
我需要画一个哈斯图使用 LaTeX。TikZ 是我想要使用的解决方案。我尝试使用涉及树的简单结构,但显然当我需要连接两个节点时,这是不可能的。
我搜索了一下,但没有找到 TikZ 中 Hasse Diagrams 的直接解决方案。哪一个是我可以使用的最快的结构?我还希望拥有树语法灵活性,而无需手动指定节点应放置在何处。我只想指定节点和连接。
答案1
这里有一个简短的教程让你开始: 与任何其他软件一样,将其分解为其组件。
第一步是绘制节点并为其命名。让我们从位于原点的顶部节点开始并为其命名
(top):\documentclass{article} \usepackage{tikz} \begin{document} \begin{tikzpicture} \node (top) at (0,0) {$\{x,y\}$}; \end{tikzpicture} \end{document}现在你有:

这并不太令人兴奋。
笔记:我在这里包含了完整的代码,但在后续步骤中我仅展示了对上述内容的补充,以便于理解。
接下来,添加左节点和右节点。它们应该相对于节点定位,
(top)这样如果我们决定移动顶部节点的位置,这两个节点也会随之移动:\node [below left of=top] (left) {$x$}; \node [below right of=top] (right) {$y$};因此,现在事情看起来更有用了:

如果它们之间的距离不够远,您可以再次相对移动它们,方法是使用类似
xshift=<length>或 之类的方法xshift=<length>。下一步是通过节点名称绘制连接这些节点的线(这里使用的颜色是为了查看代码和输出之间的对应关系):
\draw [red, thick] (top) -- (left); \draw [blue, thick] (top) -- (right);要得到:

如果线条不够长,您可以通过负数缩短线条。对于顶部我们使用
shorten <=-2pt,对于底部 我们shorten >=-2pt使用,得到:
使用
to与相反的语法--可以让你变得更加花哨并通过 控制出点的角度out=<angle>,以及通过 控制入点的线的角度in=<angle>:\draw [red, thick, shorten <=-2pt, shorten >=-2pt, out=-120, in=90] (top) to (left); \draw [blue, thick, shorten <=-2pt, shorten >=-2pt, out=-60, in=90] (top) to (right);如果在下面使用它,将会产生以下结果:

正如 Paul Gaborit 指出的那样,
out和in选项实际上仅适用于to指令,因此有些人可能更喜欢一种更明确地将这些选项放置在 as 中的语法to:\draw [red, thick, shorten <=-2pt, shorten >=-2pt] (top) to [out=-120, in=90] (left); \draw [blue, thick, shorten <=-2pt, shorten >=-2pt] (top) to [out=-60, in=90] (right);
参考:
此处的其他教程(例如答案)可能对新tikz用户有用,包括:
代码:
\documentclass{article}
\usepackage{tikz}
\begin{document}
\begin{tikzpicture}
% First, locate each of the nodes and name them
\node (top) at (0,0) {$\{x,y\}$};
\node [below left of=top] (left) {$x$};
\node [below right of=top] (right) {$y$};
% Now draw the lines:
\draw [red, thick, shorten <=-2pt, shorten >=-2pt] (top) -- (left);
\draw [blue, thick, shorten <=-2pt, shorten >=-2pt] (top) -- (right);
\end{tikzpicture}
\end{document}
答案2
最近,我还得画哈斯图,所以我贴了几个例子让你开始。我的方法相当简单:指定节点,然后用 -- 在它们之间画出必要的线。我只是贴了几个例子让你开始。
这是钻石的一种变体:
\begin{tikzpicture}[scale=.7]
\node (one) at (0,2) {$1$};
\node (a) at (-3,0) {$a$};
\node (b) at (-1,0) {$b$};
\node (c) at (1,0) {$c$};
\node (d) at (3,0) {$d$};
\node (zero) at (0,-2) {$0$};
\draw (zero) -- (a) -- (one) -- (b) -- (zero) -- (c) -- (one) -- (d) -- (zero);
\end{tikzpicture}
此代码给出以下哈斯图:

以下是使用极坐标的六边形的示例:
\begin{tikzpicture}[scale=.7]
\node (one) at (90:2cm) {$1$};
\node (b) at (150:2cm) {$b$};
\node (a) at (210:2cm) {$a$};
\node (zero) at (270:2cm) {$0$};
\node (c) at (330:2cm) {$c$};
\node (d) at (30:2cm) {$d$};
\draw (zero) -- (a) -- (b) -- (one) -- (d) -- (c) -- (zero);
\end{tikzpicture}
输出结果为:

这里是三元素集子集的布尔代数的表示,用于说明相交线:
\begin{tikzpicture}
\node (max) at (0,4) {$(1,1,1)$};
\node (a) at (-2,2) {$(0,1,1)$};
\node (b) at (0,2) {$(1,0,1)$};
\node (c) at (2,2) {$(1,1,0)$};
\node (d) at (-2,0) {$(0,0,1)$};
\node (e) at (0,0) {$(0,1,0)$};
\node (f) at (2,0) {$(1,0,0)$};
\node (min) at (0,-2) {$(0,0,0)$};
\draw (min) -- (d) -- (a) -- (max) -- (b) -- (f)
(e) -- (min) -- (f) -- (c) -- (max)
(d) -- (b);
\draw[preaction={draw=white, -,line width=6pt}] (a) -- (e) -- (c);
\end{tikzpicture}
绘制图表

答案3
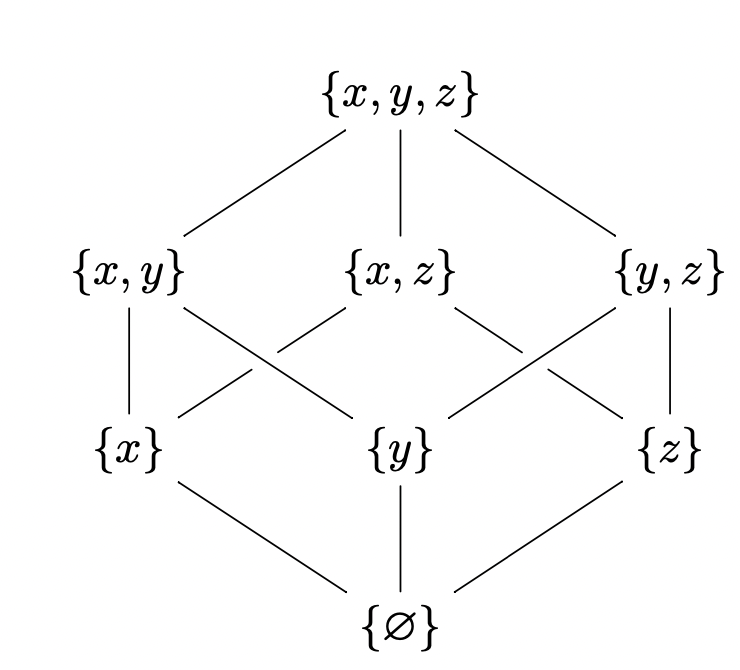
使用Xy-pic软件包,
\documentclass[border=5pt]{standalone}
\usepackage[all,pdf]{xy}
\usepackage{lmodern,amssymb}
\begin{document}
$$
\def\arl{\ar@{-}}
\xymatrix{
& \{x,y,z\}\arl[dl]\arl[d]\arl[dr] & \\
\{x,y\}\arl[d]\arl[dr] & \{x,z\}\arl[dl]|\hole\arl[dr]|\hole & \{y,z\}\arl[dl]\arl[d] \\
\{x\}\arl[dr] & \{y\}\arl[d] & \{z\}\arl[dl] \\
& \{\varnothing\} \\
}
$$
\end{document}
您将获得:

答案4
这是另一个简单而有效的解决方案:
\begin{tikzpicture}
\matrix (A) [matrix of nodes, row sep=2cm, nodes={minimum width=4cm}]
{
$\{x,y\}$ & $\{x,z\}$ & $\{y,z\}$ \\
$\{x\}$ & $\{y\}$ & $\{z\}$ \\
& $\{\emptyset\}$ \\
};
\path (A-1-1)--(A-1-2) node[above=2cm] (link) {$\{x,y,z\}$};
\foreach \i in {1,...,3}
\draw (link.south) -- (A-1-\i.north);
\foreach \i/\j in {1/2, 3/2, 2/1, 1/1, 3/3, 2/3}
\draw (A-1-\i.south)--(A-2-\j.north);
\foreach \i/\j in {1/2, 2/2, 3/2}
\draw (A-2-\i.south)--(A-3-\j.north);
\end{tikzpicture}



