
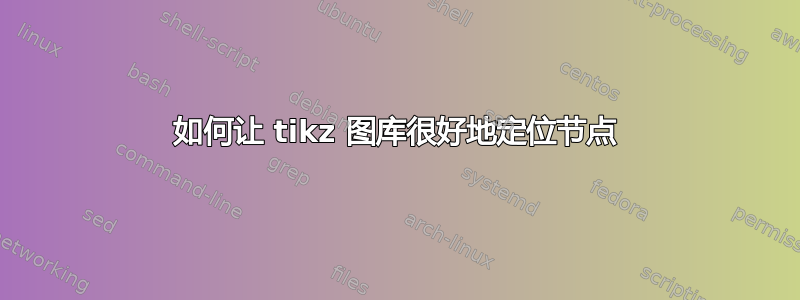
我正在尝试绘制这样的图画:
我已经使用下面的代码完成了此操作(请参阅“tikz 列表 A”)。但我只想声明部分内的节点graph,就像 TikZ 手册所做的那样(第 5.4.2 节“使用 Graph 命令创建节点”)。不幸的是,它看起来很糟糕;见下文,代码在“tikz 列表 B”中... 有什么办法可以修复吗?
相关graph代码在这里,但我不知道如何让它很好地对称地分支(并且永远不会向上返回)。
\graph [grow down, branch right] {
s1[seqpoint, as=1] -> s2[seqpoint, as=2] -> foo[func] -> s3[seqpoint,as=3] -> s9[seqpoint, as=9];
s1 -> s4[seqpoint, as=4] -> bar1[func, as=bar] -> s5[seqpoint, as=5] -> s9;
s1 -> s6[seqpoint, as=6] -> bar2[func, as=bar] -> s7[seqpoint, as=7] -> baz[func] -> s8[seqpoint, as=8] -> s9 ;
s9 -> s10[seqpoint, as=10] -> tweedledee[func] -> s11[seqpoint, as=11] -> tweedledum[func] -> s12[seqpoint, as=12] -> s13[seqpoint, as=13];
};
tikz 列表 A:
\documentclass[border=3mm]{standalone}
\usepackage{tikz}
\usetikzlibrary{matrix, calc, graphs, fit, backgrounds, positioning}
\definecolor{myorange}{rgb}{1,0.8,0}
\definecolor{mygreen}{rgb}{0.8,1.0,0.533}
\begin{document}
\begin{tikzpicture}[>=latex,thick,black!50,text=black,
every new ->/.style={shorten >=0pt},
seqpoint/.style={
rectangle,minimum size=4mm,rounded corners=2mm,
inner sep=0,
thick,draw=black!50,
fill=myorange,
font=\footnotesize\sffamily
},
func/.style={
rectangle,minimum width=16mm,rounded corners=1mm,
thick,draw=black!50,
fill=mygreen,
font=\ttfamily
},
parentfunc/.style={
rectangle,minimum width=16mm,rounded corners=1mm,
thick,draw=black!50,
font=\ttfamily,
append after command={node[below right = 3pt of \tikzlastnode.north west, font=\ttfamily] {#1}}
},
graphs/every graph/.style={edges=rounded corners}]
\matrix[column sep=4mm, row sep=4mm] {
& \node (s1) [seqpoint] {1}; & \\
\node (s2) [seqpoint] {2}; & \node (s4) [seqpoint] {4}; & \node (s6) [seqpoint] {6};\\
\node (foo) [func] {foo}; & \node (bar1) [func] {bar}; & \node (bar2) [func] {bar};\\
\node (s3) [seqpoint] {3}; & \node (s5) [seqpoint] {5}; & \node (s7) [seqpoint] {7};\\
& & \node (baz) [func] {baz};\\
& & \node (s8) [seqpoint] {8};\\
& \node (s9) [seqpoint] {9}; &\\
& \node (quuxspace) []{}; & \\
& \node (s10) [seqpoint] {10}; &\\
& \node (tweedledee) [func] {tweedledee}; &\\
& \node (s11) [seqpoint] {11}; &\\
& \node (tweedledum) [func] {tweedledum}; &\\
& \node (s12) [seqpoint] {12}; &\\
& \node (s13) [seqpoint] {13}; &\\
};
\begin{scope}[on background layer]
\node (quux) [parentfunc=quux, fill=mygreen!20, fit=(quuxspace) (s13) (tweedledee) (tweedledum)] {};
\node (isr) [parentfunc=isr, fit=(s1) (quux) (foo) (bar2)]{};
\end{scope}
\graph [use existing nodes] {
s1 -> s2 -> foo -> s3 -> s9;
s1 -> s4 -> bar1 -> s5 -> s9;
s1 -> s6 -> bar2 -> s7 -> baz -> s8 -> s9 ;
s9 -> s10 -> tweedledee -> s11 -> tweedledum -> s12 -> s13;
};
\end{tikzpicture}
\end{document}
tikz 列表 B:
\documentclass[border=3mm]{standalone}
\usepackage{tikz}
\usetikzlibrary{matrix, calc, graphs, fit, backgrounds, positioning}
\definecolor{myorange}{rgb}{1,0.8,0}
\definecolor{mygreen}{rgb}{0.8,1.0,0.533}
