
我有一个视频,我正在尝试使用 FFMPEG 为视频复制一些 CSS 过滤器。
以下是 CSS 中具有以下属性的视频截图filter: contrast(150%):
我尝试在 FFMPEG 中重现此效果均衡器滤波器,将对比度设置为 1.5
ffmpeg -y -i ./input.mp4 -vf "eq=contrast=1.5:brightness=0:saturation=1" -pix_fmt yuv420p ./filtered_input.mp4
我的输出如下:
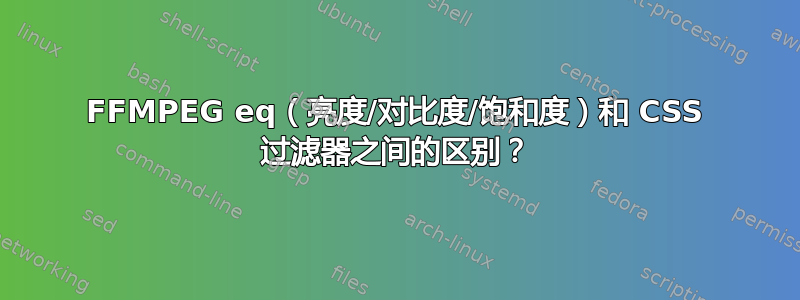
以下是这两张屏幕截图的并排图片:
如果您查看图像之间的雪,您会发现左侧的图像(使用 CSS 过滤)稍微白一些/蓝一些。
以下是原始视频的链接:https://i.imgur.com/dDmp16s.mp4
我也发现了这个在此评论讨论了对比度和饱和度的关系,但我发现即使我调整了饱和度,甚至只是单独调整饱和度,仍然会有差别。
我的要点是 FFMPEG 的 eq 过滤器产生的结果与相应的 CSS 过滤器非常不同。有人知道为什么会发生这种情况吗?我该如何让它们匹配?
答案1
我的元点是 FFMPEG 的 eq 过滤器产生的结果与相应的 CSS 过滤器非常不同。有人知道为什么会发生这种情况吗
所有软件提供商对于亮度、对比度和饱和度应如何运作并没有达成统一的共识。
CSS 滤镜将具有由 W3C 确定的精确数学定义。它们需要精确,以便不同供应商的不同浏览器可以显示相同的渲染图像。CSS 滤镜的当前规范如下: https://www.w3.org/TR/filter-effects-1/
另一方面,ffmpeg 过滤器是由一群(非常聪明的)工程师以“临时”方式实现的,不需要符合任何标准。它们只需要在 ffmpeg 开发人员看来有用即可。
以及如何让它们匹配?
我认为唯一能确切了解 ffmpeg 过滤器功能的方法就是阅读源代码(换句话说,源代码就是规范)。通过这样做,您可能能够确定输入参数,这些参数将为您提供与 CSS 过滤器相同的数学结果。或者可能不是。
由于 ffmpeg 过滤器不需要符合任何标准,因此将来的 ffmpeg 更新可能会改变结果。
编辑:需要注意的另一件事是,即使两个视频文件中的数值颜色值相同,播放时显示的颜色值也可能不同。原因之一是,如果在处理过程中丢失或更改了有关颜色空间的元数据,则 ffmpeg 输出的颜色空间与原始视频不同,从而导致播放器对数值颜色值的解释不同。另一个原因是,一个播放器支持另一个播放器不支持的颜色空间转换。根据上面的屏幕截图,它们似乎是在不同的播放器中观看的(浏览器或其他播放器)。最好在同一个播放器中观看这两个视频。
答案2
我知道这是一个非常老的问题,但我想我会做出贡献,它仍然非常有用。我使用 colorlevels 过滤器将 CSS filter:brightness 与 ffmpeg 很好地匹配:
对于 1 - 2 之间的 CSS 亮度值(较亮),我使用了:colorlevels=rimax=" + brightness + ":gimax=" + brightness + ":bimax=" + brightness 其中“brightness”在 ffmpeg 过滤器中转换为 .5 - 1 的值。对于 0 - 1 之间的 CSS 亮度值(较暗),我使用了 colorlevels=romax=" + brightness + ":gomax=" + brightness + ":bomax=" + brightness 其中“brightness”直接用作 0 - 1 的值
这可以很好地从 ffmpeg 转换为 CSS 亮度滤镜。





