
我正在尝试使用每个字符串的多个颜色带来为字母/单词/字符串着色。看起来就像爱尔兰/俄罗斯/德国的国旗在文本后面。我希望我的最终函数允许我像使用普通文本一样使用文本(即没有更大的边界框)。
我添加了一个轮廓示例,它可以按我想要的方式工作,就像普通文本一样。我也希望它像这样有轮廓,但无论如何这似乎更容易。
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{fadings}
\usepackage{graphicx}
\usepackage{pslatex}
\usepackage{xcolor}
\usepackage{pdfrender}
\usepackage{pst-text}
\usepackage{pst-grad}
\usepackage{calc}
\begin{document}
\newcommand{\sample}{\bfseries sample}
\textpdfrender{
TextRenderingMode=FillStroke,
LineWidth=.2pt,
LineJoinStyle=1,
FillColor=pink
}
\sample \ works well with other text.%
\newlength{\samplewidth}
\newlength{\sampleheight}
\newlength{\colourheight}
\newlength{\bandYone}
\newlength{\bandYtwo}
\newlength{\bandYthree}
\newlength{\bandYfour}
{\setlength{\samplewidth}{\widthof{\sample}}
\setlength{\sampleheight}{\totalheightof{\sample}}
\setlength{\colourheight}{.3333333333\sampleheight}
\setlength{\bandYone}{-.5\sampleheight}
\setlength{\bandYtwo}{\bandYone}
\addtolength{\bandYtwo}{\colourheight}
\setlength{\bandYthree}{\bandYtwo}
\addtolength{\bandYthree}{\colourheight}
\setlength{\bandYfour}{\bandYthree}
\addtolength{\bandYfour}{\colourheight}
\framebox{%
\begin{tikzfadingfrompicture}[name=A]
\path[clip] (-.5\samplewidth,-.5\sampleheight) rectangle (.5\samplewidth,.5\sampleheight);
\node[scale=1, transparent!0, inner sep=0pt, outer sep=0pt] at (0,0) {\sample};
\end{tikzfadingfrompicture}
\begin{tikzfadingfrompicture}[name=B]
\path[clip] (-.5\samplewidth,-.5\sampleheight) rectangle (.5\samplewidth,.5\sampleheight);
\node[scale=1,transparent!0, inner sep=0pt, outer sep=0pt] at (0,0) {\sample};
\end{tikzfadingfrompicture}
\begin{tikzfadingfrompicture}[name=C]
\path[clip] (-.5\samplewidth,-.5\sampleheight) rectangle (.5\samplewidth,.5\sampleheight);
\node[scale=1,transparent!0, inner sep=0pt, outer sep=0pt] at (0,0) {\sample};
\end{tikzfadingfrompicture}
\begin{tikzpicture}
\path[clip] (-.5\samplewidth,-.5\sampleheight) rectangle (.5\samplewidth,.5\sampleheight);
\node[scale=1,thick, inner sep=0pt, outer sep=0pt] at (0,0) {\sample};
\path[path fading=A,fill=red,fit fading=false] (-.5\samplewidth,\bandYone) rectangle (.5\samplewidth,\bandYtwo);
\path[path fading=B,fill=green,fit fading=false] (-.5\samplewidth,\bandYtwo) rectangle (.5\samplewidth,\bandYthree);
\path[path fading=C,fill=yellow,fit fading=false](-.5\samplewidth,\bandYthree) rectangle (.5\samplewidth,\bandYfour);
%\path[draw=blue] (-10,-1) rectangle (10,0);
%\path[draw=red] (-10,0) rectangle (10,1);
\end{tikzpicture}
} %Framebox
}
does not work well as it adds space around the text.
