
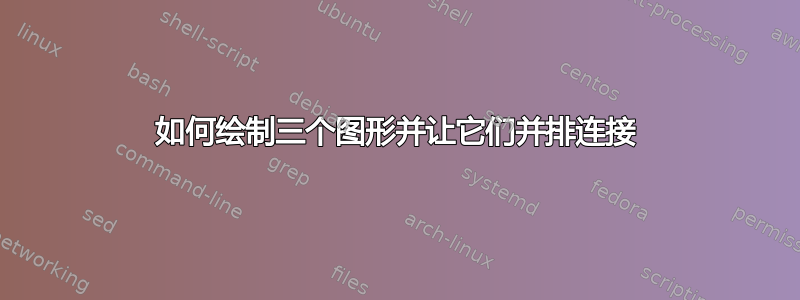
我希望有 3 个数字并排,因为在我之前的一篇文章中。不过,这次不一样了。我想把我的图链接如下:

我的问题不仅是如何将我的图形并排放置(也许使用subcaption包可以解决),而且还是如何绘制这些虚线?
答案1
我将使用 来执行此操作PGFPlots,将三个axis环境放在一个环境中tikzpicture,然后使用\coordinates 绘制线条:

\documentclass{standalone}
\usepackage{pgfplots}
\pgfplotsset{compat=1.9}
\pgfplotsset{
giannis/.style={
anchor=south west,
axis lines=left,
scale only axis,
width=3cm, height=2.5cm,
domain=0:8,
xtick=\empty, ytick=\empty,
ymin=0, ymax=6,
xmin=0, xmax=4,
no markers,
clip=false,
cycle list={
very thick, black\\
very thick, black\\
},
xlabel=Quantity, xlabel style={at=(current axis.right of origin), anchor=north},
ylabel=Price, ylabel style={at=(current axis.above origin), rotate=-90, anchor=east}
}
}
\begin{document}
\begin{tikzpicture}
\begin{axis}[giannis, name=first, width=2cm]
\addplot coordinates {(0,5) (3,0)};
\coordinate [label=left:a] (a) at (axis cs:0,5);
\coordinate [label=left:d] (d) at (axis cs:0,3);
\node [above right] at (axis cs:1,3) {b};
\end{axis}
\node [yshift=-2ex] at ({current axis.outer south west}-|current axis.south) {(a)};
\begin{axis}[giannis, name=second, xshift=2em, at=(first.south east),width=2cm]
\addplot coordinates {(0,4) (3,0)};
\coordinate (p2-1) at (axis cs:0,3);
\end{axis}
\node [yshift=-2ex] at ({current axis.outer south west}-|current axis.south) {(b)};
\begin{axis}[giannis, xshift=2em, at=(second.south east)]
\addplot table {
0 5
0.5 2
0.5 3.5
2 0
};
\draw [very thick, densely dashed] (axis cs:0.5,2) -- (axis cs:0.5,3.5);
\addplot table {
0 5
0.5 4
3.5 0
};
\coordinate (a2) at (axis cs:0,5);
\coordinate [label=above right:i] (i) at (axis cs:1.3,3);
\coordinate (i2) at (i|-{axis cs:0,0});
\coordinate (p1-2) at (axis cs:0,5);
\coordinate (p2-2) at (axis cs:1.5,3);
\end{axis}
\node [yshift=-2ex] at ({current axis.outer south west}-|current axis.south) {(c)};
%\draw [thick, red] (a) -- (b);
\draw [gray, densely dashed] (a) -- (a2) (d) -- (i) -- (i2);
\end{tikzpicture}
\end{document}
答案2
我编辑了我的答案以满足 OP 的修改要求,即除了已经要求的水平线之外,还在合成图中添加垂直线。
我基本上使用与之前相同的方法,但\rotatebox在虚线上使用了 使其垂直。我采用了 OP 的图形(来自他的问题),将其裁剪成三张单独的图像,并从每张图片中删除了预先存在的虚线。因此,我将文本添加<I did this到我的线条末尾,这样您就不会误以为我只是将 OP 的原始线条留在了我的图像中。
使用的关键\stackinset是指定坐标原点、偏移量和(在本例中)虚线长度。第一个参数是水平原点(l、c、r),下一个参数是插入的 h 偏移量,第三个参数是垂直原点(t、c、b),下一个是插入的 v 偏移量,第五个参数是插入项,而第六个也是最后一个项是放置插入的背景,可以嵌套,如 MWE 中所示:
\documentclass{article}
\usepackage{stackengine}[2013-10-15]
\usepackage{xcolor}
\usepackage{graphicx}
%From morsburg at http://tex.stackexchange.com/questions/12537/
%how-can-i-make-a-horizontal-dashed-line/12553#12553
\def\dashfill{\cleaders\hbox to .6em{-}\hfill}
\newcommand\dashline[1]{\hbox to #1{\textcolor{red}{\dashfill}\hfil}}
\begin{document}
\begin{figure}
\centering
\stackinset{l}{.47in}{c}{.24in}{\dashline{3.1in}$<$I did this}{%
\stackinset{c}{1in}{b}{.35in}{\rotatebox{90}{\dashline{0.9in}$<$I did this}}{%
\stackunder{\includegraphics[scale=.4]{aelkpA}}{(a)}
\stackunder{\includegraphics[scale=.4]{aelkpB}}{(b)}
\stackunder{\includegraphics[scale=.4]{aelkpC}}{(c)}%
}}
\caption{My figures (a), (b), and (c)}
\end{figure}
\end{document}



