
\documentclass[pdf]{beamer}
\usepackage{tikz}
\usetikzlibrary{positioning,automata}
\begin{document}
\begin{frame}[t]{Sed ut perspiciatis, unde omnis}
\begin{itemize}
\item Sed ut perspiciatis, unde omnis iste natus error sit voluptatem accusantium doloremque laudantium.\\
\item Sed ut perspiciatis, unde omnis iste:
\begin{enumerate}
\item ed ut perspiciatis, unde omnis iste natus error sit voluptatem accusantium doloremque.
\item Sed ut perspiciatis, unde omnis iste natus error sit voluptatem accusantium doloremque laudantium, totam rem aperiam eaque ipsa.
\end{enumerate} \bigskip
\end{itemize}
\begin{center}
\begin{tikzpicture}[thick,scale=0.8,every node/.style={scale=0.8}]
% x node set with absolute coordinates
\node[state] (x) at (0,0) {$1$};
% y node set relative to x.
% Locations can be:
% right,left,above,below,
% above left,below right, etc
\node[state] (y) [right =of x] {$2$};
\node[state] (z) [right =of y] {$3$};
\node[state,draw=none] (d) [below =of x] {};
\node[state,draw=none] (e) [right =of d] {};
\node[state,draw=none] (f) [right =of e] {};
\node[state,draw=none] (g) [above =of x] {};
\node[state,draw=none] (h) [right =of g] {};
\node[state,draw=none] (i) [right =of h] {};
% Directed edge
\path[-] (x) edge (y);
\path[-] (z) edge (y);
\end{tikzpicture}
\qquad
\begin{tikzpicture}[thick, scale=0.3,every node/.style={scale=0.8}]
\node[state] (x) at (0,0) {$1$};
\node[state] (y) [right =of x] {$2$};
\node[state] (z) [right =of y] {$3$};
\node[state] (w) [below =of x] {$1$};
\node[state] (q) [right =of w] {$2$};
\node[state] (t) [right =of q] {$3$};
\node[state] (a) [below =of w] {$1$};
\node[state] (b) [right =of a] {$2$};
\node[state] (c) [right =of b] {$3$};
\path (x) edge (y);
\path (y) edge (z);
\path (q) edge (w);
\path (q) edge (t);
\path (c) edge (b);
\path (b) edge (a);
\end{tikzpicture}
\end{center}
\end{frame}
\end{document}
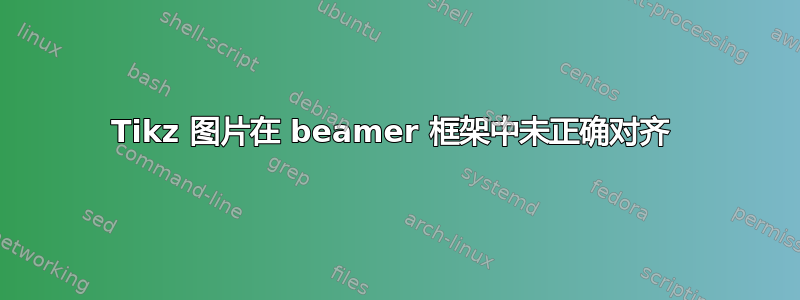
这张图片的左侧与右侧的两张图均未对齐。有人能找到方法修复此问题吗?我使用的库是 shapes、decorations、arrows、calc、arrows.meta、fit、positioning。左侧的图片之前没问题。在右侧的图片中,第一个图应该有一个从 1 指向 2 的箭头和一个从 2 指向 3 的箭头。第二个图应该有一个从 2 指向 1 的箭头和一个从 2 指向 3 的箭头。第三个图应该有一个从 3 指向 2 的箭头和一个从 2 指向 1 的箭头。
答案1
我猜您正在寻找以下内容:
通过使用该chains库,代码简单而简短:
\documentclass{beamer}
\usepackage{tikz}
\usetikzlibrary{automata,
chains,
positioning}
\makeatletter
\tikzset{
suspend join/.code = {\def\tikz@after@path{}},
}
\makeatother
\begin{document}
\begin{frame}
\frametitle{Automata?}
\centering
\begin{tikzpicture}[
node distance = 11mm and 11mm,
start chain = going right,
state/.append style = {minimum size=8mm, inner sep=0pt,
on chain, join=by -},
]
\begin{scope}[nodes=state]
\node {$1$};
\node {$2$};
\node (x) {$3$};
\node[suspend join,
right=of x] (y) {$1$};
\node {$2$};
\node {$3$};
\node[suspend join,
above=of y] {$1$};
\node {$2$};
\node {$3$};
\node[suspend join,
below=of y] {$1$};
\node {$2$};
\node {$3$};
\end{scope}
\end{tikzpicture}
\end{frame}
\end{document}
附录: 您的问题不清楚。您应该添加有关所需图像的框架内容的信息,并提供显示节点之间连接的草图。
可能的骨架,您可以按照您想要的形式完成图像:
编辑: 最后一次编辑您的问题后,图像似乎应该如下所示:
\documentclass{beamer}
\usepackage{tikz}
\usetikzlibrary{arrows.meta, automata,
chains,
positioning}
\makeatletter
\tikzset{
suspend join/.code = {\def\tikz@after@path{}},
}
\makeatother
\begin{document}
\begin{frame}
\frametitle{Automata?}
\centering
\begin{tikzpicture}[
node distance = 7mm and 11mm,
start chain = A going right,
> = {Straight Barb[line width=0.5pt,%
angle=90:4pt 4]},
state/.append style = {semithick, minimum size=6mm,
inner sep=0pt, font=\small,
on chain},
]
\begin{scope}[nodes={state, join=by ->}]
\node {$1$}; % A-1
\node {$2$};
\node {$3$};
\end{scope}
\begin{scope}[nodes=state]
\node[suspend join,
right=of A-3] {$1$};
\node {$2$};
\node {$3$};
\end{scope}
\begin{scope}[nodes={state, join=by ->}]
\node[suspend join,
above=of A-4] {$1$};
\node {$2$};
\node {$3$};
\end{scope}
\begin{scope}[nodes={state, join=by <-}]
\node[suspend join,
below=of A-4] {$1$};
\node {$2$};
\node {$3$}; % A-12
\end{scope}
\draw[->] (A-5) edge (A-4)
edge (A-6)
;
\end{tikzpicture}
\end{frame}
\end{document}





