
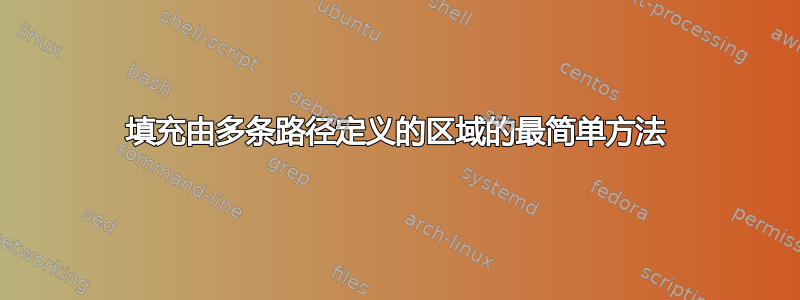
我有许多路径,在本例中是四圆,它们相交以定义图形中间的复杂区域。如何填充下图中的 A - B - C - D 区域?我更喜欢一种不对路径的公式做任何假设的解决方案,即:它们可以是具有随机控制点的贝塞尔曲线,而不是圆的象限。
\documentclass{minimal}
\usepackage{tikz}
\usetikzlibrary{calc,intersections,through}
\begin{document}
\begin{tikzpicture}
\path[draw,clip] (0,0) rectangle (6,6);
\node(circle 1)[draw, circle through={(6,0)}] at (0,0) {};
\node(circle 2)[draw, circle through={(0,0)}] at (6,0) {};
\node(circle 3)[draw, circle through={(6,0)}] at (6,6) {};
\node(circle 4)[draw, circle through={(0,0)}] at (0,6) {};
\coordinate[label=A](A) at (intersection 2 of circle 1 and circle 2);
\coordinate[label=B](B) at (intersection 1 of circle 1 and circle 4);
\coordinate[label=C](C) at (intersection 2 of circle 3 and circle 4);
\coordinate[label=D](D) at (intersection 2 of circle 2 and circle 3);
\end{tikzpicture}
\end{document}

答案1

此解决方案使用环境中定义的Asymptote函数来绘制由四条连续相交路径界定的区域。但是,假设相交的顺序是一定的。如果路径是绝对随机的(例如,可能不相交),则需要进行更多检查。ABCDasydef
%
% xsect.tex :
%
\documentclass[10pt,a4paper]{article}
\usepackage[left=2cm,right=2cm,top=2cm,bottom=2cm]{geometry}
\usepackage{lmodern}
\usepackage{subcaption}
\usepackage[inline]{asymptote}
\begin{asydef}
void ABCD(guide AB, guide BC, guide CD, guide DA
,pen linepen=deepblue+1.2bp
,pen areapen=red+1.4bp
,pen fillpen=palegreen){
real tA[], tB[], tC[], tD[];
pair A,B,C,D;
tA=intersect(AB,DA); // tA[0] - AB time of intersection, t[1] - DA time of intersection
tB=intersect(BC,AB); // tB[0] - BC time of intersection, t[1] - AB time of intersection
tC=intersect(CD,BC); // tC[0] - CD time of intersection, t[1] - BC time of intersection
tD=intersect(DA,CD); // tD[0] - DA time of intersection, t[1] - CD time of intersection
A=point(AB,tA[0]);
B=point(BC,tB[0]);
C=point(CD,tC[0]);
D=point(DA,tD[0]);
guide area=buildcycle(AB,BC,CD,DA);
draw(AB^^BC^^CD^^DA,linepen);
filldraw(area,fillpen,areapen);
label("$A$",A,2N);
label("$B$",B,2W);
label("$C$",C,2S);
label("$D$",D,2E);
dot(new pair[]{A,B,C,D},UnFill);
}
\end{asydef}
%
\begin{document}
%
\begin{figure}
\captionsetup[subfigure]{justification=centering}
\centering
\begin{subfigure}{0.49\textwidth}
\begin{asy}
size(200);
ABCD(
arc(( 1,-1),2, 90,180)
,arc(( 1, 1),2,180,270)
,arc((-1, 1),2,-90, 0)
,arc((-1,-1),2, 0, 90)
);
\end{asy}
%
\caption{}
\label{fig:1a}
\end{subfigure}
%
\begin{subfigure}{0.49\textwidth}
\begin{asy}
size(200);
ABCD(
(1,2)..(-1.2,0.1)..(-1.7,-1.8)
,(-2,1)..(-1,1)..(-0.5,0)..(0.5,-0.8)
,arc((-1, 1),2,-90, 0)
,(2,-1)..(2,0)..(0.5,1)..(0,1.7)
,olive+0.4bp
,orange+1.3bp
,lightyellow
);
\end{asy}
%
\caption{}
\label{fig:1b}
\end{subfigure}
\caption{}
\label{fig:1}
\end{figure}
%
\end{document}
%
% Process :
%
% pdflatex xsect.tex
% asy xsect-*.asy
% pdflatex xsect.tex
答案2
使用 PSTricks。在这种情况下,交叉不是必需的,因为简单的逻辑可以帮助您找到弧线开始和结束的角度。请参阅以下说明如何计算角度。

