
在以下示例中,我尝试使用接受的答案中的方法加粗 tikz 矩阵中的一些水平线tikz 矩阵中的水平行分隔线(类似表格中的 \hline)。
这是一个“前后”最小工作示例:
\documentclass[crop]{standalone}
\usepackage{tikz}
\usetikzlibrary{matrix}
\begin{document}
\tikzset{
toprule/.style={%
execute at end cell={%
\draw [line cap=rect,#1] (\tikzmatrixname-\the\pgfmatrixcurrentrow-\the\pgfmatrixcurrentcolumn.north west) -- (\tikzmatrixname-\the\pgfmatrixcurrentrow-\the\pgfmatrixcurrentcolumn.north east);%
}
}
}
% I want to thicken some horizontal lines in this table...
\begin{tikzpicture}
\matrix[matrix of nodes,
column sep=-\pgflinewidth, row sep=-\pgflinewidth,
nodes={draw,
minimum height=20pt,
text width=15pt,
align=center
}
]{
|[fill=red!40]| 1 & |[fill=blue!40]| 2 & |[fill=green!40]| 3 \\
|[fill=green!40]| 1 & |[fill=red!40]| 2 & |[fill=blue!40]| 3 \\
|[fill=blue!40]| 1 & |[fill=green!40]| 2 & |[fill=red!40]| 3 \\
|[fill=red!40]| 1 & |[fill=blue!40]| 2 & |[fill=green!40]| 3 \\
|[fill=green!40]| 1 & |[fill=red!40]| 2 & |[fill=blue!40]| 3 \\
|[fill=blue!40]| 1 & |[fill=green!40]| 2 & |[fill=red!40]| 3 \\
};
\end{tikzpicture}
% This is how I attempt to do it...
\begin{tikzpicture}
\matrix[matrix of nodes,
column sep=-\pgflinewidth, row sep=-\pgflinewidth,
nodes={draw,
minimum height=20pt,
text width=15pt,
align=center
},
row 3/.style={toprule=thick},
row 5/.style={toprule=thick}
]{
|[fill=red!40]| 1 & |[fill=blue!40]| 2 & |[fill=green!40]| 3 \\
|[fill=green!40]| 1 & |[fill=red!40]| 2 & |[fill=blue!40]| 3 \\
|[fill=blue!40]| 1 & |[fill=green!40]| 2 & |[fill=red!40]| 3 \\
|[fill=red!40]| 1 & |[fill=blue!40]| 2 & |[fill=green!40]| 3 \\
|[fill=green!40]| 1 & |[fill=red!40]| 2 & |[fill=blue!40]| 3 \\
|[fill=blue!40]| 1 & |[fill=green!40]| 2 & |[fill=red!40]| 3 \\
};
\end{tikzpicture}
\end{document}
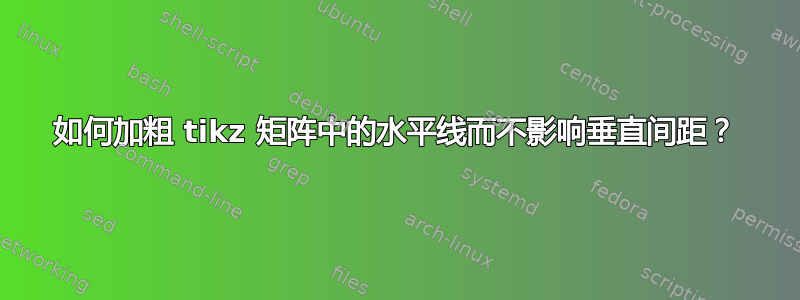
以下是放大的结果截图:
由于某些未知原因,当我绘制水平线时,会在列之间引入垂直空间。我做错了什么?
问题:如何加粗 tikz 矩阵中的水平线,而不影响垂直间距?
答案1
像这样?
您几乎已经完成了解决方案 :)。我只做了两个小改动(它们在下面的 MWE 中标出˙% <--:
\documentclass[tikz, margin=3mm]{standalone}
\usetikzlibrary{matrix}
\begin{document}
\tikzset{
toprule/.style={%
execute at end cell={%
\draw [line cap=rect,#1] (\tikzmatrixname-\the\pgfmatrixcurrentrow-\the\pgfmatrixcurrentcolumn.north west) -- (\tikzmatrixname-\the\pgfmatrixcurrentrow-\the\pgfmatrixcurrentcolumn.north east);%
}
}
}
\begin{tikzpicture}
\matrix[matrix of nodes,
column sep=-0.5\pgflinewidth, row sep=-0.5\pgflinewidth,% <-- changed
nodes={draw,
minimum height=20pt,
text width=15pt,
align=center,
outer sep=-0.5\pgflinewidth,% <-- added
},
row 3/.style={toprule=thick},
row 5/.style={toprule=thick}
]{
|[fill=red!40]| 1 & |[fill=blue!40]| 2 & |[fill=green!40]| 3 \\
|[fill=green!40]| 1 & |[fill=red!40]| 2 & |[fill=blue!40]| 3 \\
|[fill=blue!40]| 1 & |[fill=green!40]| 2 & |[fill=red!40]| 3 \\
|[fill=red!40]| 1 & |[fill=blue!40]| 2 & |[fill=green!40]| 3 \\
|[fill=green!40]| 1 & |[fill=red!40]| 2 & |[fill=blue!40]| 3 \\
|[fill=blue!40]| 1 & |[fill=green!40]| 2 & |[fill=red!40]| 3 \\
};
\end{tikzpicture}
\end{document}




