
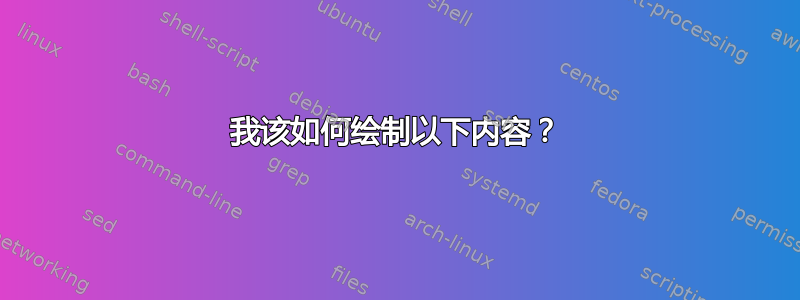
我正在尝试将下面的图像转换为 tikz。
到目前为止我得到的是:
\documentclass{article}
\usepackage{graphicx} % Required for inserting images
\usepackage{tikz}
\begin{document}
\begin{tikzpicture}[every rectangle node/.style={draw},every circle node/.style={draw,double}]
\node(aspectnode) [black, minimum size=3cm] at (0,0) {A} ;
\node(mainnode) [black, minimum size=5cm, minimum height=3cm, below right=of aspectnode] at (0,0) {B} ;
\node(helpernode) [black, minimum size=3cm, minimum height=1cm, right=of aspectnode] at (0,0) {C} ;
\node(ahelpernode) [black, minimum size=3cm, minimum height=2cm, right=of mainnode] at (0,0) {D} ;
\node(bhelpernode) [black, minimum size=3cm, minimum height=2cm, below right=of mainnode] at (0,0) {E} ;
\node(chelpernode) [black, minimum size=3cm, minimum height=2cm, below=of mainnode] at (0,0) {F} ;
\node(dhelpernode) [black, minimum size=3cm, minimum height=2cm, left=of chelpernode] at (0,0) {F} ;
\end{tikzpicture}
\end{document}
我不需要完整的答案,但我试图理解为什么我离得很远(我可以玩尺寸,这不是问题)——我不太明白为什么我的相对定位不起作用。我试图将其更改为 [nameofnode] 的右侧 = 1cm,但这没有帮助)。
我最初希望创建一个骨架,使得每个带字母的矩形都能映射到图形中的一个矩形。
我可以稍后添加箭头...
另一个问题是如何创建底部带有波浪线边缘的矩形。
如果我只是创建主“图形”,我可以从那里开始工作,我玩过 \path、\draw 等,但不能完全正确。我真的希望相对定位很容易。
颜色也不重要,我稍后会修复它,我想我知道怎么做。这只是矩形、箭头和波浪线的定位。任何帮助都值得感激。
答案1
定位问题已在评论中得到解决。我也没有尝试像目标图片中那样精确地排列方框,也没有画出箭头。
为了使节点周围有框架,可以使用pics。样式ambient和ambient'说明这一点。
\documentclass{article}
\usepackage{tikz}% loads graphicx
\usetikzlibrary{positioning}
\begin{document}
\begin{tikzpicture}[%every rectangle node/.style={draw},
every circle node/.style={draw,double},
ambient/.style={rectangle,draw=none,
append after command={pic{ambient=#1}}},
pics/ambient/.style={code={
\path[even odd rule,fill=#1]
([xshift=-1ex,yshift=1ex]\tikzlastnode.north west)
rectangle
([xshift=1ex,yshift=-1ex]\tikzlastnode.south east)
(\tikzlastnode.north west)
rectangle
(\tikzlastnode.south east)
;
\draw ([xshift=-1ex,yshift=1ex]\tikzlastnode.north west)
rectangle
([xshift=1ex,yshift=-1ex]\tikzlastnode.south east);
}},
ambient'/.style={rectangle,draw=none,
append after command={pic{ambient'=#1}}},
pics/ambient'/.style={code={
\path[even odd rule,fill=#1]
([xshift=-1ex,yshift=1ex]\tikzlastnode.north west)
-|
([xshift=1ex,yshift=-2ex]\tikzlastnode.south east)
to[out=190,in=-10]
([yshift=-2ex]\tikzlastnode.south)
to[out=170,in=10]
([xshift=-1ex,yshift=-2ex]\tikzlastnode.south west)
-- cycle
(\tikzlastnode.north west)
rectangle
(\tikzlastnode.south east)
;
\draw ([xshift=-1ex,yshift=1ex]\tikzlastnode.north west)
-|
([xshift=1ex,yshift=-2ex]\tikzlastnode.south east)
to[out=190,in=-10]
([yshift=-2ex]\tikzlastnode.south)
to[out=170,in=10]
([xshift=-1ex,yshift=-2ex]\tikzlastnode.south west)
-- cycle;
}}]
\node(aspectnode) [draw, minimum size=3cm] at (0,0) {A} ;
\node(mainnode) [draw, minimum size=5cm, minimum height=3cm, below right=of aspectnode] {B} ;
\node(helpernode) [minimum size=3cm, minimum height=1cm, right=of aspectnode,ambient=orange] {C} ;
\node(ahelpernode) [draw, minimum size=3cm, minimum height=2cm, right=of mainnode] {D} ;
\node(bhelpernode) [draw, minimum size=3cm, minimum height=2cm, below right=of mainnode]{E} ;
\node(chelpernode) [draw, minimum size=3cm, minimum height=2cm, below=of mainnode] {F} ;
\node(dhelpernode) [minimum size=3cm, minimum height=2cm, left=of chelpernode,ambient'=red] {G} ;
\end{tikzpicture}
\end{document}




