
我有一个 S3 托管的网站,在 Cloudflare 后面运行良好,其功能如下:

example.com/工作正常
example.com/test也可以工作,但是网络选项卡中的文档本身自然返回 404,因为 /test 在 S3 上不存在。
这对于 SEO 来说是一个问题,我该如何配置 Cloudflare 将 404 视为 200?
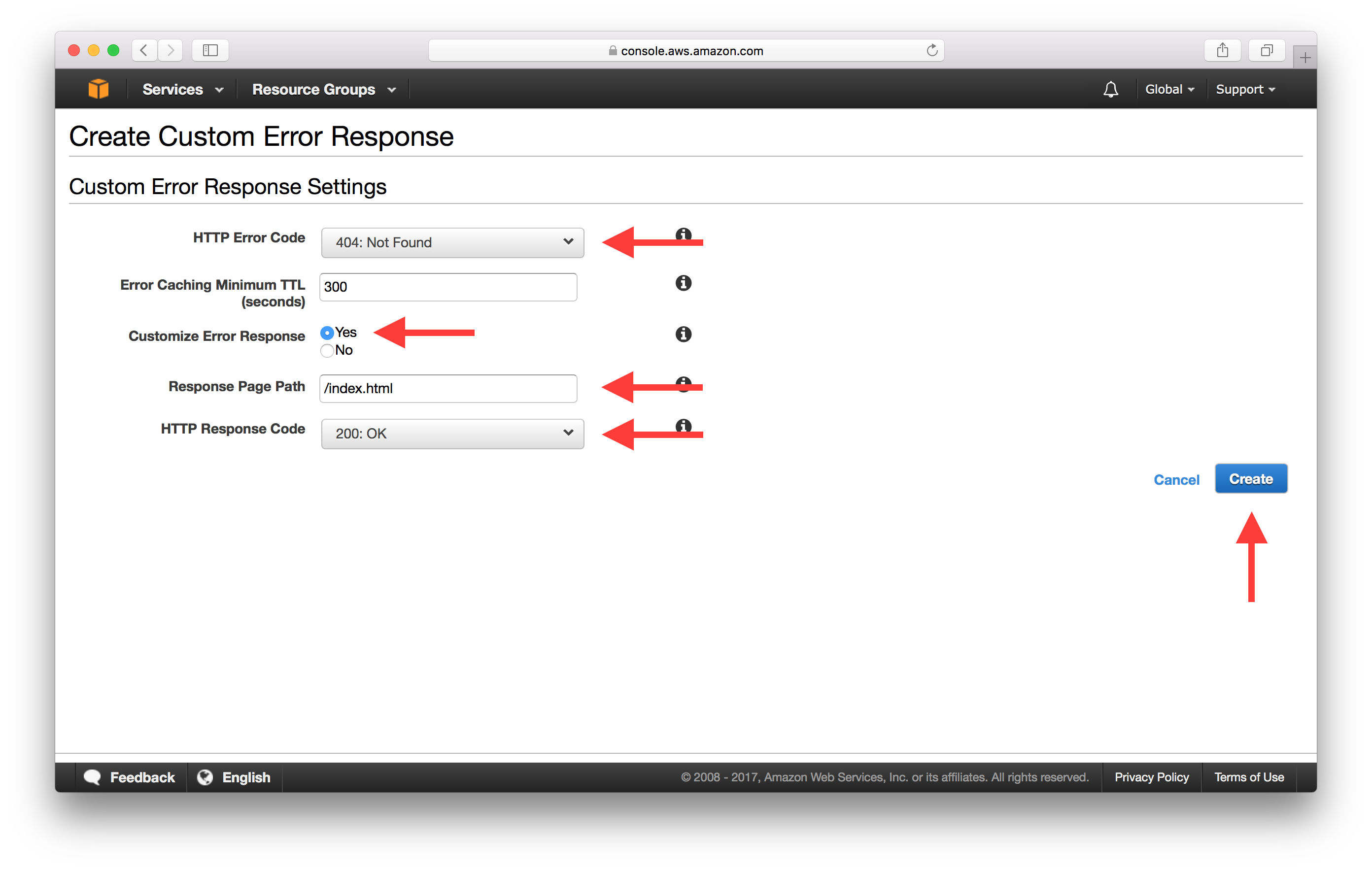
在 Cloudfront 中我通常这样做:

但我在 Cloudflare 中找不到相应的配置。这必须在 Cloudflare Worker 中完成吗?在 Workers 出现之前人们做了什么?
答案1
事实证明,人们在工作人员之前并没有使用 Cloudflare 在 S3 上托管,即使他们这样做了,他们也不会关心/注意到他们的路线会返回 404。
无论如何,这是使用 Cloudflare 工作人员强制返回代码 200 的解决方案:
addEventListener('fetch', event => {
event.respondWith(fetchAndApply(event.request))
})
async function fetchAndApply(request) {
let originalResponse = await fetch(request)
const contentType = originalResponse.headers.get("Content-Type")
// Only bother with index pages (not assets)
if (contentType && contentType.includes("text/html")) {
// Force 404's from S3 to return as 200 to prevent Google indexing issues
let response = new Response(originalResponse.body, {
...originalResponse,
status: 200,
statusText: 'OK'
}
)
// Don't cache index.html
response.headers.set('Cache-Control', 'max-age=0')
return response
}
return originalResponse
}


