
\usetikzlibrary{positioning}
\usetikzlibrary{decorations.pathmorphing}
\usetikzlibrary{shadows.blur}
\usetikzlibrary{shadings}
\begin{document}
\thispagestyle{empty}
\definecolor{pylight}{RGB}{247, 235, 205}
\definecolor{py}{RGB}{243, 224, 181}
\definecolor{pydark}{RGB}{221, 182, 110}
\definecolor{pyhighlight}{RGB}{254, 235, 204}
\pgfdeclareverticalshading{parchment}{100bp}{%
color(0bp)=(pydark);
color(25bp)=(pydark);
color(30bp)=(py);
color(50bp)=(pylight);
color(70bp)=(py);
color(75bp)=(pydark);
color(100bp)=(pydark)%
}
\pgfdeclareradialshading{rparchment}{\pgfpoint{0cm}{0cm}}{%
color(0bp)=(pylight);
color(13bp)=(pylight);
color(20bp)=(py);
color(40bp)=(pydark);
color(60bp)=(pydark!50!black);
color(100bp)=(black)%
}
\tikzset{
pencildraw/.style={%
decorate, decoration={%
random steps, segment length=1.1ex, amplitude=.5ex%
}
},
drop shadow/.style={
blur shadow={%
shadow xshift=.5pt,
shadow yshift=-.5pt,
shadow blur steps=9,
shadow blur extra rounding=1.5pt%
},
},
parchment fill/.style={
pencildraw, fill=pyhighlight,
postaction={shading=parchment, opacity=1},
postaction={shading=rparchment, opacity=.7}
}
}
\includegraphics[width=0.2\textwidth]{example-image-a}
\begin{tikzpicture}
\shade node[preaction={fill=black,opacity=.5,transform canvas={xshift=1mm,yshift=-1mm}},parchment fill, drop shadow,
text width=0.87\textwidth, inner sep=5mm, align=justify]
{\fontsize{13}{16}\selectfont {\textbf{\textit{\lipsum[2]}}}} ;
\end{tikzpicture}
\end{document}
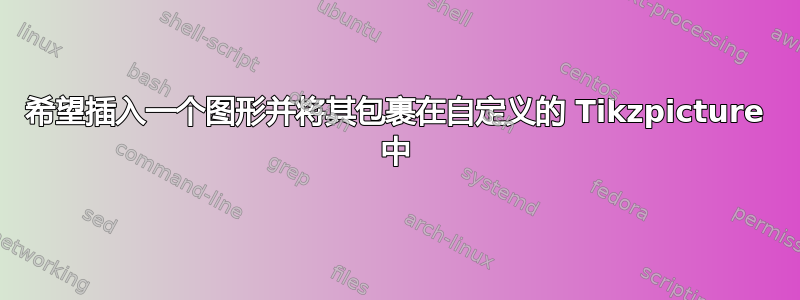
生成结果:
我想要做的是能够插入A将图像放入左上角的模拟羊皮纸中,并以类似于的方式将文本环绕在图像周围wrapfigure
这看起来应该是一项简单的任务,因为我过去已经能够成功地完成它,但是由于某种原因,我无法找到 \includegraphics[width=0.2\textwidth]{example-image-a}在 tikzpicture 中插入的位置而不会产生错误。
问题:有人可以帮忙修改 tikzpicture 的代码以便将图像插入左上角然后将文字环绕它吗?
谢谢。
答案1
对于单个段落,您可以使用\hangindent。Wrapfig 可以处理多个段落,这使其变得更加复杂(且脆弱)。
我不确定第一行的高度(对齐顶部)应为多少。13pt 和\ht\strutbox都太大了。另外,我不确定什么[align=justify]才是最重要的,但无论您如何指定它,您需要的都是\parbox。
\documentclass[border=1cm]{book}
\usepackage{lipsum}
\usepackage{wrapfig}
\usepackage[justification=centering]{caption}
\usepackage{graphicx}
\usepackage{tikz}
\usetikzlibrary{positioning}
\usetikzlibrary{decorations.pathmorphing}
\usetikzlibrary{shadows.blur}
\usetikzlibrary{shadings}
\begin{document}
\thispagestyle{empty}
\definecolor{pylight}{RGB}{247, 235, 205}
\definecolor{py}{RGB}{243, 224, 181}
\definecolor{pydark}{RGB}{221, 182, 110}
\definecolor{pyhighlight}{RGB}{254, 235, 204}
\pgfdeclareverticalshading{parchment}{100bp}{%
color(0bp)=(pydark);
color(25bp)=(pydark);
color(30bp)=(py);
color(50bp)=(pylight);
color(70bp)=(py);
color(75bp)=(pydark);
color(100bp)=(pydark)%
}
\pgfdeclareradialshading{rparchment}{\pgfpoint{0cm}{0cm}}{%
color(0bp)=(pylight);
color(13bp)=(pylight);
color(20bp)=(py);
color(40bp)=(pydark);
color(60bp)=(pydark!50!black);
color(100bp)=(black)%
}
\tikzset{
pencildraw/.style={%
decorate, decoration={%
random steps, segment length=1.1ex, amplitude=.5ex%
}
},
drop shadow/.style={
blur shadow={%
shadow xshift=.5pt,
shadow yshift=-.5pt,
shadow blur steps=9,
shadow blur extra rounding=1.5pt%
},
},
parchment fill/.style={
pencildraw, fill=pyhighlight,
postaction={shading=parchment, opacity=1},
postaction={shading=rparchment, opacity=.7}
}
}
\begin{tikzpicture}
\shade node[preaction={fill=black,opacity=.5,transform canvas={xshift=1mm,yshift=-1mm}},parchment fill, drop shadow,
inner sep=5mm]
{\parbox{0.87\textwidth}{\fontsize{13}{16}\selectfont
\hangindent=\dimexpr 0.2\textwidth+\columnsep\relax
\hangafter=-4
\noindent\llap{\raisebox{\dimexpr 0.6\baselineskip-\height}[0pt][0pt]% overlap indentation
{\includegraphics[width=0.2\textwidth]{example-image-a}}\hspace{\columnsep}}%
\textbf{\textit{\lipsum[2]}}}} ;
\end{tikzpicture}
\end{document}




