
我正在尝试绘制一个简单的垂直树来表示社区中图形的层次划分。我已经编写了一些代码来在 tikz 中绘制它,但我对结果不太满意。我的代码是:
\begin{tikzpicture}[shorten >=1pt, auto, node distance=3cm, ultra thick,
node_style/.style={font=\sffamily\Large\bfseries,minimum size=0.7cm},
edge_style/.style={draw=blue, ultra thick},
community_label_style/.style= {font=\sffamily\Large\bfseries,minimum size=0.7cm,text height=1.5ex,text depth=.25ex,}]
\node[community_label_style] (v15) at (0,-4) {\emph{a}};
\node[community_label_style] (v16) at (1,-4) {b};
\node[community_label_style] (v17) at (3,-4) {c};
\node[community_label_style] (v18) at (4,-4) {d};
\node[community_label_style] (v19) at (8,-4) {e};
\node[community_label_style] (v20) at (9,-4) {f};
\node[community_label_style] (v21) at (11,-4) {g};
\node[community_label_style] (v22) at (12,-4) {h};
\node (v1) at (6,1) {};
\node[community_label_style] (v13) at (1,-2) {$C2$};
\node[community_label_style] (v7) at (9,-2) {$C6$};
\node (v2) at (6,0) {};
\draw (v1) edge (v2);
\node[community_label_style] (v3) at (2,0) {$C1_2$};
\node[community_label_style] (v4) at (10,0) {$C2_2$};
\node[community_label_style] (v11) at (4,-2) {$C4$};
\draw (v2) edge (v3);
\draw (v2) edge (v4);
\node (v5) at (2,-2) {};
\node[community_label_style] (v12) at (3,-2) {$C3$};
\node[community_label_style] (v14) at (0,-2) {$C1$};
\node (v6) at (10,-2) {};
\node[community_label_style] (v9) at (11,-2) {$C7$};
\node[community_label_style] (v10) at (12,-2) {$C8$};
\node[community_label_style] (v8) at (8,-2) {$C5$};
\draw (v3) edge (v5);
\draw (v4) edge (v6);
\draw (v6) edge (v7);
\draw (v7) edge (v8);
\draw (v6) edge (v9);
\draw (v9) edge (v10);
\draw (v11) edge (v12);
\draw (v12) edge (v5);
\draw (v5) edge (v13);
\draw (v13) edge (v14);
\draw (v15) edge (v14);
\draw (v16) edge (v13);
\draw (v17) edge (v12);
\draw (v18) edge (v11);
\draw (v19) edge (v8);
\draw (v20) edge (v7);
\draw (v21) edge (v9);
\draw (v22) edge (v10);
\draw (v13) edge (v12);
\draw (v7) edge (v9);
\draw (v4) edge (v3);
\end{tikzpicture}
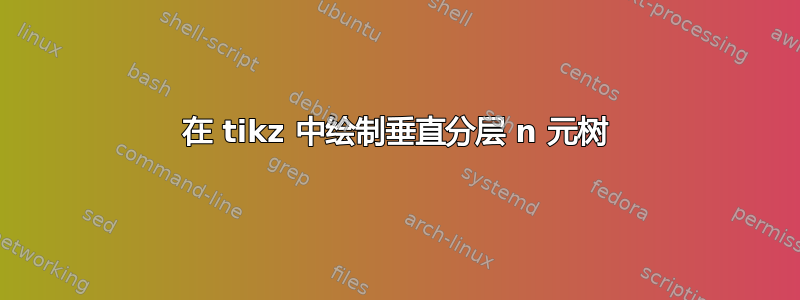
结果是:

我不喜欢用白点隔开线条。我想画出更优雅的图形。可能吗?我该如何改进我的绘画?
感谢您的帮助。
答案1
我可以向你推荐强大的forest包?它基于 PGF/TikZ 构建,因此您仍然可以使用 TikZ 的强大功能(如果需要),并且提供了很多有趣的功能来构建树。比较代码中的经济性:
\documentclass{article}
\usepackage{forest}
\begin{document}
\begin{forest}
where n children=0{font=\sffamily}{},
for tree={
edge path={
\noexpand\path[\forestoption{edge}]
(!u.parent anchor) -- +(0,-13pt) -|
(.child anchor)\forestoption{edge label};
},
l sep=10pt,
}
[\mbox{}
[$C1_2$
[$C1$ [a]]
[$C2$ [b]]
[$C3$ [c]]
[$C4$ [d]]
]
[$C2_2$
[$C5$ [e]]
[$C6$ [f]]
[$C7$ [g]]
[$C8$ [h]]
]
]
\end{forest}
\end{document}