\begin{document}
\begin{tikzpicture}[>=stealth,thick,black!50,text=black,
seqpoint/.style={
rectangle,minimum size=4mm,rounded corners=2mm,
inner sep=0,
thick,draw=black!50,
fill=myorange,
font=\footnotesize\sffamily
},
func/.style={
rectangle,minimum width=16mm,rounded corners=1mm,
thick,draw=black!50,
fill=mygreen,
font=\ttfamily
},
parentfunc/.style={
rectangle,minimum width=16mm,rounded corners=1mm,
thick,draw=black!50,
font=\ttfamily,
append after command={node[below right = 3pt of \tikzlastnode.north west, font=\ttfamily] {#1}}
},
graphs/every graph/.style={edges=rounded corners}]
%\begin{scope}[on background layer]
%\node (quux) [parentfunc=quux, fill=mygreen!20, fit=(quuxspace) (s13) (tweedledee) (tweedledum)] {};
%\node (isr) [parentfunc=isr, fit=(s2) (quux) (foo) (bar2)]{};
%\end{scope}
\graph [grow down, branch right] {
s1[seqpoint, as=1] -> s2[seqpoint, as=2] -> foo[func] -> s3[seqpoint,as=3] -> s9[seqpoint, as=9];
s1 -> s4[seqpoint, as=4] -> bar1[func, as=bar] -> s5[seqpoint, as=5] -> s9;
s1 -> s6[seqpoint, as=6] -> bar2[func, as=bar] -> s7[seqpoint, as=7] -> baz[func] -> s8[seqpoint, as=8] -> s9 ;
s9 -> s10[seqpoint, as=10] -> tweedledee[func] -> s11[seqpoint, as=11] -> tweedledum[func] -> s12[seqpoint, as=12] -> s13[seqpoint, as=13];
};
\end{tikzpicture}
\end{document}
答案1
啊哈,我明白了:它是用于{}图形分割的,也是nodes=[xshift]用于在分割过程中向左调整节点的。
\documentclass[border=3mm]{standalone}
\usepackage{tikz}
\usetikzlibrary{calc, graphs, fit, backgrounds, positioning}
\definecolor{myorange}{rgb}{1,0.8,0}
\definecolor{mygreen}{rgb}{0.8,1.0,0.533}
\begin{document}
\begin{tikzpicture}[>=stealth,thick,black!50,text=black,
seqpoint/.style={
rectangle,minimum size=4mm,rounded corners=2mm,
inner sep=0,
thick,draw=black!50,
fill=myorange,
font=\footnotesize\sffamily
},
func/.style={
rectangle,minimum width=16mm,rounded corners=1mm,
thick,draw=black!50,
fill=mygreen,
font=\ttfamily
},
parentfunc/.style={
rectangle,minimum width=16mm,rounded corners=1mm,
thick,draw=black!50,
font=\ttfamily,
append after command={node[below right = 3pt of \tikzlastnode.north west, font=\ttfamily] {#1}}
},
graphs/every graph/.style={edges=rounded corners}]
\graph [grow down sep, branch right=20mm] {
s1[seqpoint, as=1] -> { [nodes={xshift=-20mm}]
s2[seqpoint, as=2] -> foo[func] -> s3[seqpoint,as=3],
s4[seqpoint, as=4] -> bar1[func, as=bar] -> s5[seqpoint, as=5],
s6[seqpoint, as=6] -> bar2[func, as=bar] -> s7[seqpoint, as=7] -> baz[func] -> s8[seqpoint, as=8]
}
-> s9[seqpoint, as=9] -- quuxspace[coordinate] -> s10[seqpoint, as=10] -> tweedledee[func] -> s11[seqpoint, as=11] -> tweedledum[func] -> s12[seqpoint, as=12] -> s13[seqpoint, as=13];
};
\begin{scope}[on background layer]
\node (quux) [parentfunc=quux, fill=mygreen!20, fit=(quuxspace) (s13) (tweedledee) (tweedledum)] {};
\node (isr) [parentfunc=isr, fit=(s1) (quux) (foo) (bar2)]{};
\end{scope}
\end{tikzpicture}
\end{document}