\end{document}
答案1
保持 tikz 节点文本正常文本位置的关键是使用baseline中的选项tikzpicture。为了减少整体空间,请随意使用inner sep和。如果需要,outer sep您还可以对x和使用不同的分隔。y
根据 hpekristiansen 的回答,我添加了定义大于或等于两个的任意数量的颜色的可能性。它利用colormap了pgfplots。您可以使用现有的,也可以定义自己的。
轮廓线pdfrender似乎不起作用,所以我用contour。
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{calc}
\usepackage{pgfplots}
\usepackage{contour}
\pgfplotsset{colormap={ShadingColor}{color=(blue),color=(green),color=(yellow),color=(orange),color=(red)}}
% \TextShade{<colormap>}{<number of colors>}{<contour color>}{<text>}
\newcommand{\TextShade}[4]{%
\begin{tikzpicture}[baseline]
\foreach \c in {1,2,...,#2}{
\pgfplotscolormapaccess[1:#2]{\c}{#1}
\definecolor{colortemp}{rgb}{\pgfmathresult}
\ifnum\c=1
\node[colortemp, anchor=base, inner xsep=0pt, inner ysep=.5pt, outer sep=0pt,draw=black] (n) at (0,0) {\contour{#3}{#4}};
\else
\pgfmathparse{1-(\c-1)/#2}
\clip let \p1=(n.south west), \p2=(n.north east), in (n.south west) rectangle (\x2,\y1+\pgfmathresult*\y2-\pgfmathresult*\y1);
\node[colortemp, anchor=base, inner xsep=0pt, inner ysep=.5pt, outer sep=0pt] {#4};
\fi
}
\end{tikzpicture}%
}
\begin{document}
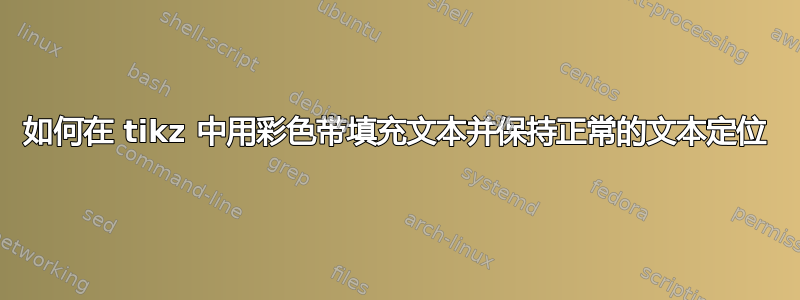
~\\\Large
This \TextShade{ShadingColor}{50}{black}{abcdefghijklmnopqrstuvwxyz} is a test.\\
This \TextShade{viridis}{3}{black}{abcdefghijklmnopqrstuvwxyz} is a test.\\ % viridis, hot, ...
This \TextShade{viridis}{3}{blue}{abcdefghijklmnopqrstuvwxyz} is a test.\\
This \TextShade{viridis}{3}{green}{abcdefghijklmnopqrstuvwxyz} is a test.\\
This abcdefghijklmnopqrstuvwxyz is a test.\\
\end{document}
你也可以看看另一种给字母着色的方法使用 tikz 和 xcolor 制作彩虹色的字母。
答案2
您正在从行尾添加空格标记,我注释掉的每个空格标记%%% 都设置\fboxsep为 0pt 以获得更紧密的框。
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{fadings}
\usepackage{graphicx}
\usepackage{epsf}
\usepackage{svg}
%\usepackage{contour}
\usepackage{pslatex}
\usepackage{xcolor}
\usepackage{pdfrender}
\usepackage{pst-text}
\usepackage{pst-grad}
\usepackage{calc}
\begin{document}
\newcommand{\sample}{\bfseries sample}
\textpdfrender{
TextRenderingMode=FillStroke,
LineWidth=.2pt,
LineJoinStyle=1,
FillColor=pink
}
\sample \ works well with other text.%
\newlength{\samplewidth}
\newlength{\sampleheight}
\newlength{\colourheight}
\newlength{\bandYone}
\newlength{\bandYtwo}
\newlength{\bandYthree}
\newlength{\bandYfour}
{\setlength{\samplewidth}{\widthof{\sample}}
\setlength{\sampleheight}{\totalheightof{\sample}}
\setlength{\colourheight}{.3333333333\sampleheight}
\setlength{\bandYone}{-.5\sampleheight}
\setlength{\bandYtwo}{\bandYone}
\addtolength{\bandYtwo}{\colourheight}
\setlength{\bandYthree}{\bandYtwo}
\addtolength{\bandYthree}{\colourheight}
\setlength{\bandYfour}{\bandYthree}