答案2
另一种选择——使用tikz tree,达到同样的效果。

代码
\documentclass[12pt]{article}
\usepackage{graphicx,xcolor}
\usepackage[margin=0.5cm]{geometry}
%\usepackage[landscape,paper=ansibpaper]{geometry}
\usepackage{lscape} %for landscape
\usepackage{tikz}
\usetikzlibrary{shapes,calc,positioning,arrows,mindmap,matrix}
\begin{document}
\tikzset{
node_style/.style={font=\sffamily\Large\bfseries,minimum size=0.7cm},
edge_style/.style={draw=blue, ultra thick},
community_label_style/.style= {font=\sffamily\Large\bfseries,minimum size=0.7cm,text height=1.5ex,text depth=.25ex,},
edge from parent fork down,
level/.style={sibling distance = 6cm, level distance =2cm},
level 2/.style={sibling distance=1.5cm},
}
\begin{tikzpicture}[
-, auto, node distance=3cm, ultra thick,
]
\node[]{}
child[] {node[community_label_style] (v3) {$C1_2$}
child[]{node[community_label_style] (v14) {$C1$}
child []{node[community_label_style] (v15) {\emph{a}}}}
child[]{node[community_label_style] (v13) {$C2$}
child []{node[community_label_style] (v15) {b}}}
child[]{node[community_label_style] (v12) {$C3$}
child []{node[community_label_style] (v15) {c}}}
child[]{node[community_label_style] (v11) {$C4$}
child []{node[community_label_style] (v15) {d}}}
}
child[] {node[community_label_style] (v4) {$C2_2$}
child[]{node[community_label_style] (v14) {$C5$}
child []{node[community_label_style] (v15) {e}}}
child[]{node[community_label_style] (v13) {$C6$}
child []{node[community_label_style] (v15) {f}}}
child[]{node[community_label_style] (v12) {$C7$}
child []{node[community_label_style] (v15) {g}}}
child[]{node[community_label_style] (v11) {$C8$}
child []{node[community_label_style] (v15) {h}}}
};
\end{tikzpicture}
\end{document}
答案3
由于我无法理解forest,我可能会使用tikz-qtree:
\documentclass{standalone}
\usepackage{tikz-qtree}
\begin{document}
\begin{tikzpicture}
\tikzset{edge from parent/.style={draw, edge from parent path={(\tikzparentnode.south) -- +(0,-12pt) -| (\tikzchildnode)}}}
\tikzset{every leaf node/.style={font=\sffamily}}
\Tree
[.{}
[.$C1$
[.$C1$ a
]
[.$C2$ b
]
[.$C3$ c
]
[.$C4$ d
]
]
[.$C2$
[.$C5$ e
]
[.$C6$ f
]
[.$C7$ g
]
[.$C8$ h
]
]
]
\end{tikzpicture}
\end{document}

答案4
以下是使用该genealogytree包的另一种替代方法:

\documentclass{article}
\usepackage[all]{genealogytree}
\begin{document}
\begin{genealogypicture}[
processing=tcbox*, % draw nodes with tcolorbox
node size from=6mm to 5cm, % width of nodes
level size=6mm, % height of nodes
level distance=8mm, % generation distance
child distance=4mm,further distance=4mm,% horizontal distances
box={blanker,before upper=\strut,fontupper=\sffamily\Large\bfseries},
edges={foreground={black,ultra thick},no background},
]
child{ g{}
child{ g{$C1_2$}
child{ g{$C1$} c{a} }
child{ g{$C2$} c{b} }
child{ g{$C3$} c{d} }
child{ g{$C4$} c{d} }
}
child{ g{$C2_2$}
child{ g{$C5$} c{e} }
child{ g{$C6$} c{f} }
child{ g{$C7$} c{g} }
child{ g{$C8$} c{h} }
}
}
\end{genealogypicture}
\end{document}


