
答案1
欢迎来到 TeX.SE!!!
这是有可能的。为此你需要 Ti钾Z 包及其库3d和perspective。我建议创建两个宏。第一个宏simplecube根据其尺寸和线条样式绘制一个矩形长方体。第二个宏根据尺寸和它们cubeab之间的间隔,使用第一个宏绘制所需的结果,以绘制八个分开的(或不分开的)长方体。
像这样:
\documentclass[tikz,border=2mm]{standalone}
\usetikzlibrary{3d} % for 'canvas is...' options
\usetikzlibrary{perspective} % for '3d view' option
\tikzset
{
linea/.style={draw=red},
lineb/.style={draw=blue},
}
\newcommand{\simplecube}[7]% origin, dimension x, dimension y, dimension z, style x, style y, style z
{
\begin{scope}[shift={#1}]
\fill[white ,canvas is xy plane at z=#4] (0,0) rectangle (#2,#3);
\fill[gray!40,canvas is yz plane at x=#2] (0,0) rectangle (#3,#4);
\fill[gray!10,canvas is xz plane at y=#3] (0,0) rectangle (#2,#4);
\foreach\i/\j in {0/1, 1/1, 1/0}
{
\draw[line#5] (0,#3*\i,#4*\j) --++ (#2,0,0);
\draw[line#6] (#2*\i,0,#4*\j) --++ (0,#3,0);
\draw[line#7] (#2*\i,#3*\j,0) --++ (0,0,#4);
}
\end{scope}
}
\newcommand{\cubeab}[4]% origin, a, b, separation
{
\begin{scope}[shift={#1}]
\simplecube{(0 ,0 ,0 )}{#2}{#2}{#2}{a}{a}{a}
\simplecube{(#2+#4,0 ,0 )}{#3}{#2}{#2}{b}{a}{a}
\simplecube{(0 ,#2+#4,0 )}{#2}{#3}{#2}{a}{b}{a}
\simplecube{(#2+#4,#2+#4,0 )}{#3}{#3}{#2}{b}{b}{a}
\simplecube{(0 ,0 ,#2+#4)}{#2}{#2}{#3}{a}{a}{b}
\simplecube{(#2+#4,0 ,#2+#4)}{#3}{#2}{#3}{b}{a}{b}
\simplecube{(0 ,#2+#4,#2+#4)}{#2}{#3}{#3}{a}{b}{b}
\simplecube{(#2+#4,#2+#4,#2+#4)}{#3}{#3}{#3}{b}{b}{b}
\end{scope}
}
\begin{document}
\begin{tikzpicture}[3d view={115}{30},line cap=round,line join=round]
\def\a{3.2}
\def\b{1.2}
\cubeab{(0,0,0)}{\a}{\b}{0}
\cubeab{(0,9,0)}{\a}{\b}{1.5}
\end{tikzpicture}
\end{document}
编辑1:根据要求,提供两个数字。
\documentclass {article}
\usepackage {lipsum} % dummy text
\usepackage {showframe} % just for this example
\usepackage {subcaption}
\usepackage {tikz}
\usetikzlibrary{3d} % for 'canvas is...' options
\usetikzlibrary{perspective} % for '3d view' option
\tikzset
{
linea/.style={draw=red},
lineb/.style={draw=blue},
}
\newcommand{\simplecube}[7]% origin, dimension x, dimension y, dimension z, style x, style y, style z
{
\begin{scope}[shift={#1}]
\fill[white ,canvas is xy plane at z=#4] (0,0) rectangle (#2,#3);
\fill[gray!40,canvas is yz plane at x=#2] (0,0) rectangle (#3,#4);
\fill[gray!10,canvas is xz plane at y=#3] (0,0) rectangle (#2,#4);
\foreach\i/\j in {0/1, 1/1, 1/0}
{
\draw[line#5] (0,#3*\i,#4*\j) --++ (#2,0,0);
