
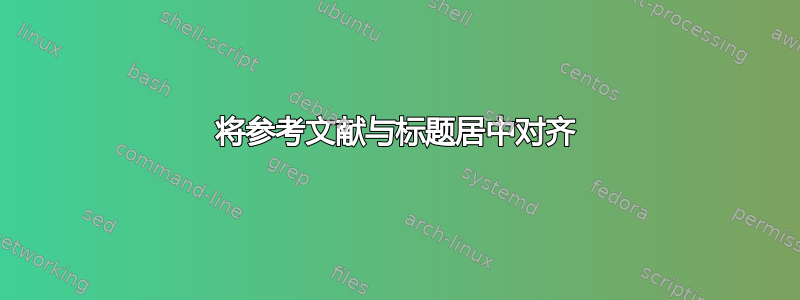
我有一个问题。表格列表和图表列表下的参考资料不在标题的中心。它稍微缩进,就像一个制表符(见第一张照片)。第二张照片显示了它应该是什么样子。
%%%%%%%%%%%%%% added
\usepackage{tocloft}
\setlength{\cftfigindent}{0pt}
\setlength{\cfttabindent}{0pt}
....
\clearpage
当我在\clearpage每个部分之后使用此解决方案时,标题和页眉之间的区域会不同程度地变大。对于普通标题,大小正常,而对于目录、图表列表和表格列表,标题和页眉之间的区域会变大。
但是,我想要的是参考图表列表和表格列表在标题下对齐,并且标题和页眉之间的区域保持不变。
完整文档
\documentclass[12pt]{report}
\usepackage[a4paper, left={3.5cm}, right={2.5cm}, top={3cm}, bottom={3cm}, headheight=15pt]{geometry}
\usepackage[ngerman]{babel}
\usepackage[utf8]{inputenc}
\usepackage{blindtext}
\usepackage{titlesec}
\setcounter{secnumdepth}{4}
\usepackage{verbatim}
\usepackage{float}
\usepackage[nohyperlinks, printonlyused]{acronym}
\usepackage{graphicx}
\usepackage[driverfallback=hypertex]{hyperref}
\titleformat{\chapter}
{\normalfont\LARGE\bfseries}{\thechapter}{1em}{}
\titlespacing*{\chapter}{0pt}{-10pt}{40pt}
\usepackage{fancyhdr}
\usepackage{lipsum}% just to generate text for the example
\usepackage{tabularx}
\renewcommand\tabularxcolumn[1]{m{#1}} % for vertical centering text in X column
\usepackage{caption}
\captionsetup[table]{position=bottom}
\fancypagestyle{plain}{%
\fancyhf{}%
\fancyhead[L]{\nouppercase{\leftmark}}%
\fancyfoot[R]{\thepage}}
\pagestyle{plain}
\renewcommand{\chaptermark}[1]{\markboth{\thechapter. #1}{}}
\usepackage[parfill]{parskip}
\newcommand{\secref}[1]{\ref{#1} \nameref{#1}}
\usepackage{hyperref}
\usepackage[ngerman]{cleveref}
\hypersetup{
colorlinks = true, %Colours links instead of ugly boxes
urlcolor = black, %Colour for external hyperlinks
linkcolor = black, %Colour of internal links
citecolor = black %Colour of citations
}
\usepackage[bottom]{footmisc}
\makeatletter
\def\@makefnmark{%
\leavevmode
\raise.9ex\hbox{\fontsize\sf@size\z@\normalfont\tiny\@thefnmark}}
\makeatother
%%%%%%%%%%%%%% added
%\usepackage{tocloft}
%\setlength{\cftfigindent}{0pt}
%\setlength{\cfttabindent}{0pt}
\begin{document}
\pagenumbering{roman} % Nummeriung Römisch
\tableofcontents
\clearpage
\listoffigures
\addcontentsline{toc}{chapter}{Abbildungsverzeichnis}
\clearpage
%
\listoftables
\addcontentsline{toc}{chapter}{Tabellenverzeichnis}
\clearpage
\clearpage
\pagenumbering{arabic} % Nummeriung Arabisch
\newpage
\chapter{Figure}
\begin{figure}
\centering
\includegraphics[width=8cm]{example-image-a}
\caption{Three dimensional graph.}
\label{fig:figure1}
\end{figure}
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Etiam lobortis
facilisis sem. Nullam nec mi et neque pharetra sollicitudin. Praesent imperdiet
mi nec ante. Donec ullamcorper, felis non sodales commodo, lectus velit ultrices
augue, a dignissim nibh lectus placerat pede. Vivamus nunc nunc, molestie
ut, ultricies vel, semper in, velit. Ut porttitor. Praesent in sapien. Lorem
ipsum dolor sit amet, consectetuer adipiscing elit. Duis fringilla tristique neque.