\addtolength{\bandYfour}{\colourheight}
\setlength\fboxsep{0pt}
\framebox{%
\begin{tikzfadingfrompicture}[name=A]
\path[clip] (-.5\samplewidth,-.5\sampleheight) rectangle (.5\samplewidth,.5\sampleheight);
\node[scale=1, transparent!0, inner sep=0pt, outer sep=0pt] at (0,0) {\sample};
\end{tikzfadingfrompicture}%%%
\begin{tikzfadingfrompicture}[name=B]
\path[clip] (-.5\samplewidth,-.5\sampleheight) rectangle (.5\samplewidth,.5\sampleheight);
\node[scale=1,transparent!0, inner sep=0pt, outer sep=0pt] at (0,0) {\sample};
\end{tikzfadingfrompicture}%%%
\begin{tikzfadingfrompicture}[name=C]
\path[clip] (-.5\samplewidth,-.5\sampleheight) rectangle (.5\samplewidth,.5\sampleheight);
\node[scale=1,transparent!0, inner sep=0pt, outer sep=0pt] at (0,0) {\sample};
\end{tikzfadingfrompicture}%%%
\begin{tikzpicture}
\path[clip] (-.5\samplewidth,-.5\sampleheight) rectangle (.5\samplewidth,.5\sampleheight);
\node[scale=1,thick, inner sep=0pt, outer sep=0pt] at (0,0) {\sample};
\path[path fading=A,fill=red,fit fading=false] (-.5\samplewidth,\bandYone) rectangle (.5\samplewidth,\bandYtwo);
\path[path fading=B,fill=green,fit fading=false] (-.5\samplewidth,\bandYtwo) rectangle (.5\samplewidth,\bandYthree);
\path[path fading=C,fill=yellow,fit fading=false](-.5\samplewidth,\bandYthree) rectangle (.5\samplewidth,\bandYfour);
%\path[draw=blue] (-10,-1) rectangle (10,0);
%\path[draw=red] (-10,0) rectangle (10,1);
\end{tikzpicture}%%%
}%%% %Framebox
}
does not work well as it adds space around the text.
\end{document}
答案3
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{calc}
\begin{document}
\newcommand{\sample}{%
\begin{tikzpicture}[baseline]
\node[orange, anchor=base, inner sep=0pt, outer sep=0pt] (n) {sample};
\clip let \p1 =(n.north east), in (n.south west) rectangle (\x1,0.5*\y1);
\node[green, anchor=base, inner sep=0pt, outer sep=0pt] {sample};
\clip let \p1 =(n.north east), in (n.south west) rectangle (\x1,0.2*\y1);
\node[red, anchor=base, inner sep=0pt, outer sep=0pt] {sample};
\end{tikzpicture}}
~\\
This \sample{} is a test.\\
This sample is a test.\\
\end{document}
编辑:带有参数
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{calc}
\begin{document}
\newcommand{\sample}[5]{%
\begin{tikzpicture}[baseline]
\node[#3, anchor=base, inner sep=0pt, outer sep=0pt] (n) {sample};
\clip let \p1 =(n.north east), in (n.south west) rectangle (\x1,#5*\y1);
\node[#2, anchor=base, inner sep=0pt, outer sep=0pt] {sample};
\clip let \p1 =(n.north east), in (n.south west) rectangle (\x1,#4*\y1);
\node[#1, anchor=base, inner sep=0pt, outer sep=0pt] {sample};
\end{tikzpicture}}
~\\
This \sample{red}{green}{orange}{0.2}{0.5} is a test.\\
This sample is a test.\\
\end{document}






