
在 PSTricks 中,我们可以通过 轻松切换网格showgrid=[false/true]。如何在 TikZ 中做到这一点?按照如下方式操作很繁琐。
\documentclass{minimal}
\usepackage{tikz}
\begin{document}
\tikzpicture
\draw[gray,very thin] (-4,-2) grid (4,2);
\foreach \x in {-4,...,4}
\draw[red] (\x,-1.9) -- (\x,-2.1) node [below] {\x};
\foreach \y in {-2,...,2}
\draw[red] (-3.9,\y) -- (-4.1,\y) node [right] {\y};
\draw (0,0) circle (2);
\endtikzpicture
\end{document}
在 TikZ 中切换(显示/隐藏)导航网格的最简单方法是什么?
编辑
导航不仅需要网格,还需要标记数字。
答案1
您可以定义一种showgrid样式(或者最好show grid遵循 TikZ 命名方案),它在图片末尾执行一些代码,根据当前边界框绘制网格。
更新:我现在发现backgrounds库已经将其作为show background grid或作为提供gridded。您可能希望添加tight background以免在图片周围添加额外空间。
但是添加数字无论如何都需要额外的代码。所以这是我的最终解决方案,包括数字。诀窍是使用 PGF 代码四舍五入到网格上的下一个左下角和右上角,然后使用循环\foreach进行标记。
更新 2:我添加了所需的选项来选择标签的位置。请参阅示例代码。
我现在将它转换为 TikZ 库的格式,可以使用它加载
\usetikzlibrary{showgrid}并放入在我的网站上。
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{calc}
\usetikzlibrary{backgrounds}
\makeatletter
\newif\if@showgrid@grid
\newif\if@showgrid@left
\newif\if@showgrid@right
\newif\if@showgrid@below
\newif\if@showgrid@above
\tikzset{%
every show grid/.style={},
show grid/.style={execute at end picture={\@showgrid{grid=true,#1}}},%
show grid/.default={true},
show grid/.cd,
labels/.style={font={\sffamily\small},help lines},
xlabels/.style={},
ylabels/.style={},
keep bb/.code={\useasboundingbox (current bounding box.south west) rectangle (current bounding box.north west);},
true/.style={left,below},
false/.style={left=false,right=false,above=false,below=false,grid=false},
none/.style={left=false,right=false,above=false,below=false},
all/.style={left=true,right=true,above=true,below=true},
grid/.is if=@showgrid@grid,
left/.is if=@showgrid@left,
right/.is if=@showgrid@right,
below/.is if=@showgrid@below,
above/.is if=@showgrid@above,
false,
}
\def\@showgrid#1{%
\begin{scope}[every show grid,show grid/.cd,#1]
\if@showgrid@grid
\begin{pgfonlayer}{background}
\draw [help lines]
(current bounding box.south west) grid
(current bounding box.north east);
%
\pgfpointxy{1}{1}%
\edef\xs{\the\pgf@x}%
\edef\ys{\the\pgf@y}%
\pgfpointanchor{current bounding box}{south west}
\edef\xa{\the\pgf@x}%
\edef\ya{\the\pgf@y}%
\pgfpointanchor{current bounding box}{north east}
\edef\xb{\the\pgf@x}%
\edef\yb{\the\pgf@y}%
\pgfmathtruncatemacro\xbeg{ceil(\xa/\xs)}
\pgfmathtruncatemacro\xend{floor(\xb/\xs)}
\if@showgrid@below
\foreach \X in {\xbeg,...,\xend} {
\node [below,show grid/labels,show grid/xlabels] at (\X,\ya) {\X};
}
\fi
\if@showgrid@above
\foreach \X in {\xbeg,...,\xend} {
\node [above,show grid/labels,show grid/xlabels] at (\X,\yb) {\X};
}
\fi
\pgfmathtruncatemacro\ybeg{ceil(\ya/\ys)}
\pgfmathtruncatemacro\yend{floor(\yb/\ys)}
\if@showgrid@left
\foreach \Y in {\ybeg,...,\yend} {
\node [left,show grid/labels,show grid/ylabels] at (\xa,\Y) {\Y};
}
\fi
\if@showgrid@right
\foreach \Y in {\ybeg,...,\yend} {
\node [right,show grid/labels,show grid/ylabels] at (\xb,\Y) {\Y};
}
\fi
\end{pgfonlayer}
\fi
\end{scope}
}
\makeatother
%\tikzset{showgrid} % would enable it globally
\tikzset{every show grid/.style={show grid/keep bb}}% Keep the original bounding box!
