
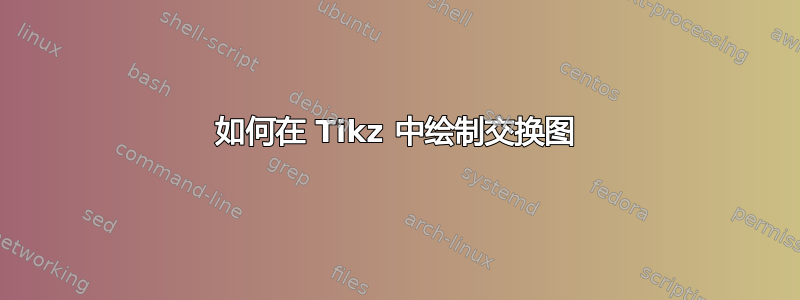
我的一个朋友可以在 TikZ 中绘制简单的交换图,但他无法绘制这个:

我不是 TikZ 专家,所以我想知道是否有人可以帮助在 TikZ 中绘制这幅图。
答案1
一个名字像矩阵但没有矩阵的解决方案。它更容易缩放结果。我使用范围库来绘制边缘。
\documentclass[11pt]{scrartcl}
\usepackage[utf8]{inputenc}
\usepackage{tikz}
\usetikzlibrary{arrows ,scopes}
\begin{document}
\begin{tikzpicture}[xscale=1.5,yscale=3]
\path node (m11) at (0,0) {$N_1$} (-1,0) node[anchor=east] {$e_1$ \ :}
node (m12) at (3,0) {$G_1$}
node (m13) at (5,0) {$Q_1$}
node (m21) at (0,1) {$N_1\times A$} (-1,1) node[anchor=east] {$e_1\times A$ \ :}
node (m22) at (3,1) {$G_1\times A$}
node (m23) at (5,1) {$Q_1$}
node (m31) at (0,2) {$\displaystyle\frac{ N_1\times A}{\alpha A}$}
(-1,2) node[anchor=east]{$nat'(e_1\times A)=
\displaystyle\frac{ e_1\times A}{\alpha N_1}$ \ :}
node (m32) at (3,2) {$\displaystyle\frac{ G_1\times A}{\beta\lambda N_1}$}
node (m33) at (5,2) {$Q_1$}
node (m41) at (0,3) {$N_1\times A$} (-1,3) node[anchor=east] {$e_1\times A$ \ :}
node (m42) at (3,3) {$G_1\times A$}
node (m43) at (5,3) {$Q_1$}
node (m51) at (0,4) {$N_1\times N_2$} (-1,4) node[anchor=east] {$\tilde{e}$ \ :}
node (m52) at (3,4) {$\tilde{G}$}
node (m53) at (5,4) {$Q$}
node (m61) at (0,5) {$N_2$} (-1,5) node[anchor=east] {$e_2$ \ :}
node (m62) at (3,5) {$G_2$}
node (m63) at (5,5) {$Q_2$} ;
{ [ thick]
\draw[>->] (m61) -- node[above]{$\kappa_2$} (m62);
\draw[->>] (m62) -- node[above]{$\pi_2$} (m63);
\draw[>->] (m51) -- node[above]{$\lambda$} (m52);
\draw[>->>] (m52) -- node[above]{$\beta$} (m53);
\draw[->>] (m42) -- (m43);
\draw[>->] (m31) -- (m32);
\draw[->>] (m32) -- (m33);
\draw[->>] (m22) -- (m23);
\draw[>->] (m11) -- node[above]{$\kappa_1$} (m12);
\draw[->>] (m12) -- node[above]{$n_1$} (m13);
{[>->,shorten >=.5cm]
\draw (m41) -- (m42);
\draw (m21) -- (m22);
}
{[->>]
\draw (m51) -- node[right]{$\sigma_2$} (m61);
\draw (m52) -- node[right]{$\tau_2$} (m62);
\draw (m21) -- node[right]{nat'} (m31);
\draw (m22) -- node[right]{nat} (m32);
\draw (m41) -- node[right]{nat'} (m31);
\draw (m42) -- node[right]{nat} (m32);
}
\draw[->] (m11) -- node[right]{$\mu'$} (m21);
\draw[->] (m12) -- node[right]{$\mu$} (m22);
\draw[>->>] (m53) -- node[right]{$\gamma_2$} (m63);
\draw[>->>] (m53) -- node[right]{$\gamma_1$} (m43);
\draw[>->] (m51) -- node[right]{$\alpha$} (m41);
\draw[>->] (m52) -- node[right]{$\beta$} (m42);
{[dashed]
{[->]
\draw (m51) to [out=-140,in= 140] (m31);
\draw (m52) to [out=-140,in= 140] (m32);
}
{[>->]
\draw (m11) to [out= 140,in=-140] (m31);
\draw (m12) to [out= 140,in=-140] (m32);}
}
\draw[double] (m43)--(m33)--(m23)--(m13);
}
\end{tikzpicture}
\end{document}

答案2
对于此图,我实际上会放弃使用相对位置,而只是为所有内容指定显式节点位置。这与许多标准 tikz 样式提示相结合,包括:
[>->]以及[>->>]箭头[->>]造型edge node {..}并edge node[swap] {..}在箭头上放置标签edge [bend right]并edge [bend left]制作弯曲的箭头[dashed]以及[double equal sign distance]线条造型[anchor=east]确保左侧行标签可以自由增长而不会超出图表
使图表变得简单:
\begin{tikzpicture}[scale=2,auto]
\node [anchor=east] at (-.5,3) {$e_2 : $};
\node (n2) at (0,3) {$N_2$};
\node (g2) at (1,3) {$G_2$};
\node (q2) at (2,3) {$Q_2$};
\draw [>->] (n2) edge node {$\kappa_2$} (g2);
\draw [->>] (g2) edge node {$\pi_2$} (q2);
\node [anchor=east] at (-.5,2) {$\tilde e : $};
\node (n1xn2) at (0,2) {$N_1\times N_2$};
\node (gn) at (1,2) {$\tilde G$};
\node (q) at (2,2) {$Q$};
\draw [>->] (n1xn2) edge node {$\lambda$} (gn);
\draw [->>] (gn) edge node {$\rho$} (q);
\draw [->>] (n1xn2) edge node[swap] {$\sigma_2$} (n2);
\draw [->>] (gn) edge node[swap] {$\tau_2$} (g2);
\draw [>->>] (q) edge node[swap] {$\gamma_2$} (q2);
\node [anchor=east] at (-.5,1) {$e_1\times A : $};
\node (n1xa) at (0,1) {$N_1\times A$};
\node (g1xa) at (1,1) {$G_1\times A$};
\node (q11) at (2,1) {$Q_1$};
\draw [>->] (n1xa) edge (g1xa);
\draw [->>] (g1xa) edge (q11);
\draw [>->] (n1xn2) edge node {$\sigma$} (n1xa);
\draw [>->] (gn) edge node {$\beta$} (g1xa);
\draw [>->>] (q) edge node {$\gamma_1$} (q11);
\node [anchor=east] at (-.5,0) {$nat'(e_1\times A)=\frac{e_1\times A}{\alpha N_1} : $};
\node (n1xaf) at (0,0) {$\frac{N_1\times A}{\alpha N_1}$};
\node (g1xaf) at (1,0) {$\frac{G_1\times A}{\beta\lambda N_1}$};
\node (q10) at (2,0) {$Q_1$};
\draw [>->] (n1xaf) -- (g1xaf);
\draw [->>] (g1xaf) -- (q10);
\draw [->>] (n1xa) edge node {$nat'$} (n1xaf);
\draw [->>] (g1xa) edge node {$nat$} (g1xaf);
\draw [double equal sign distance] (q11) -- (q10);
\node [anchor=east] at (-.5,-1) {$e_1\times A : $};
\node (n1xad) at (0,-1) {$N_1\times A$};
\node (g1xad) at (1,-1) {$G_1\times A$};
\node (q1d) at (2,-1) {$Q_1$};
\draw [>->] (n1xad) -- (g1xad);
\draw [->>] (g1xad) -- (q1d);
\draw [->>] (n1xad) edge node[swap] {$nat'$} (n1xaf);
\draw [->>] (g1xad) edge node[swap] {$nat$} (g1xaf);
\draw [double equal sign distance] (q1d) -- (q10);
\node [anchor=east] at (-.5,-2) {$e_1 : $};
\node (n1) at (0,-2) {$N_1$};
\node (g1) at (1,-2) {$G_1$};
\node (q1dd) at (2,-2) {$Q_1$};
\draw [>->] (n1) edge node {$\kappa_1$} (g1);
\draw [->>] (g1) edge node {$\pi_1$} (q1dd);
\draw [->] (n1) edge node[swap] {$\mu'$} (n1xad);
\draw [->] (g1) edge node[swap] {$\mu$} (g1xad);
\draw [double equal sign distance] (q1dd) -- (q1d);
\draw[>->,dashed] (n1) edge[bend left] (n1xaf);
\draw[>->,dashed] (g1) edge[bend left] (g1xaf);
\draw[>->,dashed] (n1xn2) edge[bend right] (n1xaf);
\draw[>->,dashed] (gn) edge[bend right] (g1xaf);
\end{tikzpicture}
有点乏味,但非常简单。给出结果图:

答案3
我将使用\matrix进行节点定位。矩阵会自动命名其单元格,但我会为它们指定自己的名称,因为我发现很难记住哪个条目在哪个单元格中,但如果它们有名称则更容易。我相当随意地选择了名称,因为有几个单元格的内容重复。
我还会将箭头归类为“类型”,然后用一个命令绘制它们。要用一个命令获得大量箭头,必须使用路径edge构造(如果每个命令只绘制一个箭头,则不需要)。
