
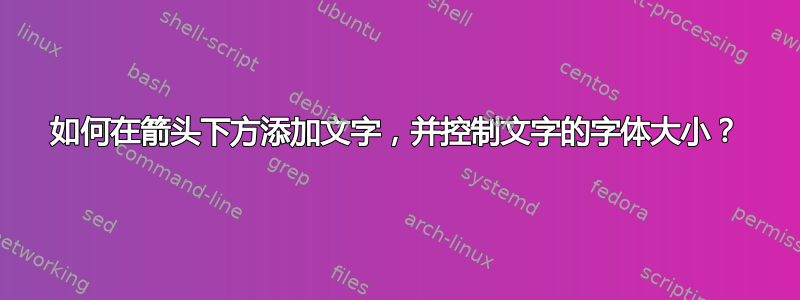
这是我的图片,我想$\mathrm{E}_{app} \mathbf{e}_z$在底部箭头下面和箭头中央添加,并且想单独控制字体大小,该怎么办?

\documentclass{article}
\usepackage{amsmath}
\usepackage{tikz}
\usetikzlibrary{positioning}
\tikzset{
rednode/.style = {
circle,
draw,
fill=red!80,
inner sep=0pt,
minimum size=3.5mm,
},
bluenode/.style = {
circle,
draw,
fill=blue!30,
inner sep=0pt,
minimum size=3.5mm,
}
}
\begin{document}
\begin{tikzpicture}[x={(5cm,0)},y={(0,1cm)}]
\def\a{1cm} %两粒子横坐标差
\def\b{2cm} %两倍
\def\c{3cm} %三倍
\def\e{4cm} %四倍
\def\f{5cm}%五倍
\def\g{6cm}%六倍
\def\L{1.25cm}%电场线长
\def\ha{0.25cm} %矩形边长的一半
\def\H{2.3cm} %矩形高一半
% 电场线
\draw [-stealth](-0.5cm-\L,\a) -- (-0.5cm,\a);
\draw [-stealth](-0.5cm-\L,0) -- (-0.5cm,0);
\draw [-stealth](-0.5cm-\L,-\a) -- (-0.5cm,-\a) node [below] {$\mathrm{E}_{app} \mathbf{e}_z$};
%左矩形
\draw[dashed] (-\ha,\H) -- (\ha,\H);
\draw[dashed] (\ha,\H) -- (\ha,-\H);
\draw[dashed] (\ha,-\H)--(-\ha,-\H);
\draw[dashed] (-\ha,-\H)--(-\ha,\H);
%右矩形
\draw[dashed] (-\ha+\g,\H) -- (\ha+\g,\H);
\draw[dashed] (\ha+\g,\H) -- (\ha+\g,-\H);
\draw[dashed] (\ha+\g,-\H)--(-\ha+\g,-\H);
\draw[dashed] (-\ha+\g,-\H)--(-\ha+\g,\H);
% 带电粒子
\node[bluenode](11) at (0,\b-0.3cm){$-$};
\node[bluenode](12) at (0,-\b+0.3cm){$-$};
\node[bluenode](21) at (\a,\b-0.1cm){$-$};
\node[rednode](22) at (\a,0.5cm){$+$};\draw (11)--(22);
\node[bluenode](23) at (\a,-\b+1.2cm){$-$};
\node[rednode](24) at (\a,-\b+0.2cm){$+$};\draw (12)--(24);
\node[rednode](31) at (\b,\b+0.1cm){$+$};\draw (21) -- (31);
\node[bluenode](32) at (\b,0.7cm){$-$};
\node[bluenode](33) at (\b,-0.1cm){$-$};
\node[rednode](34) at (\b,-\b+0.6cm){$+$};\draw (23) -- (34);
\node[rednode](41) at (\c,\b-0.5cm){$+$};\draw(32) -- (41);
\node[bluenode](42) at (\c,0.5cm){$-$};
\node[rednode](43) at (\c,-\b+0.7cm){$+$};\draw(33) -- (43);
\node[bluenode](44) at (\c,-\b+0.1cm){$-$};
\node[rednode](51) at (\e,\b-0.15cm){$+$};\draw(42) -- (51);
\node[bluenode](52) at (\e,0.3cm){$-$};
\node[rednode](53) at (\e,-0.8cm){$+$};\draw(44) -- (53);
\node[bluenode](54) at (\e,-\b+0.1cm){$-$};
\node[bluenode](61) at (\f,\b){$-$};
\node[rednode](62) at (\f, 0.7cm){$+$};\draw(52) -- (62);
\node[bluenode](63) at (\f,-0.6cm){$-$};
\node[rednode](64) at (\f,-\b+0.2cm){$+$};\draw(54) -- (64);
\node[rednode](71) at (\g, 1cm){$+$};\draw(61) -- (71);
\node[rednode](72) at (\g, -0.6cm){$+$};\draw(63) -- (72);
\end{tikzpicture}
\end{document}
我的代码很麻烦,我非常乐意听到其他关于我的代码的建议。
答案1
改编
- 减少各处的冗余代码
- 例如定义
basenode由rednode和使用bluenode
- 例如定义
- 使用有意义的变量
- 写英文注释,以便其他人能够理解(尤其是变量)
- 定义命令
\drawchargepair以简化电荷放置 - 用于
\foreach箭 - 使用定义大小的节点绘制虚线矩形
- 如果这是主要尺度,则使用
mm而不是(写起来比或更短)cm5mm0.5cm.5cm - (在这个例子中,我减少了电荷对的数量)
结果
代码
\documentclass{article}
\usepackage{amsmath}
\usepackage{tikz}
\usetikzlibrary{positioning}
\tikzset{
basenode/.style = {
circle,
draw,
inner sep=0pt,
minimum size=3.5mm,
},
rednode/.style = {
basenode,
fill=red!80,
},
bluenode/.style = {
basenode,
fill=blue!30,
},
myrect/.style = {
draw,
dashed,
minimum width=5mm,
minimum height=46mm,
},
}
\begin{document}
\NewDocumentCommand{\drawchargepair}{ r() r() }{
% draws two connected charges
% (#1) position of - charge
% (#2) relative position of + charge
\draw (#1) node[bluenode]{$-$} -- ++(#2) node[rednode]{$+$};
}
\begin{tikzpicture}[x={(5cm,0)},y={(0,1cm)}]
\def\arrowLength{1.25cm}
% input arrows
\foreach \i in {-1, 0, 1} {
\draw [-stealth](-5mm-\arrowLength,\i*10mm) -- ++(\arrowLength,0);
}
\node[below] at (-5mm-.5*\arrowLength,-10mm) {$\mathrm{E}_{\text{app}} \mathbf{e}_z$};
% rectangles
\node[myrect] at (0,0) {};
\node[myrect] at (60mm,0) {};
% charge pairs
\drawchargepair (0,17mm) (10mm,-10mm)
\drawchargepair (0,-17mm) (10mm,-1mm)
\drawchargepair (10mm,19mm) (10mm,2mm)
\end{tikzpicture}
\end{document}



