
我的树的终端节点的文本重叠了。有人知道如何将标签放在多行上吗?我查看了 stackoverflow,但没有找到解决方案。我可以将树隔开,但我更喜欢在节点上添加第二行,因为最终,间距只能这么大。
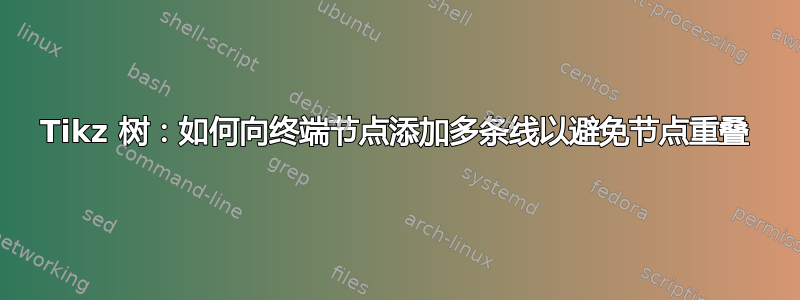
我尝试在文本中添加双反斜杠,但出现了错误消息。有人有什么建议吗?下面是我的代码和我正在尝试执行的操作的图像(之前和理想情况下之后)
谢谢。
\begin{tikzpicture} [scale=1.5]
\tikzstyle{solid node} =[circle,draw,inner sep=1.5,fill=black]
\tikzstyle{hollow node}=[circle,draw,inner sep=1.5]
\tikzstyle{level 1}=[level distance=15mm,sibling distance=3.5cm]
\tikzstyle{level 2}=[level distance=15mm,sibling distance=2.5cm]
\tikzstyle{level 3}=[level distance=15mm,sibling distance=1cm]
\node(0)[hollow node,label=above:{},align=left]{}
child{node[solid node]{}
child{node[hollow node,label=below,align=left:{appleJacks are great \\ appleJacks are great}]{} edge from parent node[left]{a}}
child{node[hollow node,label=below:{appleJacks are great, \\ appleJacks are great}]{} edge from parent node[right]{b}}
edge from parent node[left,xshift=-5]{action1}
}
child{node[solid node]{}
child{node[hollow node,label=below:{appleJacks are great, appleJacks are great}]{} edge from parent node[left]{a}}
child{node[hollow node,label=below:{appleJacks are great, appleJacks are great}]{} edge from parent node[right]{b}}
edge from parent node[right,xshift=5]{action2}
};
\draw[dashed, label=above right:{my label}](0-1)to(0-2);
\end{tikzpicture}
答案1
您需要在第 1 级增加兄弟距离:
\documentclass[margin=3mm]{standalone}
\usepackage{tikz}
\usetikzlibrary{quotes}
\begin{document}
\begin{tikzpicture}[scale=1.5,
every label/.append style = {align=center},
solid node/.style = {circle,draw,fill=black,inner sep=1.5pt},
hollow node/.style = {circle,draw,inner sep=1.5pt},
level distance = 15mm,
level 1/.style = {sibling distance=5cm},
level 2/.style = {sibling distance=2.5cm},
lbl/.style = {pos=0.55, anchor=south #1, font=\footnotesize},
]
\node(0)[hollow node]{}
child{node[solid node]{}
child{node[hollow node,label=below:{appleJacks are great \\ appleJacks are great}] {}
edge from parent node[lbl=east]{a}}
child{node[hollow node,label=below:{appleJacks are great, \\ appleJacks are great}]{}
edge from parent node[lbl=west]{b}}
edge from parent node[lbl=east]{action1}
}
child{node[solid node]{}
child{node[hollow node,label=below:{appleJacks are great,\\ appleJacks are great}]{}
edge from parent node[lbl=east]{a}}
child{node[hollow node,label=below:{appleJacks are great,\\ appleJacks are great}]{}
edge from parent node[lbl=west]{b}}
edge from parent node[lbl=west]{action2}
};
\draw[dashed](0-1) to["my label"] (0-2);
\end{tikzpicture}
\end{document}
附录:
如果您想要绘制具有更多级别的树,则使用该forest包会非常方便。上述树的代码可以写为Č
\documentclass[border=3.141592]{standalone}
\usepackage{forest}
\usetikzlibrary{arrows.meta, quotes}
\begin{document}
\begin{forest}
for tree = {
% nodes
circle, draw, minimum size=6pt, inner sep=0pt,
/tikz/N/.style = {rectangle, draw=none,
font=\small\linespread{0.84}\selectfont,
inner ysep=4pt, inner xsep=0pt,
text width=8.8em, align=center
},
% tree
if level = 2{N,
child anchor=north,
edge=-{Circle[open, length=6pt]} }
{-},
l sep = 12mm,
s sep = 2mm,
%tier/.option = level,
%% edge labels
/tikz/ELS/.style = {% Edge Label Style
pos=0.5, node font=\scriptsize,
inner sep=2pt, anchor=south #1},
EL/.style = {% Edge Label
if n=1{edge label={node[ELS=east]{#1}}}
{edge label={node[ELS=west]{#1}}}},
}
[
[ , fill, name=A, EL=action 1
[appleJacks are great appleJacks are great,
EL=$a$
]
[appleJacks are great appleJacks are great,
EL=$b$,
]
]
[ , fill, name=B, EL=action 2
[appleJacks are great appleJacks are great,
EL=$a$,
]
[appleJacks are great appleJacks are great,
EL=$b$,
]
]
]
\draw[dashed] (A) to [ELS, "my label"] (B);
\end{forest}
\end{document}
您可以观察到,现在底层的节点是矩形(label在 MWE 上方替换),并且到这些节点的边的样式更改为edge=-{Circle[open, length=6pt]}。






