
我想在圆的顶部(或任何一侧)添加一些文本,用作标题。文本应沿着最后一个环的周长。我可以使用 来完成此操作arc data。但由于我想为轮盘图和“标题”使用变量,因此它必须是动态的。当我使用时{{{{\command...}}}}(如文档中所述),这有效,但文本不再弯曲。这是轮盘图的一般限制吗?还有其他方法可以做到这一点吗?作为附加功能:如果可以自动检测上一个轮盘图的半径,那么“标题”将位于其正上方,那就太好了。
这是我的方法:
\documentclass[dvipsnames]{standalone}
\usepackage{wheelchart,xstring}
\usetikzlibrary{decorations.text}
\gdef\exampleforthismanual{%
14/Apricot/Apricot/{A, B, C, E, K}/north east lines/0/0/Gray,
40/LimeGreen/Lime/{B, C}/grid/0/15/Black,
20/Melon/Melon/{A, C}//0.5/0/none,
16/OliveGreen/Olive/{A, B, E, K}/dots/0/0/none,
28/Peach/Peach/{A, B, C, E, K}/fivepointed stars/0/0/Lavender,
32/Plum/Plum/{A, B, C, E, K}/bricks/0/-15/none,
50/WildStrawberry/Strawberry/{B, C, E, K}//1/0/DarkOrchid%
}
\NewDocumentCommand{\getActivity}{m}{%
\IfStrEqCase{#1}{%
{test}{This is my testing circle}
{other}{This is an other circle}
}}
\NewDocumentCommand{\myCircle}{m}{%
\begin{tikzpicture}
\wheelchart[
data=,
]{\exampleforthismanual}
\wheelchart[
arc around text,
arc data=|\fontsize{15}{10}\selectfont\bfseries|{{{{\getActivity{\WCvarA}}}}}, %<--- correct text, but not bended
% arc data=|\fontsize{15}{10}\selectfont\bfseries|\WCvarA, % <--- text is bended
arc data pos=0.5,
arc data style={text color = red},
arc pos=1,
data=,
slices style={fill=none},
start half=90,
value=1,
radius={3}{4} % automatic detection?!
]{#1}
\end{tikzpicture}}
\begin{document}
\myCircle{test}
\myCircle{other}
\end{document}
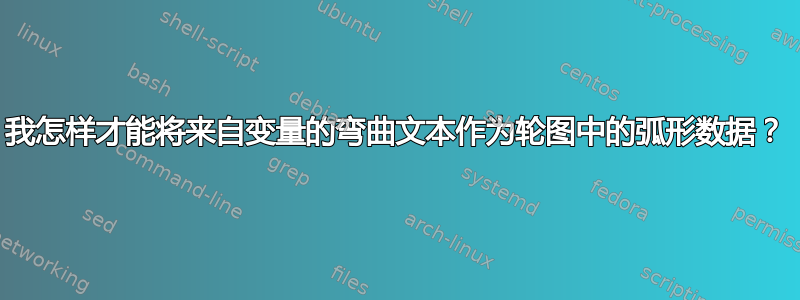
这是使用以下方法沿外环弯曲文本的正确结果
arc data=|\fontsize{15}{10}\selectfont\bfseries|\WCvarA,
关于应该显示的文本,这是正确的:
rc data=|\fontsize{15}{10}\selectfont\bfseries|{{{{\getActivity{\WCvarA}}}}},
答案1
该命令用而不是 来\getActivity定义。那么该包就不再需要了。\str_case:nn\IfStrEqCasexstring
关于标题的放置,它应该遵循最后一个环的周长:最后一个环的内半径和外半径的值(最初分别为 2 和 3)可以重新用于放置标题,结合键 和arc data pos。arc data sep在下面的答案中,两者都使用了根据 定义的\wheelchart键。radius\myradius
除了使用第二个\wheelchart来放置标题之外,还可以使用来放置标题,decoration如图所示green。
此 MWE 中的键arc around text和是不必要的,已被删除。arc pos
\documentclass[dvipsnames]{standalone}
\usepackage{wheelchart}
\usetikzlibrary{decorations.text}
\newcommand{\exampleforthismanual}{%
14/Apricot/Apricot/{A, B, C, E, K}/north east lines/0/0/Gray,
40/LimeGreen/Lime/{B, C}/grid/0/15/Black,
20/Melon/Melon/{A, C}//0.5/0/none,
16/OliveGreen/Olive/{A, B, E, K}/dots/0/0/none,
28/Peach/Peach/{A, B, C, E, K}/fivepointed stars/0/0/Lavender,
32/Plum/Plum/{A, B, C, E, K}/bricks/0/-15/none,
50/WildStrawberry/Strawberry/{B, C, E, K}//1/0/DarkOrchid%
}
\ExplSyntaxOn
\NewDocumentCommand { \getActivity } { m }
{
\str_case:nn {#1}
{
{ test } { This~is~my~testing~circle }
{ other } { This~is~an~other~circle }
}
}
\ExplSyntaxOff
\NewDocumentCommand{\myCircle}{m}{%
\begin{tikzpicture}
\def\myradius{2}
\wheelchart[
data=,
radius={\myradius}{\myradius+1}
]{\exampleforthismanual}
\wheelchart[
arc data=|\fontsize{15}{10}\selectfont\bfseries|\getActivity{#1},
arc data pos=0.5,
arc data style={text color=red},
data=,
radius={\myradius+1}{\myradius+2},
slices style={fill=none},
start half=90
]{1}
\path[
decorate,
decoration=
{
text along path,
text=|\fontsize{15}{10}\selectfont\bfseries|\getActivity{#1},
text align=center,
text color=green
}
] (270:{\myradius+1}) arc[start angle=270,end angle=-90,radius={\myradius+1}];
\end{tikzpicture}}
\begin{document}
\myCircle{test}
\myCircle{other}
\end{document}





