
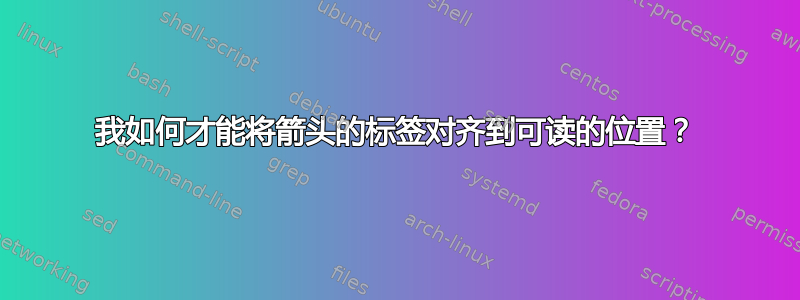
我很难将箭头标签对齐到紧凑且可读的位置。在绘图程序中,我可以轻松地将箭头文本放到可读的位置,但在 中却非常困难tikz。请查看所需图形的输出:
我的简单方法:
\documentclass[tikz]{standalone}
\usetikzlibrary{shapes}
\begin{document}
\begin{tikzpicture}[>=latex,shorten >=2pt,shorten <=2pt,shape aspect=1]
[%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%
arrow/.style={->, >=stealth, very thick},
]%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%%
\node[block] (A) [cylinder, shape border rotate=90, draw,minimum height=2.5cm,minimum width=2cm]{C};
\node[block] at (140:7) (B) [rectangle, shape border rotate=90, draw,minimum height=1cm,minimum width=3cm]{Some Program} ;
\node[block] at (40:7) (C) [rectangle, shape border rotate=90, draw,minimum height=2cm,minimum width=3cm]{Some Program A};
\node[block] at (90:5) (D) [circle, shape border rotate=90, draw,minimum height=1cm,minimum width=1cm]{D};
\draw [arrow] (B) -- node[below] {latex is awesome, latex is awesome} (A) ;
\draw [arrow] (C) -- node[below] {latex is awesome, latex is awesome} (A);
\draw [arrow] (B) -- node[above] {latex is awesome} (D);
\draw [arrow] (C) -- node[above] {latex is awesome} (D);
\end{tikzpicture}
\end{document}
这里我无法将箭头的标签协调到正确的位置。->为箭头添加样式。
答案1
使用相对坐标、quotes边缘标签(引号)库、定义图片元素作为其选项和彩色节点:
\documentclass[margin=3mm]{standalone}
\usepackage{tikz}
\usetikzlibrary{arrows.meta,
positioning,
quotes,
shapes}
\begin{document}
\begin{tikzpicture}[
node distance = 22mm and 33mm,
every edge/.style = {draw, {Stealth[scale=0.8]}-{Stealth[scale=0.8]}, semithick,
shorten >=2pt, shorten <=2pt},
every edge quotes/.style = {auto, font=\footnotesize, inner xsep=-1em,
text width=9em, align=center},
C/.style = {circle, draw, fill=yellow!30, minimum size=5ex},
DB/.style = {cylinder, shape aspect=0.5,
shape border rotate=90,
draw, fill=orange!30,
minimum width=16mm, minimum height=8mm, inner sep=1mm, align=center,
},
mpnv/.style = {rectangle split, rectangle split parts=#1,
draw, fill=cyan!30, inner sep=1pt,
text width=7em, align=flush center},
N/.style = {draw, fill=olive!30, minimum width=7em, minimum height=5ex},
]
\node (A) [N] {Some Program} ;
\node (D) [C, right=of A] {D};
\node (C) [mpnv=3, right=of D,
anchor=one west] {Some Program A
\nodepart{two} Some Program B
\nodepart{three} Some Program C
};
\node (DB) [DB, below=of D] {C};
%
\draw (A) edge ["latex is awesome"] (D)
(D) edge ["latex is awesome"] (C.one west)
(A) edge ["{latex is awesome,
latex is awesome}" '] (DB)
(DB) edge ["{latex is awesome,
latex is awesome}" '] (C.three west)
;
\end{tikzpicture}
\end{document}
附录 关于您的评论,您可以使用@unknow的建议(请参阅下面他/她的评论)或考虑我下面的评论并相应地稍微重写上面提出的MWE:
\documentclass[margin=3mm]{standalone}
\usepackage{tikz}
\usetikzlibrary{arrows.meta,
positioning,
quotes,
shapes}
\begin{document}
\begin{tikzpicture}[
node distance = 22mm and 23mm, % <---
base/.style = {font=\footnotesize, draw, fill=#1, % <---
text width=7em, align=flush center, % <---
minimum height=8mm}, % <---
every edge/.style = {draw, {Stealth[scale=0.8]}-{Stealth[scale=0.8]}, semithick,
shorten >=2pt, shorten <=2pt},
every edge quotes/.style = {auto, font=\scriptsize, inner xsep=0pt,
text width=6em, align=flush center}, % <---
C/.style = {circle, base=yellow!30, text width =8mm=5ex},
DB/.style = {cylinder, shape aspect=0.3, % <---
shape border rotate=90,
base=orange!30, % <---
text width=16mm, inner sep=1mm, align=center,
},
mpnv/.style = {rectangle split, rectangle split parts=#1,
base=cyan!30}, % <---
N/.style = {base=olive!30},
]
\node (A) [N] {Some Program} ;
\node (D) [C, right=of A] {D};
\node (C) [mpnv=3, right=of D,
anchor=one west] {Some Program A
\nodepart{two} Some Program B
\nodepart{three} Some Program C
};