\draw[line#6] (#2*\i,0,#4*\j) --++ (0,#3,0);
\draw[line#7] (#2*\i,#3*\j,0) --++ (0,0,#4);
}
\end{scope}
}
\newcommand{\cubeab}[4]% origin, a, b, separation
{
\begin{scope}[shift={#1}]
\simplecube{(0 ,0 ,0 )}{#2}{#2}{#2}{a}{a}{a}
\simplecube{(#2+#4,0 ,0 )}{#3}{#2}{#2}{b}{a}{a}
\simplecube{(0 ,#2+#4,0 )}{#2}{#3}{#2}{a}{b}{a}
\simplecube{(#2+#4,#2+#4,0 )}{#3}{#3}{#2}{b}{b}{a}
\simplecube{(0 ,0 ,#2+#4)}{#2}{#2}{#3}{a}{a}{b}
\simplecube{(#2+#4,0 ,#2+#4)}{#3}{#2}{#3}{b}{a}{b}
\simplecube{(0 ,#2+#4,#2+#4)}{#2}{#3}{#3}{a}{b}{b}
\simplecube{(#2+#4,#2+#4,#2+#4)}{#3}{#3}{#3}{b}{b}{b}
\end{scope}
}
\begin{document}
\lipsum[1]
\begin{figure}[h]\centering
\def\a{3.2}
\def\b{1.2}
\begin{subfigure}[b]{0.45\textwidth}\centering % b = bottom alignment
\begin{tikzpicture}[3d view={115}{30},line cap=round,line join=round,scale=0.5]
\cubeab{(0,0,0)}{\a}{\b}{0}
\end{tikzpicture}
\caption{Subpicture 1, sep=0}\label{fig:figB}
\end{subfigure}
\begin{subfigure}[b]{0.45\textwidth}\centering % b = bottom alignment
\begin{tikzpicture}[3d view={115}{30},line cap=round,line join=round,scale=0.5]
\cubeab{(0,0,0)}{\a}{\b}{1.5}
\end{tikzpicture}
\caption{Subpicture 2, sep=1.5}\label{fig:figB}
\end{subfigure}
\caption{Pictures 1 and 2}\label{fig:figAB}
\end{figure}
\lipsum[2]
\end{document}
编辑2:Abeamer 动画片, 只是为了好玩。
\documentclass {beamer}
\usepackage {tikz}
\usetikzlibrary{3d} % for 'canvas is...' options
\usetikzlibrary{perspective} % for '3d view' option
\setbeamertemplate{navigation symbols}{}
\tikzset
{
linea/.style={draw=red},
lineb/.style={draw=blue},
}
\newcommand{\simplecube}[7]% origin, dimension x, dimension y, dimension z, style x, style y, style z
{
\begin{scope}[shift={#1}]
\fill[white ,canvas is xy plane at z=#4] (0,0) rectangle (#2,#3);
\fill[gray!40,canvas is yz plane at x=#2] (0,0) rectangle (#3,#4);
\fill[gray!10,canvas is xz plane at y=#3] (0,0) rectangle (#2,#4);
\foreach\i/\j in {0/1, 1/1, 1/0}
{
\draw[line#5] (0,#3*\i,#4*\j) --++ (#2,0,0);
\draw[line#6] (#2*\i,0,#4*\j) --++ (0,#3,0);
\draw[line#7] (#2*\i,#3*\j,0) --++ (0,0,#4);
}
\end{scope}
}
\newcommand{\cubeab}[4]% origin, a, b, separation
{
\begin{scope}[shift={#1}]
\simplecube{(0 ,0 ,0 )}{#2}{#2}{#2}{a}{a}{a}
\simplecube{(#2+#4,0 ,0 )}{#3}{#2}{#2}{b}{a}{a}
\simplecube{(0 ,#2+#4,0 )}{#2}{#3}{#2}{a}{b}{a}
\simplecube{(#2+#4,#2+#4,0 )}{#3}{#3}{#2}{b}{b}{a}