\subsection{Table}
\begin{table}[h]
\centering
\begin{tabular}{||c c c c||}
\hline
Col1 & Col2 & Col2 & Col3 \\ [0.5ex]
\hline\hline
1 & 6 & 87837 & 787 \\
\hline
2 & 7 & 78 & 5415 \\
\hline
3 & 545 & 778 & 7507 \\
\hline
4 & 545 & 18744 & 7560 \\
\hline
5 & 88 & 788 & 6344 \\ [1ex]
\hline
\end{tabular}
\caption{First table.}
\label{tab:table1}
\end{table}
Sed interdum libero ut metus. Pellentesque placerat. Nam rutrum augue a
leo. Morbi sed elit sit amet ante lobortis sollicitudin. Praesent blandit blandit
mauris. Praesent lectus tellus, aliquet aliquam, luctus a, egestas a, turpis.
Mauris lacinia lorem sit amet ipsum. Nunc quis urna dictum turpis accumsan
semper.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Etiam lobortis
facilisis sem. Nullam nec mi et neque pharetra sollicitudin. Praesent imperdiet
mi nec ante. Donec ullamcorper, felis non sodales commodo, lectus velit ultrices
augue, a dignissim nibh lectus placerat pede. Vivamus nunc nunc, molestie
ut, ultricies vel, semper in, velit. Ut porttitor. Praesent in sapien. Lorem
ipsum dolor sit amet, consectetuer adipiscing elit. Duis fringilla tristique neque.
\begin{table}[h]
\centering
\begin{tabular}{ | p{3cm} | p{3cm} | p{3cm} | }
\hline
\multicolumn{3}{|c|}{Country List} \\
\hline
Country Name or Area Name& ISO ALPHA 2 Code &ISO ALPHA 3 \\
\hline
Afghanistan & AF &AFG \\
Aland Islands & AX & ALA \\
Albania &AL & ALB \\
Algeria &DZ & DZA \\
American Samoa & AS & ASM \\
Andorra & AD & AND \\
Angola & AO & AGO \\
\hline
\end{tabular}
\caption{Dummy table.}
\label{tab:table2}
\end{table}
Sed interdum libero ut metus. Pellentesque placerat. Nam rutrum augue a
leo. Morbi sed elit sit amet ante lobortis sollicitudin. Praesent blandit blandit
mauris. Praesent lectus tellus, aliquet aliquam, luctus a, egestas a, turpis.
Mauris lacinia lorem sit amet ipsum. Nunc quis urna dictum turpis accumsan
semper.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Etiam lobortis
facilisis sem. Nullam nec mi et neque pharetra sollicitudin. Praesent imperdiet
mi nec ante. Donec ullamcorper, felis non sodales commodo, lectus velit ultrices
augue, a dignissim nibh lectus placerat pede. Vivamus nunc nunc, molestie
ut, ultricies vel, semper in, velit. Ut porttitor. Praesent in sapien. Lorem
ipsum dolor sit amet, consectetuer adipiscing elit. Duis fringilla tristique neque.
\begin{table}[h]
\centering
\begin{tabular}{ | c | c | c | }
\hline
cell1 & cell2 & cell3 \\
cell4 & cell5 & cell6 \\
cell7 & cell8 & cell9 \\
\hline
\end{tabular}
\caption{Third table.}
\label{tab:table3}
\end{table}
Sed interdum libero ut metus. Pellentesque placerat. Nam rutrum augue a
leo. Morbi sed elit sit amet ante lobortis sollicitudin. Praesent blandit blandit
mauris. Praesent lectus tellus, aliquet aliquam, luctus a, egestas a, turpis.