除此之外,这与 Mikael 的版本非常相似。
\documentclass{standalone}
\usepackage{amsmath}
\usepackage{tikz}
\usetikzlibrary{matrix}
\DeclareMathOperator{\nat}{nat}
\tikzset{
label lines/.style={
every node/.style={
auto, % puts the label to one side of the line
% sometimes we need to "swap" the side with the 'swap' key
maths labels
}
},
% This means we don't have to put the arrow labels in \(...\)
maths labels/.style={
execute at begin node=\(,
execute at end node=\)
}
}
\begin{document}
\begin{tikzpicture}
\matrix[
matrix of math nodes, % to avoid having to put everything in \(..\)
row sep={between origins, 2cm}, % space things out a bit vertically
column sep={between origins,3cm}, % and horizontally
nodes={anchor=center}, % makes the arrows straighter
column 1/.style={every node/.append style={left}} % line up first column on colons
] (cd) {
|[name=e2]| e_2 \colon &[-2cm] % squeeze the first column in a bit
|[name=n2]| N_2 &|[name=g2]| G_2 &|[name=q2]| Q_2 \\
%
|[name=e]| \tilde{e} \colon &|[name=n1n2]| N_1 \times N_2 &|[name=g]| \tilde{G} &|[name=q]| Q \\
%
|[name=e1a]| e_1 \times A \colon &|[name=n1a]| N_1 \times A &|[name=g1a]| G_1 \times A &|[name=q1]| Q_1 \\
%
|[name=ne1a]| \displaystyle\nat'(e_1 \times A) = \frac{e_1 \times A}{\alpha N_1} \colon &|[name=nn1a]| \displaystyle\frac{N_1 \times A}{\alpha N_1} &|[name=ng1a]| \displaystyle\frac{G_1 \times A}{\beta \lambda N_1} &|[name=nq1]| Q_1 \\
%
|[name=e1a2]| e_1 \times A \colon &|[name=n1a2]| N_1 \times A &|[name=g1a2]| G_1 \times A &|[name=q1a2]| Q_1 \\
%
|[name=e12]| e_1 \colon &|[name=n12]| N_1 &|[name=g12]| G_1 &|[name=q12]| Q_1\\
};
\draw[>->,label lines]
(n2) edge node {\kappa_2} (g2)
(n1n2) edge node {\lambda} (g)
(n1a) edge (g1a)
(nn1a) edge (ng1a)
(n1a2) edge (g1a2)
(n12) edge node {\kappa_1} (g12)
(n1n2) edge node {\alpha} (n1a)
(g) edge node {\beta} (g1a)
;
\draw[->>,label lines]
(g2) edge node{\pi_2} (q2)
(g) edge node{\rho} (q)
(g1a) edge (q1)
(ng1a) edge (nq1)
(g1a2) edge (q1a2)
(g12) edge node {\pi_1} (q12)
(n1n2) edge node[swap] {\sigma_2} (n2) % the 'swap' puts the label on the other side of the line
(g) edge node[swap] {\tau_2} (g2)
(n1a2) edge node[swap] {\nat'} (nn1a)
(n1a) edge node {\nat'} (nn1a)
(g1a2) edge node[swap] {\nat} (ng1a)
(g1a) edge node {\nat} (ng1a)
;
\draw[>->>,label lines]
(q) edge node {\gamma_1} (q1)
(q) edge node[swap] {\gamma_2} (q2)
;
\draw[->, label lines,swap]
(n12) edge node {\mu'} (n1a2)
(g12) edge node {\mu} (g1a2)
;
\draw[double,double distance=.5ex] (q1) -- (nq1) -- (q1a2) -- (q12);
\draw[->,dashed,bend right]
(n1n2) edge (nn1a)
(g) edge (ng1a)
;
\draw[>->,dashed,bend left]
(n12) edge (nn1a)
(g12) edge (ng1a)
;
\end{tikzpicture}
\end{document}
结果:



