
我想用 tikz 画一个菱形交换图。我想在图中画一些简单的图形(只有边和顶点),而不是字母。我试了一些东西,但图看起来仍然很丑。有什么办法让它看起来更流畅吗?
\documentclass[a4paper,12pt]{article}
\usepackage{tikz}
\usepackage{tikz-cd}
\usetikzlibrary{matrix,arrows}
\begin{document}
\begin{center}
\begin{tikzcd}
&
\begin{tikzpicture}%B
[every node/.style={circle,fill=black,inner sep=3pt}]
\node (a) at (0,0) {};
\node (b) at (0,-1) {};
\node[olive] (d) at (1,0) {};
\node[olive] (f) at (0,1) {};
\foreach \from/\to in {a/b,a/d,a/f}
\draw (\from) -- (\to);
\end{tikzpicture}
\arrow{dr} &\\
\begin{tikzpicture}%A
[every node/.style={circle,fill=black, inner sep=3pt}]
\node (a) at (0,0.5) {};
\node (b) at (0,-0.5) {};
\foreach \from/\to in {a/b}
\draw (\from) -- (\to);
\end{tikzpicture}
\arrow{ur} \arrow{dr} & &
\begin{tikzpicture}%Amalgam
[every node/.style={circle,fill=black, inner sep=3pt}]
\node (a) at (1,1) {};
\node (b) at (1,0) {};
\node[orange] (c) at (0.125,0.5) {};
\node[olive] (d) at (2,1) {};
\node[orange] (e) at (1.7,1.7) {};
\node[olive] (f) at (1,2) {};
\foreach \from/\to in {a/b, a/c,a/d,a/e,a/f,c/b}
\draw (\from) -- (\to);
\end{tikzpicture}\\
&
\begin{tikzpicture}%C
[every node/.style={circle,fill=black, inner sep=3pt}]
\node (a) at (1,1) {};
\node (b) at (1,0) {};
\node[orange] (c) at (0.125,0.5) {};
\node[orange] (e) at (1.7,1.7) {};
\foreach \from/\to in {a/b,a/c,a/e,c/b}
\draw (\from) -- (\to);
\end{tikzpicture}
\arrow{ur}
&\\
\end{tikzcd}
\end{center}
\end{document}

答案1
这个怎么样?
代码
\documentclass[tikz,border=2mm]{standalone}
\usetikzlibrary{arrows}
\begin{document}
\begin{tikzpicture}
[ every node/.style={circle,inner sep=2.5pt,fill=black,outer sep=0pt},
hull/.style={draw=gray!20,fill=none,inner sep=0.6cm},
scale=0.5,
]
%B
\begin{scope}[shift={(30:6)}]
\node (a) at (0,0) {};
\node (b) at (0,-1) {};
\node[olive] (d) at (1,0) {};
\node[olive] (f) at (0,1) {};
\foreach \to in {b,d,f} \draw (a) -- (\to);
\node[hull] (B) at (0,0) {};
\end{scope}
%A
\begin{scope}[shift={(0:0)}]
\node (a) at (0,0) {};
\node (b) at (0,-1) {};
\draw (a) -- (b);
\node[hull] (A) {};
\end{scope}
%Amalgam
\begin{scope}[shift={(0:{12*cos(30)})}]
\node (a) at (0,0) {};
\node (b) at (0,-1) {};
\node[orange] (c) at (-0.866,-0.5) {};
\node[olive] (d) at (1,0) {};
\node[orange] (e) at (0.707,0.707) {};
\node[olive] (f) at (0,1) {};
