
\documentclass[12pt]{article}
\usepackage{tikz}
\usetikzlibrary{arrows, shapes, positioning}
\begin{document}
\pagestyle{empty}
\pagecolor{blue!50}
\begin{tikzpicture}[remember picture, overlay]
\fill[fill=white]([xshift=23mm, yshift=-23mm]current page.north west)rectangle([xshift=-23mm, yshift=-227mm]current page.north east);
\end{tikzpicture}
\end{document}
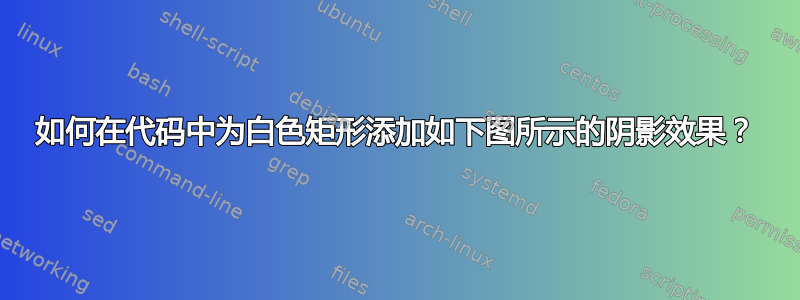
[![在此处输入图片描述][1]](https://i.stack.imgur.com/85zkk.png)
答案1
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{shadows.blur}
\begin{document}
\pagestyle{empty}
\pagecolor{blue!50}
\begin{tikzpicture}[remember picture, overlay]
\fill[blur shadow={shadow xshift=5pt, shadow yshift=0pt, shadow blur radius=5pt}, white] ([xshift=23mm, yshift=-23mm]current page.north west)rectangle([xshift=-23mm, yshift=-227mm]current page.north east);
\end{tikzpicture}
\end{document}
编辑:
阴影不太明显:
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{shadows.blur}
\begin{document}
\pagestyle{empty}
\pagecolor{blue!20}
\begin{tikzpicture}[remember picture, overlay]
\fill[blur shadow={shadow xshift=5pt, shadow yshift=0pt, shadow blur radius=5pt, shadow opacity=20}, white,
] ([xshift=23mm, yshift=-23mm]current page.north west)rectangle([xshift=-23mm, yshift=-227mm]current page.north east);
\end{tikzpicture}
\end{document}
shadows.blur无法改变颜色,但您可以手动添加阴影,如下所示:
\documentclass{article}
\usepackage{tikz}
\begin{document}
\pagestyle{empty}
\pagecolor{blue!20}
\begin{tikzpicture}[remember picture, overlay]
\foreach \x in {0,0.025,...,1}
\draw[blue!50, opacity=\x, thick] ([xshift=-23mm+10-10*\x, yshift=-23mm]current page.north east) -- ([xshift=-23mm+10-10*\x, yshift=-227mm]current page.north east);
\fill[white] ([xshift=23mm, yshift=-23mm]current page.north west)rectangle([xshift=-23mm, yshift=-227mm]current page.north east);
\end{tikzpicture}
\end{document}