\begin{document}
\noindent
\begin{tikzpicture}
\draw (3,2) -- +(45:3);
\end{tikzpicture}
\hspace{1cm}%
\begin{tikzpicture}[show grid=false]
\draw (3,2) -- +(45:3);
\end{tikzpicture}
\hspace{1cm}%
\begin{tikzpicture}[show grid]
\draw (3,2) -- +(45:3);
\end{tikzpicture}
\hspace{1cm}%
\begin{tikzpicture}[show grid=true]
\draw (3,2) -- +(45:3);
\end{tikzpicture}
\par\bigskip\bigskip\bigskip\noindent
\begin{tikzpicture}[show grid=left]
\draw (3,2) -- +(45:3);
\end{tikzpicture}
\hspace{1cm}%
\begin{tikzpicture}[show grid=right]
\draw (3,2) -- +(45:3);
\end{tikzpicture}
\hspace{1cm}%
\begin{tikzpicture}[show grid=above]
\draw (3,2) -- +(45:3);
\end{tikzpicture}
\hspace{1cm}%
\begin{tikzpicture}[show grid=below]
\draw (3,2) -- +(45:3);
\end{tikzpicture}
\par\bigskip\bigskip\bigskip\noindent
\begin{tikzpicture}[show grid={left,right}]
\draw (3,2) -- +(45:3);
\end{tikzpicture}
\hspace{1cm}%
\begin{tikzpicture}[show grid={right,above}]
\draw (3,2) -- +(45:3);
\end{tikzpicture}
\hspace{1cm}%
\begin{tikzpicture}[show grid={above,below}]
\draw (3,2) -- +(45:3);
\end{tikzpicture}
\hspace{1cm}%
\begin{tikzpicture}[show grid={below,right}]
\draw (3,2) -- +(45:3);
\end{tikzpicture}
\end{document}
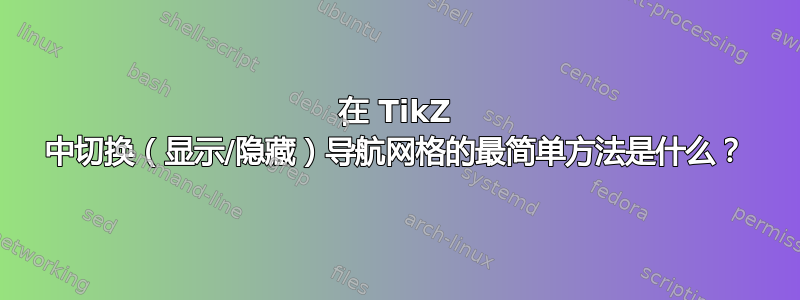
结果:

新的:

答案2
没有出现作为一个every grid/.style={}选项,所以你可以定义一个新的样式放在每个网格上,然后你可以在序言中切换。比如:
\documentclass{standalone}
\usepackage{tikz}
\begin{document}
\tikzset{grid/.style={gray,very thin,opacity=1}}
\begin{tikzpicture}
\draw[grid] (0,0) grid (4,4);
\end{tikzpicture}
\end{document}
然后将不透明度改为 0 可以有效地移除网格。我选择通过改变不透明度而不是绘制颜色来实现它,就好像它是画在背景颜色中,这仍然会绘制任何已经存在的东西,而使其完全透明则会显示下面的任何东西。
人们可以很容易地将其变成一个命令或一个\if要执行的命令,也许可以用选项来切换它draft,但只需将一个更改1为一个,0对我来说就足够简单了!