\foreach \from/\to in {a/b, a/c, a/d, a/e, a/f, c/b} \draw (\from) -- (\to);
\node[hull] (Amalgam) at (0,0) {};
\end{scope}
%C
\begin{scope}[shift={(-30:6)}]
\node (a) at (0,0) {};
\node (b) at (0,-1) {};
\node[orange] (c) at (-0.866,-0.5) {};
\node[orange] (e) at (0.707,0.707) {};
\foreach \from/\to in {a/b, a/c, a/e, c/b} \draw (\from) -- (\to);
\node[hull] (C) at (0,0) {};
\end{scope}
\foreach \from/\to in {A/B, A/C, B/Amalgam, C/Amalgam} \draw[-latex] (\from) -- (\to);
\end{tikzpicture}
\end{document}
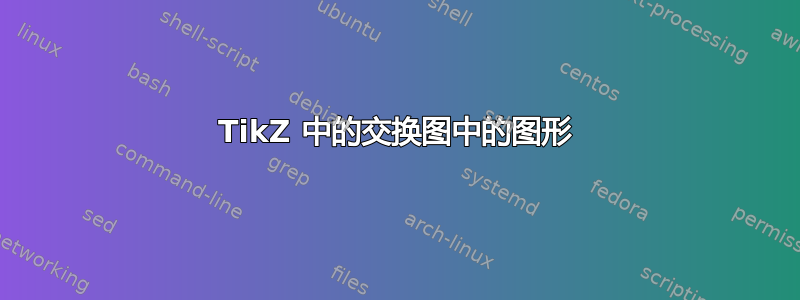
输出

答案2
首先:嵌套 TikZ 图片是个坏主意。不过,使用基本的 TikZ 矩阵,您可以将由节点和路径组成的迷你图片放在单元格中。但是,您无法引用整个单元格。
在这个解决方案中,container创建了一个节点样式,稍后将作为我们图表的根节点。每个容器将使用该aac样式来使用样式的特殊设置append after command。该设置是一个特殊的局部坐标系,其中心位于节点的中心,X和是向量分别指向east和north锚点。这允许局部坐标系变换,尤其是随根节点旋转。我们也可以只使用值my Size来设置坐标系,或者使用path picture或……
键settings包含容器中我们迷你图片的基本选项。然后是三个键base,top并bottom配置迷你图片的各个部分。然后将它们与aac键一起使用来构建迷你图片。
代码
\documentclass[tikz]{standalone}
\usetikzlibrary{calc,positioning}
\tikzset{aac/.style={
append after command={[shift=(\tikzlastnode.center),
x={($(\tikzlastnode.east)-(\tikzlastnode.center)$)},
y={($(\tikzlastnode.north)-(\tikzlastnode.center)$)}, #1]}}}
\tikzset{
my Size/.initial=+3mm, my distance/.initial=.6,
declare function={my_dist=\pgfkeysvalueof{/tikz/my distance};},
container/.style={shape=circle, draw=gray, inner sep=+0pt, label={#1},
minimum size={8*(\pgfkeysvalueof{/tikz/my Size})}},
settings/.style={every edge/.append style={-},
nodes={draw, fill, shape=circle, inner sep=+0pt,
minimum size=\pgfkeysvalueof{/tikz/my Size}}},
base/.style={insert path={[settings]
node (b1) {}
node (b2) at (-90:my_dist) {} edge (b1)}},
top/.style={insert path={
node[olive] (t1) at (90:my_dist) {} edge (b1)
node[olive] (t2) at ( 0:my_dist) {} edge (b1)}},
bottom/.style={insert path={
node[orange] (bo1) at (-90-60:my_dist) {} edge (b1) edge (b2)
node[orange] (bo2) at ( 45:my_dist) {} edge (b1)}}}
\begin{document}
\begin{tikzpicture}[thick, node distance=+.25cm and +1.5cm, latex-]
\node[container=base, aac=base] (l) {};
\node[container={base and top}, aac={base,top}, above right=of l] (t) {} edge (l);
\node[container=below:{base and bottom}, aac={base,bottom}, below right=of l] (b) {}
edge (l);
\node[container=all, aac={base,bottom,top}, below right=of t] {} edge (t) edge (b);
\end{tikzpicture}
\end{document}
输出



