
我正在绘制管道(如管道游戏),我希望对它们进行着色,以产生管道呈圆柱形的效果。
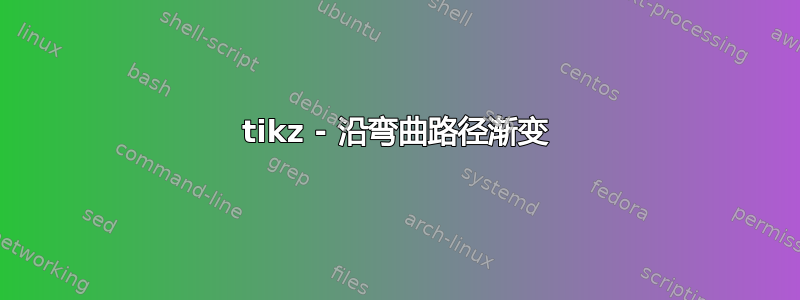
有点像下面的管道:外边缘是黑色,中间是白色(我试过了,bottom color=black,middle color=white,bottom color=black但管道只显示为黑色。也许是因为我从线宽而不是填充中获取管道宽度?我愿意改变管道的定义方式,只要我仍然可以轻松地绘制它们,并在管道样式中抽象出细节)。

(图片来源:“管道工游戏”)
有许多问题(例子) 处理沿路径应用渐变(如路径一端为绿色,另一端为红色);但我希望渐变与该路径垂直。
\documentclass{standalone}
\usepackage{tikz}
\begin{document}
\tikzset{
pipe/.style = {
draw,
rounded corners,
line width=3mm
}
}
\begin{tikzpicture}
% a pipe.
\draw [pipe] (0, 0) -- (0, 3) -- (1, 3);
\end{tikzpicture}
\end{document}
更新
@Symbol-1 的建议pgf-blur 让我想到了以下几点:我将模糊颜色定义为白色(管道的中心颜色)。由于模糊逐渐变为透明,我首先使用预处理在下面绘制管道的纯色。
但是,为了使模糊效果正确呈现,我需要将直角管道绘制为两个单独的线段,但这些线段不能平滑连接。我可以尝试分别绘制底层管道(平滑),然后绘制模糊(不平滑),但您会发现模糊效果在角落处不太吻合(另外,为每个管道重新定义管道和阴影两次有点麻烦,但我可以忍受这一点)::
\documentclass{standalone}
\usepackage{tikz}
\usetikzlibrary{shadows.blur}
\makeatletter
\tikzset{
/tikz/render blur shadow/.code={
\pgfbs@savebb
\pgfsyssoftpath@getcurrentpath{\pgfbs@input@path}%
\pgfbs@compute@shadow@bbox
\pgfbs@process@rounding{\pgfbs@input@path}{\pgfbs@fadepath}%
\pgfbs@apply@canvas@transform
\colorlet{pstb@shadow@color}{white!\pgfbs@opacity!black}%
\pgfdeclarefading{shadowfading}{\pgfbs@paint@fading}%
\pgfsetfillcolor{\blurcolor}%
\pgfsetfading{shadowfading}%
{\pgftransformshift{\pgfpoint{\pgfbs@midx}{\pgfbs@midy}}}%
\pgfbs@usebbox{fill}%
\pgfbs@restorebb
}
}
\tikzset{
basepipe/.style = {
rounded corners,
line width=3mm
},
pipe/.style = {
basepipe,
% shadow stuff
blur shadow, shadow xshift=0, shadow yshift=0,
shadow blur radius=1.5mm, shadow opacity=100, shadow blur steps=100,
}
}
\def\blurcolor{white}
\begin{document}
\begin{tikzpicture}
% a pipe.