Mauris lacinia lorem sit amet ipsum. Nunc quis urna dictum turpis accumsan
semper
\end{document}
答案1
如果我正确理解了您的疑问,您正在寻找解决两个独立问题的方法。
为了使图表列表和表格列表(或分别为 Abbildungsverzeichnis 和 Tabellenverzeichnis)中的条目左对齐,您可以使用软件包的机制
tocloft,如下所示:\usepackage[titles]{tocloft} \setlength{\cftfigindent}{0pt} \setlength{\cfttabindent}{0pt}为了减少文档正文中标题行和章节级标题之间的垂直距离,以匹配标题行和节级标题之间的垂直距离,我建议您更改
\titlespacing*{\chapter}{0pt}{-10pt}{40pt}到
\titlespacing*{\chapter}{0pt}{-29pt}{15pt}
这是实现这些想法的代码的改编版。
\documentclass[12pt,a4paper]{report}
\usepackage[left=3.5cm, right=2.5cm, vmargin=3cm, headheight=15pt]{geometry}
\usepackage[ngerman]{babel}
\usepackage[T1]{fontenc} % <-- new
\usepackage[utf8]{inputenc}
\usepackage{blindtext}
\setcounter{secnumdepth}{4}
\usepackage{verbatim}
\usepackage{float}
\usepackage[nohyperlinks, printonlyused]{acronym}
\usepackage{graphicx}
\usepackage{titlesec}
\titleformat{\chapter}
{\normalfont\LARGE\bfseries}{\thechapter}{1em}{}
\titlespacing*{\chapter}{0pt}{-29pt}{15pt} %%{0pt}{-10pt}{40pt}
\usepackage{lipsum} % filler text
\usepackage{tabularx}
\renewcommand\tabularxcolumn[1]{m{#1}} % for vertical centering in X column
\usepackage{caption}
\captionsetup[table]{position=bottom}
\usepackage{fancyhdr}
\fancypagestyle{plain}{%
\fancyhf{}%
\fancyhead[L]{\nouppercase{\leftmark}}%
\fancyfoot[R]{\thepage}}
\pagestyle{plain}
\renewcommand{\chaptermark}[1]{\markboth{\thechapter. #1}{}}
\usepackage[parfill]{parskip}
\newcommand{\secref}[1]{\ref{#1} \nameref{#1}}
\usepackage{hyperref}
% \usepackage[driverfallback=hypertex]{hyperref} % don't load package twice
\usepackage[ngerman]{cleveref}
\hypersetup{
colorlinks = true, % Colored text instead of ugly boxes
allcolors = black
% urlcolor = black, %Colour for external hyperlinks
% linkcolor = black, %Colour of internal links
% citecolor = black %Colour of citations
}
\usepackage[bottom]{footmisc}
\makeatletter
\def\@makefnmark{%
\leavevmode
\raise.9ex\hbox{\fontsize\sf@size\z@\normalfont\tiny\@thefnmark}}
\makeatother
%%%%%%%%%%%%%% (now enabled)
\usepackage[titles]{tocloft}
\setlength{\cftfigindent}{0pt}
\setlength{\cfttabindent}{0pt}
\begin{document}
%% front matter
\pagenumbering{roman} % Nummeriung Römisch
\tableofcontents
\clearpage
\addcontentsline{toc}{chapter}{Abbildungsverzeichnis}
\listoffigures
\clearpage
\addcontentsline{toc}{chapter}{Tabellenverzeichnis}
\listoftables
%% main matter
\clearpage
\pagenumbering{arabic} % Nummeriung Arabisch
\chapter{A figure and three tables}
\section{A figure}
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Etiam lobortis
facilisis sem. Nullam nec mi et neque pharetra sollicitudin. Praesent imperdiet
mi nec ante.
\begin{figure}[h]
\centering
\includegraphics[width=8cm]{example-image-a}
\caption{A three-dimensional graph.}
\label{fig:figure1}
\end{figure}
Donec ullamcorper, felis non sodales commodo, lectus velit ultrices
augue, a dignissim nibh lectus placerat pede. Vivamus nunc nunc, molestie
ut, ultricies vel, semper in, velit. Ut porttitor. Praesent in sapien. Lorem
ipsum dolor sit amet, consectetuer adipiscing elit. Duis fringilla tristique neque.
