
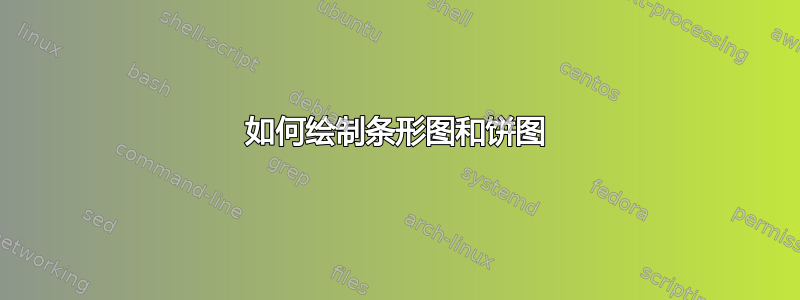
我想在文档中包含下面提到的两个图表。


我能够使用 pgf-pie 绘制饼图。是否有任何软件包能够同时生成条形图和饼图?[也包含在默认 LATEX 安装中]?
答案1
对于条形图,您可以使用 pgfplots 通过 TikZ,您可以设置一些宏,以便您可以编写如下饼图:
\begin{tikzpicture}
[
pie chart,
slice type={comet}{blu},
slice type={legno}{rosso},
slice type={coltello}{giallo},
slice type={sedia}{viola},
slice type={caffe}{verde},
pie values/.style={font={\small}},
scale=2
]
\pie{2008}{73/comet,13/legno,7/sedia,7/coltello}
\pie[xshift=2.2cm,values of coltello/.style={pos=1.1}]%
{2009}{52/comet,23/legno,17/sedia,3/coltello,5/caffe}
\pie[xshift=4.4cm,values of caffe/.style={pos=1.1}]%
{2010}{56/comet,26/legno,9/sedia,7/coltello,2/caffe}
\legend[shift={(0cm,-1cm)}]{{Comet (Pordenone)}/comet, {Wood and furniture (Livenza)}/legno, {Knife (Maniago)}/coltello}
\legend[shift={(3cm,-1cm)}]{{Chair (Manzano)}/sedia, {Coffee (Trieste)}/caffe}
\end{tikzpicture}
获取

所需的宏\pie和\legend所有键可以定义如下:
\definecolor{rosso}{RGB}{220,57,18}
\definecolor{giallo}{RGB}{255,153,0}
\definecolor{blu}{RGB}{102,140,217}
\definecolor{verde}{RGB}{16,150,24}
\definecolor{viola}{RGB}{153,0,153}
\makeatletter
\tikzstyle{chart}=[
legend label/.style={font={\scriptsize},anchor=west,align=left},
legend box/.style={rectangle, draw, minimum size=5pt},
axis/.style={black,semithick,->},
axis label/.style={anchor=east,font={\tiny}},
]
\tikzstyle{bar chart}=[
chart,
bar width/.code={
\pgfmathparse{##1/2}
\global\let\bar@w\pgfmathresult
},
bar/.style={very thick, draw=white},
bar label/.style={font={\bf\small},anchor=north},
bar value/.style={font={\footnotesize}},
bar width=.75,
]
\tikzstyle{pie chart}=[
chart,
slice/.style={line cap=round, line join=round, very thick,draw=white},
pie title/.style={font={\bf}},
slice type/.style 2 args={
##1/.style={fill=##2},
values of ##1/.style={}
}
]
\pgfdeclarelayer{background}
\pgfdeclarelayer{foreground}
\pgfsetlayers{background,main,foreground}
\newcommand{\pie}[3][]{
\begin{scope}[#1]
\pgfmathsetmacro{\curA}{90}
\pgfmathsetmacro{\r}{1}
\def\c{(0,0)}
\node[pie title] at (90:1.3) {#2};
\foreach \v/\s in{#3}{
\pgfmathsetmacro{\deltaA}{\v/100*360}
\pgfmathsetmacro{\nextA}{\curA + \deltaA}
\pgfmathsetmacro{\midA}{(\curA+\nextA)/2}
\path[slice,\s] \c
-- +(\curA:\r)
arc (\curA:\nextA:\r)
-- cycle;
\pgfmathsetmacro{\d}{max((\deltaA * -(.5/50) + 1) , .5)}
\begin{pgfonlayer}{foreground}
\path \c -- node[pos=\d,pie values,values of \s]{$\v\%$} +(\midA:\r);
\end{pgfonlayer}
\global\let\curA\nextA
}
\end{scope}
}
\newcommand{\legend}[2][]{
\begin{scope}[#1]
\path
\foreach \n/\s in {#2}
{
++(0,-10pt) node[\s,legend box] {} +(5pt,0) node[legend label] {\n}
}
;
\end{scope}
}
此代码需要完善,并且不太通用,但我将其分享,因为我为帮助排版的文档编写了此代码。如果您喜欢,我们可以制作更好的版本。
答案2
使用 PSTricks
\documentclass[pstricks,border=3pt]{standalone}
\degrees[100]
\newcounter{counter}
\SpecialCoor
\newcommand\data[2][gray]{%
\pswedge[fillstyle=solid,fillcolor=#1,opacity=.5](0,0){4}{!\thecounter}{!\thecounter\space #2 add}%
\uput{2}[!#2 2 div \thecounter\space add](0,0){#2\%}%
\addtocounter{counter}{#2}%
}
\begin{document}
\begin{pspicture}(-4.5,-4.5)(4.5,4.5)
\data[red]{10}
\data[orange]{40}
\data[yellow]{30}
\data[blue]{20}
\end{pspicture}
\end{document}



