
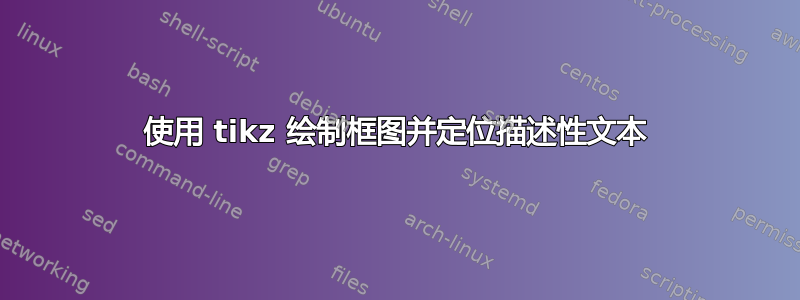
我正在尝试制作如下图所示的图表:
到目前为止我已经得到了这个:
我的代码是:
\documentclass{article}
\usepackage{tikz}
%%%<
\usepackage{verbatim}
\usepackage[active,tightpage]{preview}
\PreviewEnvironment{tikzpicture}
\setlength\PreviewBorder{10pt}%
\usetikzlibrary{shapes.geometric}
\usetikzlibrary{shapes.arrows}
\usepackage{array}
\begin{document}
\begin{tikzpicture} [
auto,
decision/.style = { diamond, draw=blue, thick, fill=blue!20,
text width=5em, text badly centered,
inner sep=1pt, rounded corners },
block/.style = { rectangle, draw=blue, thick,
fill=blue!20, text width=10em, text centered,
rounded corners, minimum height=2em },
line/.style = { draw, thick, ->, shorten >=1pt },
]
% Define nodes in a matrix
\matrix [column sep=5mm, row sep=10mm] {
& \node [block] (data) {\textsf{A}}; & \\
& \node [block] (IFFT) {\textsf{B}}; & \\
& \node [block] (pesos)
{\textsf{C}}; & \\
& \node [block] (filtrado)
{\textsf{G}}; & \\
%& \node [text centered] (xf) {$\hat{x}(t)$ }; & \\
};
% connect all nodes defined above
\begin{scope} [every path/.style=line]
\path (data) -- node [near start] {Something} (IFFT);
\path (IFFT) -- node [near start] {} (pesos);
\path (pesos) -- node [near start] {Something} (filtrado);
\end{scope}
%
\end{tikzpicture}
\end{document}
有人能告诉我如何添加两侧的两个块吗?此外,框下方的文本位置需要移到框旁边。我该怎么做?
答案1
而不是写作某物作为线的一部分,它可以设置为节点的标签。使用label={angle:Text}你可以将它设置在你喜欢的节点周围的任何位置。由于我不太熟悉矩阵定位,所以我宁愿使用positioning(包含在内\usetikzlibrary)。
\documentclass{article}
\usepackage{tikz}
%%%<
\usepackage{verbatim}
\usepackage[active,tightpage]{preview}
\PreviewEnvironment{tikzpicture}
\setlength\PreviewBorder{10pt}%
\usetikzlibrary{shapes.geometric}
\usetikzlibrary{shapes.arrows}
\usetikzlibrary{positioning}
\usepackage{array}
\begin{document}
\begin{tikzpicture} [
node distance=10mm and 15mm,
auto,
decision/.style = { diamond, draw=blue, thick, fill=blue!20,
text width=5em, text badly centered,
inner sep=1pt, rounded corners },
block/.style = { rectangle, draw=blue, thick,
fill=blue!20, text width=10em, text centered,
rounded corners, minimum height=2em },
line/.style = { draw, thick, ->, shorten >=1pt },
]
\node [block,label={0:Something 1}] (data) {\textsf{A}};
\node [block,below=of data] (IFFT) {\textsf{B}};
\node [block, below=of IFFT,label={0:Something 2}] (pesos) {\textsf{C}};
\node [block,below=of pesos] (filtrado) {\textsf{G}};
\path (pesos)--(filtrado) node [pos=.5,left=25mm,block] (lefty) {\textsf{E}};
\path (pesos)--(filtrado) node [pos=.5,right=25mm,block] (righty) {\textsf{F}};
% connect all nodes defined above
\begin{scope} [every path/.style=line]
\path (data) -- (IFFT);
\path (IFFT) -- (pesos);
\path (pesos) -- (filtrado);
\path (lefty) -- (pesos |- lefty);
\path (righty) -- (pesos |- righty);
\end{scope}
%
\end{tikzpicture}
\end{document}





