
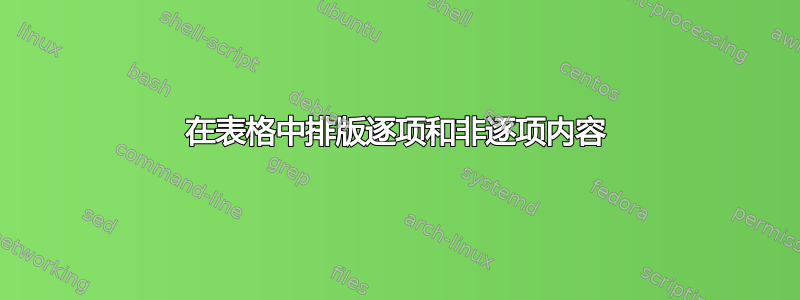
我正在尝试布局包含分项列表的表格,它是表格的某些单元格。我希望表格的分项和非分项元素都对齐,并避免分项列表底部出现空白。我的问题是,如何消除下图中由我的表格布局代码导致的红色标记的空间?
\documentclass[12pt,a4paper]{article}
\usepackage{enumitem}
\newenvironment{compactitemize}{\begin{itemize}[nosep,leftmargin=*]}{\end{itemize}}
\begin{document}
\begin{table}
\begin{tabular}{l|p{.3\textwidth}p{.3\textwidth}}
\hline\hline
Section & Item list A & Item list B \\
\hline\hline
Section one & \begin{compactitemize} \item A.1 \item A.2 \item A.3 \end{compactitemize} &
\begin{compactitemize} \item B.1 \item B.2 \item B.3 \end{compactitemize} \\
\hline
Section two & \begin{compactitemize} \item A.1 \item A.2 \item A.3 \end{compactitemize} &
\begin{compactitemize} \item B.1 \item B.2 \item B.3 \end{compactitemize} \\
\hline\hline
\end{tabular}
\end{table}
\end{document}
答案1
如果我很清楚你想要什么,这里有一个可能的解决方案:
\documentclass[12pt,a4paper]{article}
\makeatletter
\newcommand{\compress}{\@minipagetrue}
\makeatother
\usepackage{array}
\usepackage{enumitem}
\newenvironment{compactitemize}{\begin{itemize}[nosep,leftmargin=*, after=\vspace*{-\baselineskip}]}{\end{itemize}}
\begin{document}
\begin{table}
\begin{tabular}{l|>{\compress}p{.3\textwidth}>{\compress}p{.3\textwidth}}
\hline\hline
Section & Item list A & Item list B \\
\hline\hline
Section one & \begin{compactitemize} \item A.1 \item A.2 \item A.3 \end{compactitemize} &
\begin{compactitemize} \item B.1 \item B.2 \item B.3 \end{compactitemize} \\
\hline
Section two & \begin{compactitemize} \item A.1 \item A.2 \item A.3 \end{compactitemize} &
\begin{compactitemize} \item B.1 \item B.2 \item B.3 \end{compactitemize} \\
\hline\hline
\end{tabular}
\end{table}
\end{document}




