
我有一大段代码,里面有多个图形。我正在寻找一种简单的方法,可以在大图形的任意位置绘制线条。这是我的代码块。
\documentclass{article}
\usepackage[utf8]{inputenc}
\usepackage{tikz}
\usepackage{float}
\usepackage{subfig}
\usepackage{tikz}
\title{test}
\author{test}%
\date{January 2022}
\usepackage{graphicx}
\begin{document}
\begin{figure*}
\centering
\subfloat{
\begin{tikzpicture}
\node[anchor=south west,inner sep=0] (image) at (0,0) {\includegraphics[width=0.15\textwidth,trim={0 0 0 0},clip]{example-image-a}};
\end{tikzpicture}}\hspace{-0.2em}
\subfloat{
\begin{tikzpicture}
\node[anchor=south west,inner sep=0] (image) at (0,0) {\includegraphics[width=0.15\textwidth,trim={0 0 0 0},clip]{example-image-a}};
\end{tikzpicture}}\hspace{-0.2em}
\subfloat{
\begin{tikzpicture}
\node[anchor=south west,inner sep=0] (image) at (0,0) {\includegraphics[width=0.15\textwidth,trim={0 0 0 0},clip]{example-image-a}};
\end{tikzpicture}}\hspace{-0.2em}
\subfloat{
\begin{tikzpicture}
\node[anchor=south west,inner sep=0] (image) at (0,0) {\includegraphics[width=0.15\textwidth,trim={0 0 0 0},clip]{example-image-a}};
\end{tikzpicture}}\hspace{-0.2em}
\subfloat{
\begin{tikzpicture}
\node[anchor=south west,inner sep=0] (image) at (0,0) {\includegraphics[width=0.15\textwidth,trim={0 0 0 0},clip]{example-image-a}};
\end{tikzpicture}}\hspace{-0.2em}
\subfloat{
\begin{tikzpicture}
\node[anchor=south west,inner sep=0] (image) at (0,0) {\includegraphics[width=0.15\textwidth,trim={0 0 0 0},clip]{example-image-a}};
\end{tikzpicture}}
\subfloat{
\begin{tikzpicture}
\node[anchor=south west,inner sep=0] (image) at (0,0) {\includegraphics[width=0.15\textwidth,trim={0 0 0 0},clip]{example-image-a}};
\end{tikzpicture}}\hspace{-0.2em}
\subfloat{
\begin{tikzpicture}
\node[anchor=south west,inner sep=0] (image) at (0,0) {\includegraphics[width=0.15\textwidth,trim={0 0 0 0},clip]{example-image-a}};
\end{tikzpicture}}\hspace{-0.2em}
\subfloat{
\begin{tikzpicture}[remember picture]
\node[inner sep=0] (image) at (0,0) {\includegraphics[width=0.15\textwidth,trim={0 0 0 0},clip]{example-image-a}};
\end{tikzpicture}}\hspace{-0.2em}
\subfloat{
\begin{tikzpicture}[remember picture]
\node[anchor=south west,inner sep=0] (image) at (0,0) {\includegraphics[width=0.15\textwidth,trim={0 0 0 0},clip]{example-image-a}};
\end{tikzpicture}}\hspace{-0.2em}
\subfloat{
\begin{tikzpicture}[remember picture]
\node[anchor=south west,inner sep=0] (image) at (0,0) {\includegraphics[width=0.15\textwidth,trim={0 0 0 0},clip]{example-image-a}};
\end{tikzpicture}}\hspace{-0.2em}
\subfloat{
\begin{tikzpicture}[remember picture]
\node[anchor=south west,inner sep=0] (image) at (0,0) {\includegraphics[width=0.15\textwidth,trim={0 0 0 0},clip]{example-image-a}};
\end{tikzpicture}}
\noindent\begin{tabular}{@{}rl}
True Left &\includegraphics[width=0.85\textwidth,height=0.02\textwidth,trim={0 0 0 0},clip]{example-image-a}\\
Pred Left &\includegraphics[width=0.85\textwidth,height=0.02\textwidth,trim={0 0 0 0},clip]{example-image-a}\\
True Right &\includegraphics[width=0.85\textwidth,height=0.02\textwidth,trim={0 0 0 0},clip]{example-image-a}\\
Pred Right &\includegraphics[width=0.85\textwidth,height=0.02\textwidth,trim={0 0 0 0},clip]{example-image-a}\\
\end{tabular}
\caption{}
\label{fig:qualitative-mocap}
\end{figure*}
\end{document}
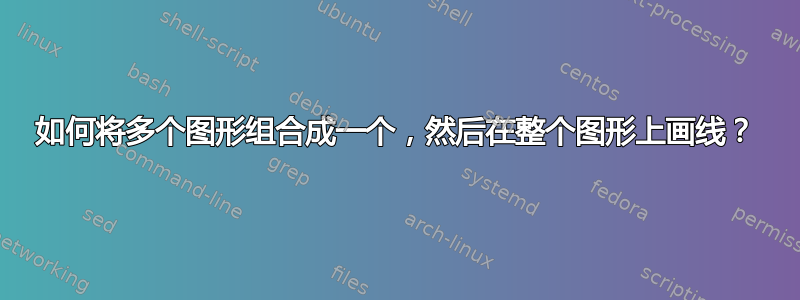
这是我想要的图形,上面画了几条示例线。
