
我正在尝试突出显示我正在渲染的矩阵的不同单元的框。目前,这会以绿色突出显示整个矩阵。我想要做的是在该框内突出显示另一系列节点。例如,我想在 N1、N2、N3 和 N4 周围绘制一个框/圆圈/等。有没有相对轻松的方法来做到这一点?
\begin{tikzpicture}[
inner/.style={circle,draw=blue!50,fill=blue!20,thick,inner sep=3pt},
outer/.style={draw=green,fill=green!20,thick,inner sep=10pt, column sep=1cm, row sep=1cm}
]
\matrix (A) [matrix of nodes, outer, nodes={inner}]{
& & N5 & N9 \\
& N2 & N6 & N10 \\
N1 & N3 & N7 & N11 \\
& N4 & N8 & \\
};
编辑:我正在寻找一种既可以封闭又可以突出显示节点子集的解决方案,这使得它与重复的问题略有不同。
答案1
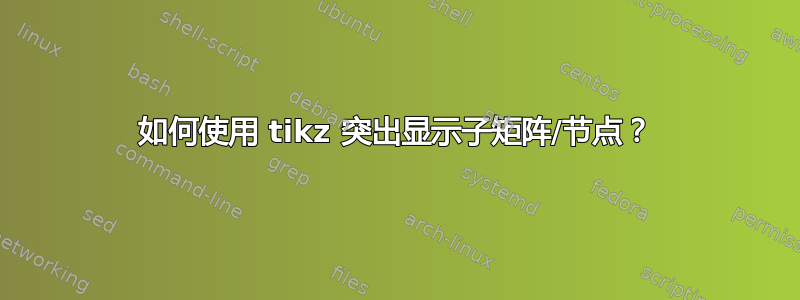
由于这里需要填写路径,因此这不是突出显示矩阵中的元素,但我们可以使用其中的一些想法。在下面的代码中,我展示了两个选项;第一个使用简单\draw,另一个使用fit库;因为在这两种情况下,都会添加填充颜色,填充会覆盖节点,必须“重新绘制”,这可以通过循环轻松完成\foreach:
\documentclass[a4paper]{article}
\usepackage{tikz}
\usetikzlibrary{matrix,fit}
\begin{document}
\begin{tikzpicture}[
inner/.style={circle,draw=blue!50,fill=blue!20,thick,inner sep=3pt},
outer/.style={draw=green,fill=green!20,thick,inner sep=10pt, column sep=1cm, row sep=1cm}
]
\matrix (A) [matrix of nodes, outer, nodes={inner,draw}]{
& & N5 & N9 \\
& N2 & N6 & N10 \\
N1 & N3 & N7 & N11 \\
& N4 & N8 & \\
};
\draw[rounded corners]
([xshift=-10pt]A-3-1.north west) --
([xshift=-10pt,yshift=10pt]A-2-2.north west) --
([xshift=10pt,yshift=10pt]A-2-2.north east) --
([xshift=10pt,yshift=-10pt]A-4-2.south east) --
([xshift=-10pt,yshift=-10pt]A-4-2.south west) --
([xshift=-10pt]A-3-1.south west) -- cycle;
\end{tikzpicture}\hfill
\begin{tikzpicture}[
inner/.style={circle,draw=blue!50,fill=blue!20,thick,inner sep=3pt},
outer/.style={draw=green,fill=green!20,thick,inner sep=10pt, column sep=1cm, row sep=1cm}
]
\matrix (A) [matrix of nodes, outer, nodes={inner,draw}]{
& & N5 & N9 \\
& N2 & N6 & N10 \\
N1 & N3 & N7 & N11 \\
& N4 & N8 & \\
};
\node[draw,fit={(A-3-1) (A-2-2) (A-4-2)}] {};
\end{tikzpicture}
\begin{tikzpicture}[
inner/.style={circle,draw=blue!50,fill=blue!20,thick,inner sep=3pt},
outer/.style={draw=green,fill=green!20,thick,inner sep=10pt, column sep=1cm, row sep=1cm}
]
\matrix (A) [matrix of nodes, outer, nodes={inner,draw}]{
& & N5 & N9 \\
& N2 & N6 & N10 \\
N1 & N3 & N7 & N11 \\
& N4 & N8 & \\
};
\draw[cyan,fill=cyan!20,rounded corners]
([xshift=-10pt]A-3-1.north west) --
([xshift=-10pt,yshift=10pt]A-2-2.north west) --
([xshift=10pt,yshift=10pt]A-2-2.north east) --
([xshift=10pt,yshift=-10pt]A-4-2.south east) --
([xshift=-10pt,yshift=-10pt]A-4-2.south west) --
([xshift=-10pt]A-3-1.south west) -- cycle;
\foreach \Pos/\Nodo in {A-3-1/N1,A-2-2/N2,A-3-2/N3,A-4-2/N4}
