
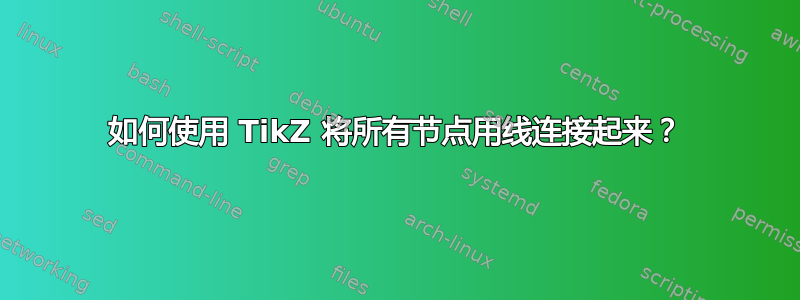
是否可以将顶点从 1 编号到 60,然后将它们全部连接在一起?
我的尝试
\begin{figure}[h]
\begin{center}
\begin{tikzpicture}
\tikzstyle{place}=[circle, draw=blue,fill=yellow!20, minimum size = 8mm]
% Input
\foreach \x in {1,...,10}
\draw node at (0, -\x*1.25) [place] (first_\x) {$\x$};
\foreach \x in {1,...,10}
\draw node at (3, -\x*1.25) [place] (first_\x) {$\x$};
\foreach \x in {1,...,10}
\node at (0, -\x*1.25) [place] (second_\x){$\x$};
\foreach \i in {1,...,10}
\foreach \j in {1,...,10}
\draw [->] (first_\i) to (second_\j);
\end{tikzpicture}
\end{center}
\end{figure}
但我正在寻找一种将 60 个顶点连接在一起的概括方法。请帮忙
\documentclass[12pt,longbibliography]{article}
\usepackage{tikz}
\usetikzlibrary{arrows,backgrounds}
\usepgflibrary{shapes.multipart}
\begin{document}
\begin{figure}[h]
\begin{center}
\begin{tikzpicture}
\tikzstyle{place}=[circle, draw=black,fill=yellow!20, minimum size = 8mm]
% A1
\foreach \x in {1,...,10}
\draw node at (0, -\x*1.25) [place] (A1_\x) {${\x}$};
% A2
\foreach \x in {11,...,20}
\node at (3, -\x*1.25) [place] (A2_\x){$\x$};
% Output
\foreach \x in {1,...,10}
\node at (6, -\x*1.25) [place] (A3_\x){$y_\x$};
% Input
\foreach \x in {1,...,10}
\draw node at (9, -\x*1.25) [place] (A4_\x) {$x_\x$};
% Hidden 1
\foreach \x in {1,...,10}
\node at (12, -\x*1.25) [place] (A5_\x){$a_\x$};
% Output
\foreach \x in {1,...,10}
\node at (15, -\x*1.25) [place] (A6_\x){$y_\x$};
% A1 -> A2
\foreach \i in {1,...,10}
\foreach \j in {11,...,20}
\draw [->] (A1_\i) to (A2_\j);
%A2 -> A3
\foreach \i in {11,...,20}
\foreach \j in {1,...,10}
\draw [->] (A2_\i) to (A3_\j);
% A3 -> A4
\foreach \i in {1,...,10}
\foreach \j in {1,...,10}
\draw [->] (A3_\i) to (A4_\j);
%A4 -> A5
\foreach \i in {1,...,10}
\foreach \j in {1,...,10}
\draw [->] (A4_\i) to (A5_\j);
% A5 -> A6
\foreach \i in {1,...,10}
\foreach \j in {1,...,10}
\draw [->] (A5_\i) to (A6_\j);
\end{tikzpicture}
\end{center}
\end{figure}
\end{document}
我的问题是,当 x 值改变时,顶点的位置也会改变 %A2 -> A3 \foreach \i in {11,...,20} \foreach \j in {1,...,10} \draw [->] (A2_\i) to (A3_\j);
答案1
为此,您需要三个\foreach命令。一个命令将排版 10 个节点,一个命令将重复此操作 6 次(针对每一列),一个命令将节点连接到上一列中的所有节点(第一列中的节点除外)。
在这种情况下,按列号和行号命名节点是有意义的,以便于引用:
\documentclass[border=10pt]{standalone}
\usepackage{tikz}
\tikzset{
place/.style={
circle,
draw=blue,
fill=yellow!20,
minimum size=8mm
}
}
\begin{document}
\begin{tikzpicture}
% 6 columns
\foreach \c in {1,...,6} {
% 10 rows
\foreach \r in {1,...,10} {
\node at ({(\c-1)*3},{\r*-1.25}) [place] (n\c_\r) {$\r$};
% connect this node to all nodes in previous column
% except if in first column
\ifnum\c > 1\relax
\pgfmathtruncatemacro{\b}{\c-1}
\foreach \p in {1,...,10} {
\draw (n\c_\r) -- (n\b_\p);
}
\fi
}
}
\end{tikzpicture}
\end{document}
使用此设置,很容易更改列数:只需将第一个命令中的相关数字更改为其他数字即可。当然,\foreach如果您想更改每列的节点数,则需要更改其他两个命令中的相关数字。foreach
您可能希望在背景层上打印边缘,以便它们不会与节点重叠:
\documentclass[border=10pt]{standalone}
\usepackage{tikz}
\usetikzlibrary{backgrounds}
\tikzset{
place/.style={
circle,
draw=blue,
fill=yellow!20,
minimum size=8mm
}
}
\begin{document}
\begin{tikzpicture}
% 6 columns
\foreach \c in {1,...,6} {
% 10 rows
\foreach \r in {1,...,10} {
\node at ({(\c-1)*3},{\r*-1.25}) [place] (n\c_\r) {$\r$};
% connect this node to all nodes in previous column
% except if in first column
\ifnum\c > 1\relax
\pgfmathtruncatemacro{\b}{\c-1}
\foreach \p in {1,...,10} {
\begin{scope}[on background layer]
