
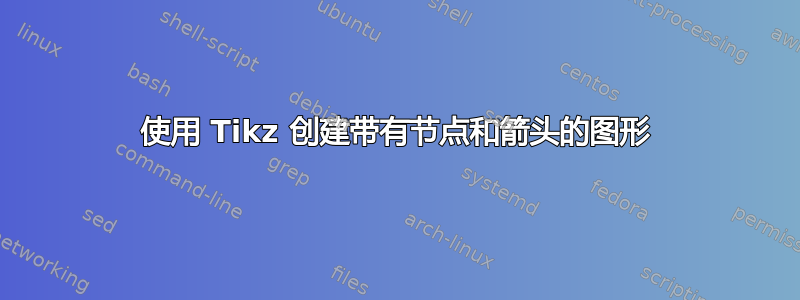
我正在尝试生成以下图表
下面是我为了生成这样的图表而编写的代码
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{arrows}
\begin{document}
\begin{tikzpicture}[->,>=stealth',shorten >=1pt,auto,node distance=3cm,
thick,main node/.style={circle,draw,font=\sffamily\Large\bfseries}]
\node[main node] (1) {a};
\node[main node] (2) [below = 1] {d};
\node[main node] (3) [right = 2] {e};
\node[main node] (4) [above left = 3] {c};
\node[main node] (5) [above right = 4] {b};
\node[main node] (6) [below right = 5] {f};
\path[every node/.style={font=\sffamily\small}]
(1) edge node [right] {a} (1)
(2) edge node [right] {d} (2)
(3) edge node [left] {e} (3)
(4) edge node [left] {c} (3)
edge node [left] {c} (2)
edge node [right] {c} (5)
(5) edge node [right] {b} (1)
(6) edge node [left] {f} (2);
\end{tikzpicture}
\end{document}
我如何获得预期的图表?
答案1
你的定位错了。你可以使用它,left=3cm of <node>但left=3它什么也没做。有了positioning库,你可以通过微调来调整一切。
下面,我没有正确调整箭头上的节点位置。可以自动完成(参见选项auto)或手动完成,pos=...例如使用。
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{arrows,positioning}
\begin{document}
\begin{tikzpicture}[->,>=stealth',shorten >=1pt,auto,node distance=2cm,
thick,main node/.style={circle,draw,minimum size=8mm,font=\sffamily\Large\bfseries}]
\node[main node] (a) {a};
\node[main node] (c) [below right = of a] {c};
\node[main node] (d) [below left = of c] {d};
\node[main node] (e) [below right = of c] {e};
\node[main node] (b) [above right = of c] {b};
\node[main node] (f) [below right = of b] {f};
\path[every node/.style={font=\sffamily\small}]
(a) edge node [right] {$1$} (d)
(c) edge node [right] {$2$} (a)
edge node [left] {$3$} (d)
edge node [left] {$5$} (b)
(d) edge node [below] {$-2$} (e)
(e) edge node [right] {$3$} (c)
(b) edge node [right] {$-1$} (f)
(f) edge node [below] {$-2$} (e);
\end{tikzpicture}
\end{document}
答案2
没有positioning图书馆。
\documentclass[tikz,border=5mm]{standalone}
\begin{document}
\begin{tikzpicture}
\path[nodes={circle,draw,minimum size=5mm}]
(-1,1) node (a) {$a$}
(1,1) node (b) {$b$}
(0,0) node (c) {$c$}
(-1,-1) node (d) {$d$}
(1,-1) node (e) {$e$}
(2,0) node (f) {$f$}
;
\begin{scope}[nodes={midway,scale=.6,magenta}]
\draw[->] (a)--(d) node[left]{$1$};
\draw[->] (c)--(a) node[above right]{$2$};
\draw[->] (c)--(d) node[above left]{$3$};
\draw[->] (e)--(c) node[above right]{$3$};
\draw[->] (c)--(b) node[above left]{$5$};
\draw[->] (d)--(e) node[above]{$-2$};
\draw[->] (f)--(e) node[below right]{$-2$};
\draw[->] (b)--(f) node[above right]{$-1$};
\end{scope}
\end{tikzpicture}
\end{document}
答案3
通过使用tikz-cd包,您的图表可以轻松绘制。
编辑:
向箭头添加选项math mode,即:因此标签位于数学节点中而无需将其插入到$... $:
\documentclass{article}
\usepackage{tikz-cd}
\begin{document}
\[
\begin{tikzcd}[
sep = 2cm,
cells = {nodes={circle, draw, thick,
minimum size=11mm, inner sep=1pt, anchor=center,
font=\Large\sffamily\bfseries}
},
math mode = false,
arrow style = tikz,
arrows = {>={Straight Barb[angle=90:4pt 2]}, semithick, math mode},
labels = {font=\normalsize}
]
a \ar[dd,"1"] & & b \ar[dr,"-1"] & \\
& c \ar[ul,"2"] \ar[ur,"5"] \ar[dl,"3"]
& & f \ar[dl,"-2"] \\
d \ar[rr, "-2"] & & e \ar[lu,"3"] &
\end{tikzcd}
\]
\end{document}







