
答案1
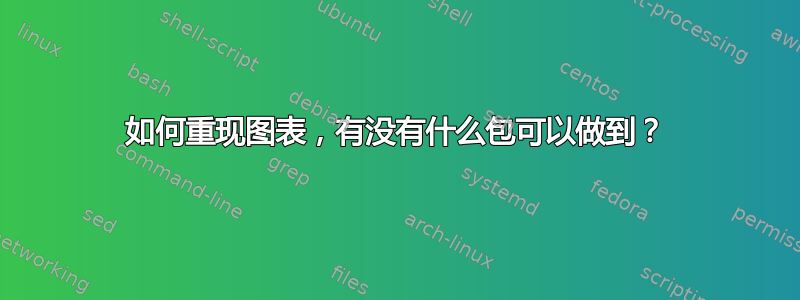
一个简单的 TikZ 解决方案。
\documentclass[tikz,border=5mm]{standalone}
\usepackage{amsmath}
\begin{document}
\begin{tikzpicture}
\def\a{2} \def\b{2.5}
\draw[cyan,thick,c/.style={fill=cyan,circle,inner sep=1.6pt}]
(-\a,0) node[c]{} node[black,left] (x) {$x$}--
(0,-\b) node[c]{} node[black,below] (t) {$t$} node[midway,black,below left]{$\dfrac{dx}{dt}$}--
(\a,0) node[c]{} node[black,right] (y) {$y$} node[midway,black,below right]{$\dfrac{dy}{dt}$}--
(0,\b) node[c]{} node[black,above,align=right] (w) {$w=f(x,y)$}
node[midway,black,above right]{$\dfrac{\partial w}{\partial y}$}--cycle
node[midway,black,above left]{$\dfrac{\partial w}{\partial x}$};
;
\path
(0,-\b-1) node{$\dfrac{dw}{dt}=\dfrac{\partial w}{\partial x}\dfrac{dx}{dt}+\dfrac{\partial w}{\partial y}\dfrac{dy}{dt}$}
(\a+.6,0) node[right,align=left]{Intermediate\\variables}
(\a+.6,\b) node[right,align=left]{Dependent\\variable}
(\a+.6,-\b) node[right,align=left]{Independent\\variable}
;
\end{tikzpicture}
\end{document}
更新:一个简单的 Asymptote 版本
usepackage("amsmath");
unitsize(1cm);
real a=2, b=2.5;
pair M=(-a,0), N=(0,-b), P=(a,0), Q=(0,b);
draw(Label("$\dfrac{dx}{dt}$",Relative(.4),black),M--N,magenta+1pt);
draw(Label("$\dfrac{dy}{dt}$",Relative(.6),black),N--P,magenta+1pt);
draw(Label("$\dfrac{\partial w}{\partial x}$",Relative(.6),black),Q--M,magenta+1pt);
draw(Label("$\dfrac{\partial w}{\partial y}$",Relative(.4),black),P--Q,magenta+1pt);
for(pair p : new pair[] {M,N,P,Q})
fill(circle(p,.08),magenta);
label("$x$",M,W);
label("$t$",N,S);
label("$y$",P,E);
label("$z=f(x,y)$",Q,plain.N);
label("$\dfrac{dw}{dt}=\dfrac{\partial w}{\partial x}\dfrac{dx}{dt}+\dfrac{\partial w}{\partial y}\dfrac{dy}{dt}$",(0,-b-1.2));
label(minipage("Intermediate variables",2.5cm),(a+.6,0),E);
label(minipage("Dependent variables",2.5cm),(a+.6,b),E);
label(minipage("Independent variables",2.5cm),(a+.6,-b),E);
shipout(bbox(5mm,invisible));
答案2
我不擅长 tikz、node atc。但我尝试提供帮助,以下是我的变体:
\documentclass[a4paper,14pt]{extreport}
\usepackage[left=1.5cm,right=1.5cm,
top=1.5cm,bottom=2cm,bindingoffset=0cm]{geometry}
\usepackage{amsmath}
\usepackage{tikz}
\usetikzlibrary{shapes.geometric}
\begin{document}
\begin{minipage}[m]{0.5\linewidth}
\begin{flushleft}
\begin{tikzpicture}
\node[diamond,
font=\small,
line width=0.4mm,
scale=0.7,
draw = cyan,
%text = red,
minimum width = 7.5cm,
minimum height = 9cm] (d) at (0,0) { };
\node [above=0.5cm] (a) at (d.90) {$w = f(x,y)$};
\node [above=0.5cm,right=0.1cm] (b) at (d.45) {$\dfrac{\partial w}{\partial y}$};
\node [above=0.5cm,left=0.1cm] (c) at (d.135) {$\dfrac{\partial w}{\partial x}$};
\node [left=0.1cm] (dd) at (d.180) {$x$};
\node [right=0.1cm] (e) at (d.0) {$y$};
\node [below=0.1cm] (f) at (d.270) {$t$};
\node [below=0.9cm,right=-0.3cm] (g) at (d.-30) {$\dfrac{\partial y}{\partial t}$};
\node [below=0.5cm,left=0.1cm] (h) at (d.220) {$\dfrac{\partial x}{\partial t}$};
\node at (d.90) [cyan,circle,fill,inner sep=3pt]{};
\node at (d.180) [cyan,circle,fill,inner sep=3pt]{};
\node at (d.0) [cyan,circle,fill,inner sep=3pt]{};
\node at (d.270) [cyan,circle,fill,inner sep=3pt]{};
\end{tikzpicture}
$\dfrac{\partial w}{\partial t} = \dfrac{\partial y}{\partial x} \dfrac{\partial x}{\partial t} +
\dfrac{\partial w}{\partial y}\dfrac{\partial y}{\partial t}$
\end{flushleft}
\end{minipage}
\hspace{-1.9cm}
\begin{minipage}[m]{0.49\linewidth}
\vspace{-1.2cm}
Dependent\\variable\\[3.0cm]
Intermediate\\variables\\[2.0cm]
Independent\\variable
\end{minipage}
\end{document}
答案3
您可以使用 Tikz 包。此代码可以作为您的起点:
\documentclass{standalone}
\usepackage{tikz}
\begin{document}
\begin{tikzpicture}
[nodePath/.style={circle,fill=yellow!40}]
\node[nodePath] (n1) at (0,4) {1};
\node[nodePath] (n2) at (4,4) {2};
\node[nodePath] (n3) at (4,0) {3};
\node[nodePath] (n4) at (0,0) {4};
\foreach \from/\to in {n1/n2,n2/n3, n3/n4, n4/n1}
\draw[->] (\from) -- (\to) node [midway, auto] () {1};
\end{tikzpicture}
\end{document}