\node[inner] at (\Pos) {\Nodo};
\end{tikzpicture}\hfill
\begin{tikzpicture}[
inner/.style={circle,draw=blue!50,fill=blue!20,thick,inner sep=3pt},
outer/.style={draw=green,fill=green!20,thick,inner sep=10pt, column sep=1cm, row sep=1cm}
]
\matrix (A) [matrix of nodes,outer, nodes={inner,draw}]{
& & N5 & N9 \\
& N2 & N6 & N10 \\
N1 & N3 & N7 & N11 \\
& N4 & N8 & \\
};
\node[draw=red!70!black,fill=red!20,fit={(A-3-1) (A-2-2) (A-4-2)}] {};
\foreach \Pos/\Nodo in {A-3-1/N1,A-2-2/N2,A-3-2/N3,A-4-2/N4}
\node[inner] at (\Pos) {\Nodo};
\end{tikzpicture}
\end{document}

对于更复杂的路径,我考虑使用\convexhull由定义的 nice 命令杰克在他的回答到凸包的填充边界;但是,从 PGF/TikZ 3.0.0 版开始,Jake 的代码不再有效。我使用了上面说明的简单 \draw 方法的变体,以及to[bend=...]类似于豺在他的回答同一问题:
\documentclass[a4paper]{article}
\usepackage{tikz}
\usetikzlibrary{matrix,fit,calc}
\begin{document}
\begin{tikzpicture}[
inner/.style={circle,draw=blue!50,fill=blue!20,thick,inner sep=3pt},
outer/.style={draw=green,fill=green!20,thick,inner sep=10pt, column sep=1cm, row sep=1cm}
]
\matrix (A) [matrix of nodes, outer, nodes={inner,draw}]{
& & N5 & N9 \\
& N2 & N6 & N10 \\
N1 & N3 & N7 & N11 \\
& N4 & N8 & \\
};
\draw[cyan,fill=cyan!20,rounded corners]
([xshift=-10pt]A-3-1.north west) --
([xshift=-10pt,yshift=10pt]A-2-2.north west) --
([xshift=10pt,yshift=10pt]A-2-2.north east) --
([xshift=10pt,yshift=-10pt]A-2-2.south east) --
([xshift=10pt]A-3-1.north east) --
([xshift=10pt]A-3-1.south east) --
([xshift=10pt,yshift=10pt]A-4-2.north east) --
([xshift=10pt,yshift=-10pt]A-4-2.south east) --
([xshift=-10pt,yshift=-10pt]A-4-2.south west) --
([xshift=-10pt]A-3-1.south west) -- cycle;
\foreach \Pos/\Nodo in {A-3-1/N1,A-2-2/N2,A-3-2/N3,A-4-2/N4}
\node[inner] at (\Pos) {\Nodo};
\end{tikzpicture}\hfill
\begin{tikzpicture}[
inner/.style={circle,draw=blue!50,fill=blue!20,thick,inner sep=3pt},
outer/.style={draw=green,fill=green!20,thick,inner sep=10pt, column sep=1cm, row sep=1cm}
]
\matrix (A) [matrix of nodes, outer, nodes={inner,draw}]{
& & N5 & N9 \\
& N2 & N6 & N10 \\
N1 & N3 & N7 & N11 \\
& N4 & N8 & \\
};
\path[draw=red!20,line width=1.4cm, line cap=round, line join=round]
([xshift=10pt]A-3-1.west) to[bend left=20] (A-2-2.east)
to[bend right=30] ([xshift=-10pt]A-3-1.east)
to[bend right=30] (A-4-2.east)
to[bend left=20] ([xshift=10pt]A-3-1.west) -- cycle;
\foreach \Pos/\Nodo in {A-3-1/N1,A-2-2/N2,A-3-2/N3,A-4-2/N4}
\node[inner] at (\Pos) {\Nodo};
\end{tikzpicture}
\end{document}