我收到了解决方案如何使用 tikz 在多个图形上绘制线条?如何在多个 tikzpicture 上声明 tikzpicture?但感觉这个解决方案不能很好地推广到包含子浮点数和表格的混乱图形环境。我花了几个小时仍在尝试弄清楚如何将其扩展到我的问题。
有没有一种简单的方法可以将坐标 [0,0] 分配给左上角,将 [1,1] 分配给右下角?整個身形?然后我简单地把它画成一个大数字?这将是一条显然没有任何意义的示例线。
\draw [-stealth, thick, \ref{fig:qualitative}] (0.75,0.9) -- (0.75,0.6);
图中的线条看起来应该是这样的
答案1
这不是创建大量以 分隔的 tikzpictures \hfill,而是使用 calc tikzlibrary 来实现相同的效果。
请注意,[remember picture]使用辅助文件,因此需要运行两次才能正确定位线条。
\documentclass{article}
\usepackage[utf8]{inputenc}
\usepackage{tikz}
\usetikzlibrary{calc}
%\usepackage{float}% not used
%\usepackage{subfig}
%\title{test}
%\author{test}%
%\date{January 2022}
%\usepackage{graphicx}% redundant with tikz
\usepackage{showframe}% MWE only
\begin{document}
\begin{figure}
\centering
\sbox9{\includegraphics[width=0.15\textwidth,trim={0 0 0 0},clip]{example-image}}% compute image height
\begin{tikzpicture}[remember picture]
\begin{scope}[local bounding box=bottom row]
\path (0,0) (\textwidth-\wd9, 0);
\end{scope}
\begin{scope}[yshift={\ht9+\dp\strutbox}, local bounding box=top row]% add gap between rows
\path (0,0) (\textwidth-\wd9, 0);
\end{scope}
\node[inner sep=0pt] (A1) at (top row.west)
{\includegraphics[width=0.15\textwidth,trim={0 0 0 0},clip]{example-image-a}};
\node[inner sep=0pt] (A2) at ($(top row.west)!0.2!(top row.east)$)
{\includegraphics[width=0.15\textwidth,trim={0 0 0 0},clip]{example-image-a}};
\node[inner sep=0pt] (A3) at ($(top row.west)!0.4!(top row.east)$)
{\includegraphics[width=0.15\textwidth,trim={0 0 0 0},clip]{example-image-a}};
\node[inner sep=0pt] (A4) at ($(top row.west)!0.6!(top row.east)$)
{\includegraphics[width=0.15\textwidth,trim={0 0 0 0},clip]{example-image-a}};
\node[inner sep=0pt] (A4) at ($(top row.west)!0.8!(top row.east)$)
{\includegraphics[width=0.15\textwidth,trim={0 0 0 0},clip]{example-image-a}};
\node[inner sep=0pt] (A6) at (top row.east)
{\includegraphics[width=0.15\textwidth,trim={0 0 0 0},clip]{example-image-a}};
\node[inner sep=0pt] (B1) at (bottom row.west)
{\includegraphics[width=0.15\textwidth,trim={0 0 0 0},clip]{example-image-a}};
\node[inner sep=0pt] (B2) at ($(bottom row.west)!0.2!(bottom row.east)$)
{\includegraphics[width=0.15\textwidth,trim={0 0 0 0},clip]{example-image-a}};
\node[inner sep=0pt] (B3) at ($(bottom row.west)!0.4!(bottom row.east)$)
{\includegraphics[width=0.15\textwidth,trim={0 0 0 0},clip]{example-image-a}};
\node[inner sep=0pt] (B4) at ($(bottom row.west)!0.6!(bottom row.east)$)
{\includegraphics[width=0.15\textwidth,trim={0 0 0 0},clip]{example-image-a}};
\node[inner sep=0pt] (B4) at ($(bottom row.west)!0.8!(bottom row.east)$)
{\includegraphics[width=0.15\textwidth,trim={0 0 0 0},clip]{example-image-a}};
\node[inner sep=0pt] (B6) at (bottom row.east)
{\includegraphics[width=0.15\textwidth,trim={0 0 0 0},clip]{example-image-a}};
\end{tikzpicture}
\noindent\begin{tabular}{@{}r@{\hspace{\gap}}l@{}}
\makebox[\wd9][r]{True Left} &\includegraphics[width=0.83\textwidth,height=0.02\textwidth,trim={0 0 0 0},clip]{example-image-a}\\
Pred Left &\includegraphics[width=0.83\textwidth,height=0.02\textwidth,trim={0 0 0 0},clip]{example-image-a}\\
True Right &\includegraphics[width=0.83\textwidth,height=0.02\textwidth,trim={0 0 0 0},clip]{example-image-a}\\
Pred Right &\includegraphics[width=0.83\textwidth,height=0.02\textwidth,trim={0 0 0 0},clip]{example-image-a}\\
\end{tabular}