\simplecube{(0 ,0 ,#2+#4)}{#2}{#2}{#3}{a}{a}{b}
\simplecube{(#2+#4,0 ,#2+#4)}{#3}{#2}{#3}{b}{a}{b}
\simplecube{(0 ,#2+#4,#2+#4)}{#2}{#3}{#3}{a}{b}{b}
\simplecube{(#2+#4,#2+#4,#2+#4)}{#3}{#3}{#3}{b}{b}{b}
\end{scope}
}
\begin{document}
\begin{frame}
\begin{figure}\centering
\begin{tikzpicture}[3d view={115}{30},scale=0.75,line cap=round,line join=round]
\def\a{3.2}
\def\b{1.2}
\foreach\i in {1,...,29}
{
\pgfmathsetmacro\j{15-int(abs(15-\i))}
\only<\i>
{
\cubeab{(0,0,0)}{\a}{\b}{0.2*\j-0.2}
}
}
\end{tikzpicture}
\end{figure}
\end{frame}
\end{document}
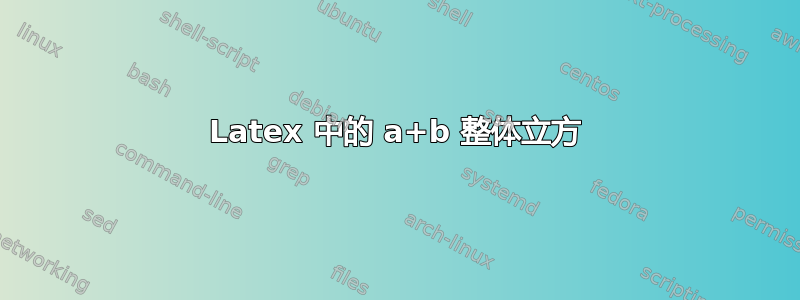
答案2
更新这是一个渐近线解决方案,用于(a+b)^3 = a^3 + 3a^2b + 3ab^2 + b^3
说明至关重要的更新light(见其文档)。如果没有灯光,对于真实的 3D 物体,物体的某些侧面会变暗。要克服这个问题,一种方法是使用不透明度;但是,我们可以在不同位置放置多个光源
light White=light(new pen[] {rgb(0.38,0.38,0.45),rgb(0.6,0.6,0.67),
rgb(0.5,0.5,0.57)},specularfactor=3,
new triple[] {(5,5,5),(0,5,5),(-0.5,0,2)});
并打开它们
currentlight=White;
该号码t用于移动箱子。
// http://asymptote.ualberta.ca/
// To illustrate (a+b)^3 = a^3 + 3a^2b + 3ab^2 + b^3
unitsize(1cm);
import three;
currentprojection=orthographic(3,2,1,center=true,zoom=.8);
//currentprojection=orthographic(0,10,0,zoom=.8);
light White=light(new pen[] {rgb(0.38,0.38,0.45),rgb(0.6,0.6,0.67),
rgb(0.5,0.5,0.57)},specularfactor=3,
new triple[] {(5,5,5),(0,5,5),(-0.5,0,2)});
currentlight=White;
real a=3.2, b=1.5;
path3[] p=unitbox;
surface q=unitcube;
void mybox(triple A, triple B, pen fillpen=nullpen,
pen drawpen=nullpen,triple shifting=O){
real s=(abs(B-A))/sqrt(3);
draw(shift(shifting)*shift(A)*scale3(s)*q,fillpen+opacity(1));
draw(shift(shifting)*box(A,B),drawpen);
}
triple A=(-a,-a,-a); // lower vertex
triple B=(b,b,b); // upper vertex
pen pena=lightyellow; // for a^3
pen penb=pink; // for b^3
pen pena2b=brown; // for 3 a^2 b
pen penab2=darkcyan; // for 3 a b^2
real t=.6; // for shifting boxes
mybox(A,O,pena,pena);
mybox(O,B,penb,penb,(t,t,t));
// 3 a^2 b
draw(shift(t,-t,-t)*box(O,(b,-a,-a)),pena2b);
draw(shift(-t,-t,t)*box(O,(-a,-a,b)),pena2b);
draw(shift(-t,t,-t)*box(O,(-a,b,-a)),pena2b);
// 3 a b^2
draw(shift(t,t,-t)*box(O,(b,b,-a)),penab2);
draw(shift(-t,t,t)*box(O,(-a,b,b)),penab2);
draw(shift(t,-t,t)*box(O,(b,-a,b)),penab2);
有t=0- 无换档
这是 Asymptote 的一个优点projection:
currentprojection=orthographic(0,10,0,zoom=.8);
我们得到了二维版本的图形投影,即(a+b)^2 = a^2 + 2ab + b^2。