\clearpage
\section{Three tables}
Sed interdum libero ut metus. Pellentesque placerat. Nam rutrum augue a
leo. Morbi sed elit sit amet ante lobortis sollicitudin. Praesent blandit blandit
mauris. Praesent lectus tellus, aliquet aliquam, luctus a, egestas a, turpis.
Mauris lacinia lorem sit amet ipsum. Nunc quis urna dictum turpis accumsan
semper.
\begin{table}[h]
\centering
\begin{tabular}{||c c c c||}
\hline
Col1 & Col2 & Col2 & Col3 \\ [0.5ex]
\hline\hline
1 & 6 & 87837 & 787 \\
\hline
2 & 7 & 78 & 5415 \\
\hline
3 & 545 & 778 & 7507 \\
\hline
4 & 545 & 18744 & 7560 \\
\hline
5 & 88 & 788 & 6344 \\ [1ex]
\hline
\end{tabular}
\caption{First table.}
\label{tab:table1}
\end{table}
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Etiam lobortis
facilisis sem. Nullam nec mi et neque pharetra sollicitudin. Praesent imperdiet
mi nec ante. Donec ullamcorper, felis non sodales commodo, lectus velit ultrices
augue, a dignissim nibh lectus placerat pede. Vivamus nunc nunc, molestie
ut, ultricies vel, semper in, velit. Ut porttitor. Praesent in sapien. Lorem
ipsum dolor sit amet, consectetuer adipiscing elit. Duis fringilla tristique neque.
\begin{table}[h]
\centering
\begin{tabular}{ | p{3cm} | p{3cm} | p{3cm} | }
\hline
\multicolumn{3}{|c|}{Country List} \\
\hline
Country Name or Area Name& ISO ALPHA 2 Code &ISO ALPHA 3 \\
\hline
Afghanistan & AF &AFG \\
Aland Islands & AX & ALA \\
Albania &AL & ALB \\
Algeria &DZ & DZA \\
American Samoa & AS & ASM \\
Andorra & AD & AND \\
Angola & AO & AGO \\
\hline
\end{tabular}
\caption{Dummy table.}
\label{tab:table2}
\end{table}
Sed interdum libero ut metus. Pellentesque placerat. Nam rutrum augue a
leo. Morbi sed elit sit amet ante lobortis sollicitudin. Praesent blandit blandit
mauris. Praesent lectus tellus, aliquet aliquam, luctus a, egestas a, turpis.
Mauris lacinia lorem sit amet ipsum. Nunc quis urna dictum turpis accumsan
semper.
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Etiam lobortis
facilisis sem. Nullam nec mi et neque pharetra sollicitudin. Praesent imperdiet
mi nec ante. Donec ullamcorper, felis non sodales commodo, lectus velit ultrices
augue, a dignissim nibh lectus placerat pede. Vivamus nunc nunc, molestie
ut, ultricies vel, semper in, velit. Ut porttitor. Praesent in sapien. Lorem
ipsum dolor sit amet, consectetuer adipiscing elit. Duis fringilla tristique neque.
\begin{table}[h]
\centering
\begin{tabular}{ | c | c | c | }
\hline
cell1 & cell2 & cell3 \\
cell4 & cell5 & cell6 \\
cell7 & cell8 & cell9 \\
\hline
\end{tabular}
\caption{Third table.}
\label{tab:table3}
\end{table}
Sed interdum libero ut metus. Pellentesque placerat. Nam rutrum augue a
leo. Morbi sed elit sit amet ante lobortis sollicitudin. Praesent blandit blandit
mauris. Praesent lectus tellus, aliquet aliquam, luctus a, egestas a, turpis.
Mauris lacinia lorem sit amet ipsum. Nunc quis urna dictum turpis accumsan
semper.
\end{document}





