
我正在编译以下乳胶文件:
\documentclass{article}
\usepackage[british]{babel}
\begin{document}
\begin{equation}
\begin{array}{|r|rrrr|}
\hline
& x_1 & x_2 & x_3 & x_4 \\
\hline
4 & 0 & -3 & 2 & 0 \\
\hline
x_1 = 2 & 1 & -1 & 1 & 0 \\
\hline
x_4 = 4 & 0 & 2^{*} & -1 & 1\\
\hline
\end{array}
\end{equation}
\end{document}
通过 pdflatex 得到以下结果:
通过 TeXlive 2022 编译以上内容
make4ht markup.tex 'mathml,mathjax'
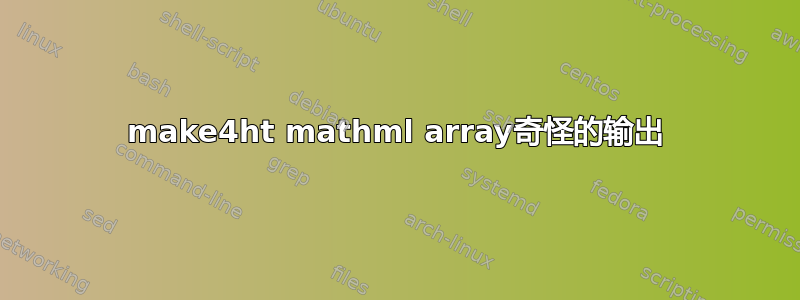
结果是一张相当奇怪的表格:
(通过 CHTML 渲染,通过 SVG 渲染会产生不同但错误的输出)
输出看起来像这样有什么特殊原因吗?
PS 使用“mathjax”选项时不会出现此问题,因为 MathJax 可以正确处理数组。遗憾的是,由于技术原因,我无法切换到仅限 mathjax。
答案1
\hline生成包含字符的表格行_,这会导致此问题。尝试以下配置文件,它可以删除这些虚假字符和垂直空格。它基于 TeX4ht 源中的代码:
\Preamble{xhtml}
\Css{.array .hline{height:0px;border-top:1px solid black;}}
\Css{.array .hline .hline-mtd{display:none;}}
\Css{.array .cline .cline-mtd{display:none;}}
\Css{.array .hline + .array-row:last-child{height:0px;}}
\Css{.array .hline + .array-row:last-child .array-td{display:none;}}
\catcode`\:=11
\Configure{array}
{\halignTB{array}}
{\ifvmode \IgnorePar\fi \expandafter\tmp:toks\expandafter{\Clr}%
\HCode{<!--\the\tmp:toks-->}%
\Tg</\a:mathml mtable>}
{\Tg<\a:mathml mtr \mml:class="array-row">}{\Tg</\a:mathml mtr>}
{\HCode{<\a:mathml mtd\Hnewline \mml:class="array-td"
\ifnum 1<\HMultispan columnspan="\HMultispan"\fi}%
\halignTD \HCode{>}%
}
{\Tg</\a:mathml mtd>}
\def\mathml:hborder{%
\Configure{HBorder}
{<\a:mathml mtr\Hnewline \mml:class="hline">}
{<\a:mathml mtd \mml:class="hline-mtd"></\a:mathml mtd>}
{</\a:mathml mtr>}
{<\a:mathml mtr\Hnewline \mml:class="cline">}
{<\a:mathml mtd \mml:class="cline-mtd"></\a:mathml mtd>}
{<\a:mathml mtd \mml:class="nocline-mtd"></\a:mathml mtd>}
{</\a:mathml mtr>}
{<\a:mathml mtr\Hnewline
\mml:class="vspace" style="font-size:\HBorderspace">}
{<\a:mathml mtd\Hnewline></\a:mathml mtd>}
{</\a:mathml mtr>}
}
\catcode`\:=12
\begin{document}
\EndPreamble
它使用 CSS 来绘制规则并隐藏行hline。缺点是 CSS 并非在每个 MathML 应用程序中都有效,但它应该可以在 Web 浏览器中使用。有一些特殊的 HTML 属性应该可以通用,但它们需要在表格开头使用,然后我们才能知道规则在哪里使用。make4ht如果您愿意,我可以尝试在 DOM 过滤器中对表格进行后处理。
无论如何,有了配置文件,结果应该是这样的:





