
这个帖子,定义可通过转义字符串使用的注释命令。有没有办法以某种方式在 pdf 输出中重新格式化定义的注释字符串?
例如,是否有可能出现类似...的情况。
\documentclass{article}
\usepackage{listings}
\lstset{basicstyle=\small\sffamily,
numbers=none,
frame=tb,
columns=fullflexible,
comment=[l]{\#},
showstringspaces=false,
escapechar=\&% char to escape out of listings and back to LaTeX
}
\begin{document}
\begin{lstlisting}
Hello # Comment 1
World # Comment 2
\end{lstlisting}
\end{document}
和...做同样的事情
\documentclass{article}
\usepackage{listings}
\newcommand*{\Comment}[1]{\hfill\makebox[3.0cm][l]{$\triangleright$ #1}}%
\lstset{basicstyle=\small\sffamily,
numbers=none,
frame=tb,
columns=fullflexible,
showstringspaces=false,
escapechar=\&% char to escape out of listings and back to LaTeX
}
\begin{document}
\begin{lstlisting}
Hello &\Comment{Comment 1}&
World &\Comment{Comment 2}&
\end{lstlisting}
\end{document}
通过某种方式定义注释字符串并commentstyle使用\Comment{}命令?
答案1
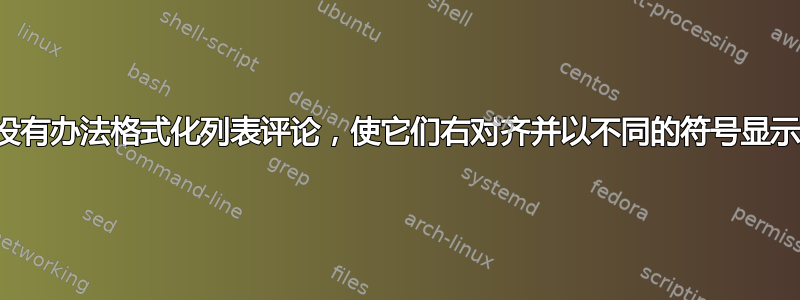
第一个解决方案是使用选项moredelim=**[il][\hfill$\triangleright$ ]{\#}。由于\hfill,如果数字的位数不同,则两次出现的注释不会恰好位于彼此下方。
\documentclass{article}
\usepackage[paperwidth=8cm,paperheight=2cm,left=0.5cm,right=0.5cm]{geometry}
\usepackage{listings}
\lstset{
basicstyle=\small\sffamily,
frame=tb,
columns=fullflexible,
moredelim=**[il][\hfill$\triangleright$ ]{\#}
}
\begin{document}
\begin{lstlisting}
Hello # Comment 9
World # Comment 10
\end{lstlisting}
\end{document}
第二种解决方案是使用选项
escapeinside={\#}{\^^M},
escapebegin={\hfill\begin{minipage}[t]{3cm}$\triangleright$},
escapeend={\end{minipage}}
从而保留3cm的空间。
\documentclass{article}
\usepackage[paperwidth=8cm,paperheight=2cm,left=0.5cm,right=0.5cm]{geometry}
\usepackage{listings}
\lstset{
basicstyle=\small\sffamily,
frame=tb,
columns=fullflexible,
escapeinside={\#}{\^^M},
escapebegin={\hfill\begin{minipage}[t]{3cm}$\triangleright$},
escapeend={\end{minipage}}
}
\begin{document}
\begin{lstlisting}
Hello # Comment 9
World # Comment 10
\end{lstlisting}
\end{document}