\draw (n\c_\r) -- (n\b_\p);
\end{scope}
}
\fi
}
}
\end{tikzpicture}
\end{document}
节点号从 1 到 60:
\documentclass[border=10pt]{standalone}
\usepackage{tikz}
\usetikzlibrary{backgrounds}
\tikzset{
place/.style={
circle,
draw=blue,
fill=yellow!20,
minimum size=8mm
}
}
\begin{document}
\begin{tikzpicture}
% 6 columns
\foreach \c in {1,...,6} {
% 10 rows
\foreach \r in {1,...,10} {
\pgfmathtruncatemacro{\n}{\r+10*(\c-1)}
\node at ({(\c-1)*3},{\r*-1.25}) [place] (n\c_\r) {$\n$};
% connect this node to all nodes in previous column
% except if in first column
\ifnum\c > 1\relax
\pgfmathtruncatemacro{\b}{\c-1}
\foreach \p in {1,...,10} {
\begin{scope}[on background layer]
\draw (n\c_\r) -- (n\b_\p);
\end{scope}
}
\fi
}
}
\end{tikzpicture}
\end{document}
而且,因为我非常喜欢\pics,所以\pic实现允许每层有不同数量的顶点:
\documentclass[border=10pt]{standalone}
\usepackage{tikz}
\usetikzlibrary{backgrounds}
\newif\ifneuralnetworkcontinuousnumbering
\neuralnetworkcontinuousnumberingfalse
\newcounter{neuralnetworkvertice}
\tikzset{
pics/neural network/.style={
code={
\tikzset{neural network/.cd, #1}
\setcounter{neuralnetworkvertice}{0}
\pgfmathtruncatemacro{\n}{dim({\pgfkeysvalueof{/tikz/neural network/layers}})-1}
\foreach \c in {0,...,\n} {
\pgfmathtruncatemacro{\i}{array({\pgfkeysvalueof{/tikz/neural network/layers}},\c)}
\ifnum\c > 0\relax
\pgfmathtruncatemacro{\b}{\c-1}
\pgfmathtruncatemacro{\j}{array({\pgfkeysvalueof{/tikz/neural network/layers}},\b)}
\fi
\foreach \r in {1,...,\i} {
\stepcounter{neuralnetworkvertice}
\ifneuralnetworkcontinuousnumbering
\pgfmathtruncatemacro{\currvertice}{\value{neuralnetworkvertice}}
\else
\pgfmathtruncatemacro{\currvertice}{\r}
\fi
\node[neural network/vertices]
at (
{(\c-1)*\pgfkeysvalueof{/tikz/neural network/x distance}},
{(\r-\i/2)*-\pgfkeysvalueof{/tikz/neural network/y distance}}
) (-vertice \c-\r) {\pgfkeysvalueof{/tikz/neural network/vertice contents}};
\ifnum\c > 0\relax
\foreach \p in {1,...,\j} {
\begin{scope}[neural network/edges]
\draw (-vertice \b-\p) -- (-vertice \c-\r);
\end{scope}
}
\fi
}
}
}
},
neural network/layers/.initial={3,5,2},
neural network/x distance/.initial={2.5},
neural network/y distance/.initial={1.25},
neural network/continuous numbering/.is if={
neuralnetworkcontinuousnumbering
},
neural network/vertice contents/.initial={$\currvertice$},
neural network/vertices/.style={
circle,
draw=blue,
fill=yellow!20,
minimum size=8mm
},
neural network/edges/.style={
on background layer
},
}
\begin{document}
\begin{tikzpicture}
\pic {neural network={layers={3,6,6,10,5}}};
\pic at (0,-10) {neural network={layers={3,6,5}, continuous numbering}};
\end{tikzpicture}
\end{document}
答案2
代码
\documentclass[tikz]{standalone}
\usetikzlibrary{graphs.standard}
\makeatletter
\tikzgraphsset{
grid placement/.append style={% sneak temp values out
placement/compute position/.append code=
\let\tikzgraphsgridrow\tikz@temp@row
\let\tikzgraphsgridcol\tikz@temp@col}}
\makeatother
\begin{document}
\tikz[@/.style={new set={col#1}}, @/.list={0, ..., 5}]
\graph[
nodes={
shape=circle, draw=blue, fill=yellow!20,
set=col\tikzgraphsgridrow,
align=center, text width=width("00"),},
grid placement, grow down=1, branch right=2,
]{
subgraph I_n[n=60, wrap after=10]
} [behind path] graph {
\foreach[count=\j from 0] \i in {1, ..., 5}{
(col\j) --[complete bipartite] (col\i)
}
};
\end{document}