\documentclass[pstricks,border=12pt]{standalone}
\degrees[12]
\psset{dimen=monkey}
\begin{document}
\begin{pspicture}(-3,-3)(3,3)
\psframe(-3,-3)(3,3)
\pscustom*[linecolor=yellow]
{
\foreach \x/\y/\a in {-3/-3/1, 3/-3/4, 3/3/7, -3/3/10}
{\psarc(\x,\y){6}{\a}{!\a\space 1 add}}
}
\foreach \x/\y/\a in {-3/-3/0, 3/-3/3, 3/3/6, -3/3/9}
{\psarc(\x,\y){6}{\a}{!\a\space 3 add}}
\end{pspicture}
\end{document}

各种各样的
通过改为{!\a\space 3 add},{!\a\space 2 add}我们得到了一个镜头光圈。
\documentclass[pstricks,border=12pt]{standalone}
\degrees[12]
\psset{dimen=monkey}
\begin{document}
\begin{pspicture}(-3,-3)(3,3)
\psframe(-3,-3)(3,3)
\pscustom*[linecolor=yellow]
{
\foreach \x/\y/\a in {-3/-3/1, 3/-3/4, 3/3/7, -3/3/10}
{\psarc(\x,\y){6}{\a}{!\a\space 1 add}}
}
\foreach \x/\y/\a in {-3/-3/0, 3/-3/3, 3/3/6, -3/3/9}
{\psarc(\x,\y){6}{\a}{!\a\space 2 add}}
\end{pspicture}
\end{document}

答案3
TikZ 的另一种方法,应用了 Marienplatz 建议的简单逻辑。谢谢
这里,圆 1 的原点是我的参考点,并绘制了第一个圆弧。接下来是重复 90 度差异的图案,因为这是绘制其余圆的方式。

代码
\documentclass{minimal}
\usepackage{tikz}
\usetikzlibrary{calc,intersections,through}
\begin{document}
\begin{tikzpicture}
\path[draw,clip] (0,0) rectangle (6,6);
\node(circle 1)[draw, very thick,circle through={(6,0)}] at (0,0) {};
\node(circle 2)[draw, very thick,circle through={(0,0)}] at (6,0) {};
\node(circle 3)[draw, very thick,circle through={(6,0)}] at (6,6) {};
\node(circle 4)[draw, very thick,circle through={(0,0)}] at (0,6) {};
\coordinate[label=A](A) at (intersection 2 of circle 1 and circle 2);
\coordinate[label=B](B) at (intersection 1 of circle 1 and circle 4);
\coordinate[label=C](C) at (intersection 2 of circle 3 and circle 4);
\coordinate[label=D](D) at (intersection 2 of circle 2 and circle 3);
\fill[red] (30:6) arc (30:60:6) arc (120:150:6) arc(210:240:6) arc(300:330:6);
%\draw [black,thick] (30:6) arc (30:60:6) arc (120:150:6) arc(210:240:6) arc(300:330:6);
\end{tikzpicture}
\end{document}


