
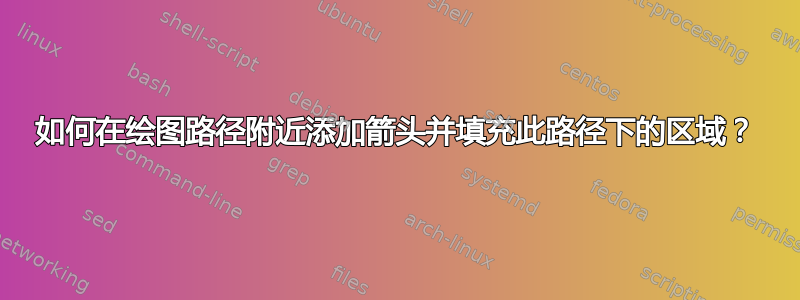
我想绘制一个用图案填充并被箭头包围的封闭绘图路径:

当我使用@Jake的解决方案添加箭头时(用平行的小箭头装饰一条路径)然后使用@Domenico Camasta 提出的方法制作的图案消失(修改图案看不到图案颜色选项)。 命令后动作=装饰导致无法创建填充该区域的图案。
- 我该怎么做才能避免执行 2 次\添加图在下面的代码中查找相同的路径?
- 为什么要删除放大限制=真影响箭头和绘图路径之间的距离吗?
- 如何在坐标系原点处修剪两个轴?
代码如下:
\documentclass{standalone}
\usepackage[utf8]{inputenc}
\usepackage{pgfplots}
\usepackage{tikz}
\pgfplotsset{compat=newest}
\usetikzlibrary{decorations.markings}
\usetikzlibrary{patterns}
\usepgfplotslibrary{fillbetween}
\definecolor{mygreen}{rgb}{0.00000,0.60000,0.00000}
\makeatletter
\pgfdeclarepatternformonly[\LineSpace]{my north east lines}%
{\pgfqpoint{-1pt}{-1pt}}%
{\pgfqpoint{\LineSpace}{\LineSpace}}%
{\pgfqpoint{\LineSpace}{\LineSpace}}%
{\pgfsetcolor{\tikz@pattern@color}
\pgfsetlinewidth{0.4pt}
\pgfpathmoveto{\pgfqpoint{0pt}{0pt}}
\pgfpathlineto{\pgfqpoint{\LineSpace + 0.1pt}{\LineSpace + 0.1pt}}
\pgfusepath{stroke}
}
\makeatother
\newdimen\LineSpace
\tikzset{
line space/.code={\LineSpace=#1},
line space=9pt
}
\begin{document}
\begin{tikzpicture}
\begin{axis}[%
width=10cm,
height=7cm,
axis on top=true,
axis x line=middle,
axis y line=middle,
xtick=\empty,
ytick=\empty,
extra x ticks={0,0.1},
extra x tick labels={$x_{min}$,$x_{max}$},
extra y ticks={600},
extra y tick labels={$F_{max}$},
extra y tick style={yticklabel style={xshift=0.8ex, anchor=west}},
xlabel={piston position},
ylabel={force},
enlargelimits=true
]
\addplot[
name path=A,color=blue,solid,forget plot,smooth,
decoration={
markings,
mark=between positions 0.1 and 1 step 3em with {\draw [-latex] (-2mm,0) -- (2mm,0);},
raise=0.6cm
},
postaction=decorate
]
table[row sep=crcr]{%
0 60\\
0.005 450\\
0.025 550\\
0.1 600\\
} node [above=0.8ex,pos=0.96] {$F_{\rightarrow}(x)$};
\addplot[
name path=B,color=mygreen,solid,forget plot,smooth,
decoration={
markings,
mark=between positions 0.1 and 1 step 3em with {\draw [-latex] (-2mm,0) -- (2mm,0);},
raise=0.6cm
},
postaction=decorate
]
table[row sep=crcr]{%
0.1 600\\
0.095 200\\
0.065 100\\
0 60\\
} node [below=1.0ex,pos=0.93] {$F_{\leftarrow}(x)$};
\addplot fill between[of=A and B,
split,
every segment no 1/.style={pattern=my north east lines,pattern color=gray}
];
\node[fill=white] at (0.05,350) {\textcolor{gray}{dissipated energy}};
\end{axis}
\end{tikzpicture}
\end{document}
答案1
这种近似图是一个很好的例子元帖子因为您可以灵活地随心所欲地进行绘制,而不必与为绘图功能而设计的工具的限制作斗争。我使用了子路径功能用箭头装饰路径。

prologues := 3;
outputtemplate := "%j%c.eps";
beginfig(1);
minf = 13;
maxf = 144;
minx = 0;
maxx = 233;
path f, xx, yy;
z0 = (minx,minf);
z1 = (1/30[minx,maxx],14/15[minf,maxf]);
z2 = (maxx,maxf);
z3 = z1 rotatedabout(1/2[z0,z2],180);
f = z0 .. controls z1 .. z2 .. controls z3 .. cycle;
xx = (minx-2,0) -- (maxx+20,0);
yy = (0,-2) -- (0,maxf+20);
for i = -maxx step maxx/34 until maxx:
draw (left--right) scaled maxx rotated 45 shifted(i,0) withcolor .8 white;
endfor
clip currentpicture to f;
drawoptions(withcolor .5 white);
drawarrow xx;
drawarrow yy;
draw (up --down ) scaled 2 shifted (maxx,0);
draw (left--right) scaled 2 shifted (minx,maxf);
drawoptions();
draw subpath(0,1) of f withcolor .67 blue;
draw subpath(1,2) of f withcolor .56 green;
label.bot(btex $x_{\min}$ etex, (minx,0));
label.bot(btex $x_{\max}$ etex, (maxx,0));
label.lft(btex $F_{\max}$ etex, (minx,maxf));
label(btex piston position etex, ((minx+maxx)/2,-20));
label(btex force etex rotated 90, (-20,(minf+maxf)/2));
label(btex $F_{\to}(x)$ etex, point 0.9 of f shifted 12 up) withcolor .67 blue;
label(btex $F_{\leftarrow}(x)$ etex, point 1.7 of f shifted 14 down) withcolor .56 green;
picture de; de = thelabel(btex dissipated energy etex, center f);
unfill bbox de; draw de withcolor .5 white;
% the arrow decorations
ahangle := 30; ahlength := 3; r=12;
for a = 2r step 2.55r until arclength f - r:
drawarrow subpath(arctime a of f, arctime a+r of f) of f
shifted 3 unitvector(direction arctime a of f of f rotated 90);
endfor
endfig;
end.