\begin{tikzpicture}[remember picture]
\node (C1) {Label here};
\begin{pgfinterruptboundingbox}% same as [overlay]
\draw[thick] ($(B1.center)!0.5!(B1.south)$) -- (C1.west);
\end{pgfinterruptboundingbox}
\end{tikzpicture}
\caption{}
\label{fig:qualitative-mocap}
\end{figure}
\end{document}
或者,您可以预先计算所需的间隙大小并用它[right=<gap>]来对齐节点。
\documentclass{article}
\usepackage[utf8]{inputenc}
\usepackage{tikz}
\usetikzlibrary{calc}
%\usepackage{float}% not used
%\usepackage{subfig}
%\title{test}
%\author{test}%
%\date{January 2022}
%\usepackage{graphicx}% redundant with tikz
\usepackage{showframe}% MWE only
\newlength{\gap}
\begin{document}
\begin{figure}
\centering
\sbox9{\includegraphics[width=0.15\textwidth,trim={0 0 0 0},clip]{example-image}}% compute image size
\setlength{\gap}{\dimexpr 0.2\textwidth-1.2\wd9-0.2pt}% 6/5 = 1.2, fudge factor for round off error
\begin{tikzpicture}[remember picture]
\node[inner sep=0pt] (A1) at (0,0)
{\includegraphics[width=0.15\textwidth,trim={0 0 0 0},clip]{example-image-a}};
\node[inner sep=0pt, right=\gap] (A2) at (A1.east)
{\includegraphics[width=0.15\textwidth,trim={0 0 0 0},clip]{example-image-a}};
\node[inner sep=0pt, right=\gap] (A3) at (A2.east)
{\includegraphics[width=0.15\textwidth,trim={0 0 0 0},clip]{example-image-a}};
\node[inner sep=0pt, right=\gap] (A4) at (A3.east)
{\includegraphics[width=0.15\textwidth,trim={0 0 0 0},clip]{example-image-a}};
\node[inner sep=0pt, right=\gap] (A5) at (A4.east)
{\includegraphics[width=0.15\textwidth,trim={0 0 0 0},clip]{example-image-a}};
\node[inner sep=0pt, right=\gap] (A6) at (A5.east)
{\includegraphics[width=0.15\textwidth,trim={0 0 0 0},clip]{example-image-a}};
\node[inner sep=0pt, below=\gap] (B1) at (A1.south)
{\includegraphics[width=0.15\textwidth,trim={0 0 0 0},clip]{example-image-a}};
\node[inner sep=0pt, below=\gap] (B2) at (A2.south)
{\includegraphics[width=0.15\textwidth,trim={0 0 0 0},clip]{example-image-a}};
\node[inner sep=0pt, below=\gap] (B3) at (A3.south)
{\includegraphics[width=0.15\textwidth,trim={0 0 0 0},clip]{example-image-a}};
\node[inner sep=0pt, below=\gap] (B4) at (A4.south)
{\includegraphics[width=0.15\textwidth,trim={0 0 0 0},clip]{example-image-a}};
\node[inner sep=0pt, below=\gap] (B4) at (A5.south)
{\includegraphics[width=0.15\textwidth,trim={0 0 0 0},clip]{example-image-a}};
\node[inner sep=0pt, below=\gap] (B6) at (A6.south)
{\includegraphics[width=0.15\textwidth,trim={0 0 0 0},clip]{example-image-a}};
\end{tikzpicture}
\setlength{\dimen9}{\dimexpr 5\wd9+4\gap}%
\makebox[\wd9][r]{True Left}\hskip\gap \includegraphics[width=\dimen9,height=0.02\textwidth,trim={0 0 0 0},clip]{example-image-a}
\makebox[\wd9][r]{Pred Left}\hskip\gap \includegraphics[width=\dimen9,height=0.02\textwidth,trim={0 0 0 0},clip]{example-image-a}
\makebox[\wd9][r]{True Right}\hskip\gap \includegraphics[width=\dimen9,height=0.02\textwidth,trim={0 0 0 0},clip]{example-image-a}
\makebox[\wd9][r]{Pred Right}\hskip\gap \includegraphics[width=\dimen9,height=0.02\textwidth,trim={0 0 0 0},clip]{example-image-a}
\begin{tikzpicture}[remember picture]
\node (C1) {Label here};
\begin{pgfinterruptboundingbox}% same as [overlay]
\draw[thick] ($(B1.center)!0.5!(B1.south)$) -- (C1.west);
\end{pgfinterruptboundingbox}
\end{tikzpicture}
\caption{}
\label{fig:qualitative-mocap}
\end{figure}
\end{document}