\path [preaction={draw,basepipe}][pipe] (0, 0) -- (0, 3) -- cycle (0,3) -- (1, 3);
% another pipe, without cycle
\begin{scope}[xshift=1.5cm]
\path [preaction={draw,basepipe}][pipe] (0, 0) -- (0, 3) -- (1, 3);
\end{scope}
% another pipe
\begin{scope}[xshift=3cm]
\draw [basepipe] (0,0) -- (0,3) -- (1,3);
\path [pipe] (0, 0) -- (0, 3) -- cycle (0,3) -- (1, 3);
\end{scope}
\end{tikzpicture}
\end{document}
有人能帮助我完成最后一步吗?
答案1
模糊无法获得圆角的原因在于,如pfg-blur手册中所述,它仅适用于封闭路径,因此如果您希望连接平滑,则必须使用cycle连接所在的位置关闭路径。如果你仔细阅读@Symbol1 的回答你会看到图画是这样的
(a) -- (b) -- cycle (b) -- (c) -- cycle (c) ...
而且,只要有cycle,就相当于模糊的圆角线帽,这就是问题所在。您也可以rounded corners在实际需要时使用line join=round它(模糊路径不会跟随圆角)。因此,我创建了一些样式来帮助绘图:(pipe=<dim>默认值为 15 毫米)用于管道的背景,pipe shading=<dim>(默认值也是 15 毫米)设置模糊的前景并pipe color=<color>设置模糊颜色。然后让我们得到 MWE。
我举了两个例子,一个用line cap=butt,一个用line cap=round。使用 只有一个技巧line cap=butt,即管道有拥有超过 2 个段,即:(\draw (0,0)--(0,3)--cycle (0,3)--(1,3);这是 MWE 中的示例)将不起作用,相反您需要有一个额外的段,即使它不会改变结果,如下所示:\draw (0,0)--(0,1) (0,1)--(0,3)--cycle (0,3)--(1,3);。
平均能量损失
\documentclass[tikz]{standalone}
\usetikzlibrary{shadows.blur}
\makeatletter
\tikzset{
blur shadow color/.store in=\blurcolor,
blur shadow color=black,
render blur shadow/.code={
\pgfbs@savebb
\pgfsyssoftpath@getcurrentpath{\pgfbs@input@path}%
\pgfbs@compute@shadow@bbox
\pgfbs@process@rounding{\pgfbs@input@path}{\pgfbs@fadepath}%
\pgfbs@apply@canvas@transform
\colorlet{pstb@shadow@color}{white!\pgfbs@opacity!black}%
\pgfdeclarefading{shadowfading}{\pgfbs@paint@fading}%
\pgfsetfillcolor{\blurcolor}%
\pgfsetfading{shadowfading}%
{\pgftransformshift{\pgfpoint{\pgfbs@midx}{\pgfbs@midy}}}%
\pgfbs@usebbox{fill}%
\pgfbs@restorebb
},
pipe color/.style={blur shadow color=#1},
pipe/.style={line cap=round, line join=round, line width=#1},pipe/.default={15mm},
pipe shading/.style={blur shadow,shadow xshift=0,shadow yshift=0,shadow opacity=100,shadow blur steps=100, shadow blur radius=#1/2},pipe shading/.default={15mm}
}
\begin{document}
\begin{tikzpicture}
\draw[pipe, line cap=butt] (1,0)--(1,6)--(6,6)--(7,4)--(9,4);
\path[pipe color=white, pipe shading]
(1,0)--(1,6)
(1,6)--(6,6)--cycle
(6,6)--(7,4)--cycle
(7,4)--(9,4);
\begin{scope}[yshift=-7.5cm]
\draw[pipe=10mm] (1,0)--(1,6)--(6,6)--(7,4)--(9,4);
\path[pipe color=gray, pipe shading=10mm]
(1,0)--(1,6)--cycle
(1,6)--(6,6)--cycle
(6,6)--(7,4)--cycle
(7,4)--(9,4)--cycle;
\end{scope}
\end{tikzpicture}
\end{document}
请注意,带有 的绘图如何line cap=butt使路径的起始和结束段变得模糊,而不带有cycle,因为 的使用cycle引入了相当于圆形模糊线帽的效果,这也负责连接的视觉效果。