\node (DB) [DB, below=of D] {C};
%
\draw (A) edge ["latex is\\ awesome"] (D)
(D) edge ["latex is\\ awesome"] (C.one west)
(A) edge ["{latex is awesome,
latex is awesome}" '] (DB)
(DB) edge ["{latex is awesome,
latex is awesome}" '] (C.three west)
;
\end{tikzpicture}
\end{document}
与第一个 MWE 相比,所有更改在代码中都用 标记% <---。除了字体大小的变化外,节点之间的距离和水平边缘的距离也发生了变化,边缘引号被分成了两行。因此,图像可以更窄——通过减少节点距离,就像我在上面的 MWE 中所做的那样。
如果您希望所有文本都采用脚本大小,则在上述 MWE 中,您只需要在base样式中更改定义字体大小:font=\scriptsize或者考虑@unknown 的建议并从样式中删除所有字体大小定义。
附录(2):
如果您喜欢在边缘上方和下方有边缘引号,您可以将其分成两部分,然后使用其中一个swap或其快捷方式':
\documentclass[margin=3mm]{standalone}
\usepackage{tikz}
\usetikzlibrary{arrows.meta,
positioning,
quotes,
shapes}
\begin{document}
\begin{tikzpicture}[
node distance = 22mm and 23mm, % <---
base/.style = {font=\footnotesize, draw, fill=#1, % <---
text width=7em, align=flush center, % <---
minimum height=8mm}, % <---
every edge/.style = {draw, {Stealth[scale=0.8]}-{Stealth[scale=0.8]}, semithick,
shorten >=2pt, shorten <=2pt},
every edge quotes/.style = {auto, font=\scriptsize, inner xsep=0pt,
TW=#1, align=flush center},
C/.style = {circle, base=yellow!30, text width =8mm=5ex},
DB/.style = {cylinder, shape aspect=0.3,
shape border rotate=90,
base=orange!30,
text width=16mm, inner sep=1mm, align=center,
},
mpnv/.style = {rectangle split, rectangle split parts=#1,
base=cyan!30},
N/.style = {base=olive!30},
TW/.style = {text width=#1},
TW/.default = {6em}
]
\node (A) [N] {Some Program} ;
\node (D) [C, right=of A] {D};
\node (C) [mpnv=3, right=of D,
anchor=one west] {Some Program A
\nodepart{two} Some Program B
\nodepart{three} Some Program C
};
\node (DB) [DB, below=of D] {C};
%
\draw (A) edge ["latex is\\ awesome",
"{here is more\\ text;
but do such long labels make any sense?}" ' ] (D) % <---
(D) edge ["latex is\\ awesome"] (C.one west)
(A) edge ["{latex is awesome,
latex is awesome}" '] (DB)
(DB) edge ["{latex is awesome,
latex is awesome}" '
] (C.three west)
;
\end{tikzpicture}
\end{document}
或者在这种特殊情况下,当标签文本的数量为 evem 时,您可以为其定义锚点:
\draw (A) edge ["{latex is\\ awesome,
here is more\\ text;
but do such long labels make any sense?}"
anchor=center ] (D)
...
答案2
好的,下面快速检查一下您的代码,以清楚地说明我们所说的内容:
pos=0.75表示将节点放置在线长度的75%处。
text width=3cm非常明显,并且允许您在多行上书写。
我删除了[block]你没有定义的样式
有些元素仍有待制作,但这不是你的主要问题,所以我让他们这样,也许你可以问另一个关于那些特定项目的问题(例如,右边的分割矩形)。
欢迎随意评论和讨论。
\documentclass[tikz]{standalone}
\usetikzlibrary{shapes,positioning}
\begin{document}
\begin{tikzpicture}[
shape aspect=1,
arrow/.style={->, >=stealth, very thick,shorten <=2pt,shorten >=2pt},
]
\node (A) [cylinder, shape border rotate=90, draw,minimum height=2.5cm,minimum width=2cm]{C};
\node at (140:7) (B) [rectangle, shape border rotate=90, draw,minimum height=1cm,minimum width=3cm]{Some Program} ;
\node at (40:7) (C) [rectangle, shape border rotate=90, draw,minimum height=2cm,minimum width=3cm]{Some Program A};
\node at (90:5) (D) [circle, shape border rotate=90, draw,minimum height=1cm,minimum width=1cm]{D};
\draw [arrow] (B) -- (A) node[left=3mm, text width=2.7cm,align=center,red,pos=0.75] {latex is awesome, latex is awesome} ;
\draw [arrow] (C) -- (A) node[right=3mm, text width=2.7cm,align=center,blue,pos=0.75] {latex is awesome, latex is awesome} ;
\draw [arrow] (B) -- (D) node[above, text width=1.5cm,align=center,orange,pos=0.35] {latex is awesome} ;
\draw [arrow] (C) -- (D) node[above, text width=1.5cm,align=center,pink,pos=0.35] {latex is awesome} ;
\end{tikzpicture}
\end{document}
如果要拆分矩形,请使用以下行:
\node at (40:7) (C) [rectangle split,rectangle split parts=3, shape border rotate=90, draw,minimum height=2cm,minimum width=3cm]{Some Program A \nodepart{two} Some Program B \nodepart{three} Some Program C};










