
请考虑以下 MWE:
\documentclass[preview,border=3mm,tikz]{standalone}
\usetikzlibrary{shapes.multipart}
\tikzset{%
base/.style args={#1/#2/#3}{%
shape=rectangle split,
draw, inner sep=1mm, outer sep=0mm,
rectangle split parts=2,
rectangle split part fill={white,gray!20},
rectangle split draw splits=false,
rectangle split part align={left, right},
node contents={\nodepart{one} #2
\nodepart{two} #3},
}
}% end of tikzset
\begin{document}
\begin{tikzpicture}[every node/.append style={minimum width=24mm}]
\node (c1) [base=22mm/one line/two\\ line ];
\end{tikzpicture}
\begin{tikzpicture}[every node/.append style={text width=22mm}]
\node (c1) [base=22mm/one line/two\\ line ];
\end{tikzpicture}
\end{document}
在第一种情况下,文本正确对齐,并且如预期的那样,在第二部分中没有分成两行。但是,替换minimum width为text width取消节点部分中文本的左/右对齐(并启用更多行中的断行文本)。
这是一个功能吗?如何让 TikZ 确保第二个节点部分的文本右对齐?
答案1
这个minimum width案例按我预期的那样运行,\\除非你把它放在多行环境中,否则它不会起作用,我已经使用了varwidth,但你可以看到这个华丽的答案寻找替代方案和解释。
我不是专家,但我认为,在这种text width情况下,恰恰相反,tikz一个错误(编辑:我以为这是一个错误,但事实并非如此,请参阅 Zarko 的回答)。
正如您在我的 mwe 中所看到的,我已经尝试过varwidth、、\makecell和,但它们不起作用。tabular\flushright
唯一有效的解决方案是flushright具有垂直对齐调整的环境。
\documentclass[preview,border=3mm,tikz]{standalone}
\usetikzlibrary{shapes.multipart}
\usepackage{makecell}
\usepackage{varwidth}
\tikzset{%
base/.style args={#1/#2/#3}{%
shape=rectangle split,
draw, inner sep=1mm, outer sep=0mm,
rectangle split parts=2,
rectangle split part fill={white,gray!20},
rectangle split draw splits=false,
rectangle split part align={left, right},
node contents={\nodepart{one} #2
\nodepart{two} #3},
}
}% end of tikzset
\begin{document}
% the first case is easily solvable with varwidth:
\begin{tikzpicture}[every node/.append style={minimum width=24mm}]
\node (c1) [base=22mm/one line/\begin{varwidth}{22mm}{two\\ line}\end{varwidth}];
\end{tikzpicture}
% in the second case only flushright with a vertical alignment adjustment works:
\begin{tikzpicture}[every node/.append style={text width=22mm}]
\node (c1) [base=22mm/one line/\vspace{-1.2\baselineskip}\begin{flushright}
two\\ line \end{flushright}];
\end{tikzpicture}
% these are other solutions that I've tried but DO NOT work
% varwidth:
\begin{tikzpicture}[every node/.append style={text width=22mm}]
\node (c1) [base=22mm/one line/\begin{varwidth}{22mm}two\\ line\\ \end{varwidth}];
\end{tikzpicture}
% \makecell:
\begin{tikzpicture}[every node/.append style={text width=22mm}]
\node (c1) [base=22mm/one line/\makecell{two\\ line}];
\end{tikzpicture}
% tabular:
\begin{tikzpicture}[every node/.append style={text width=22mm}]
\node (c1) [base=22mm/one line/\begin{tabular}{r}two\\ line\\ \end{tabular}];
\end{tikzpicture}
% \flushright:
\begin{tikzpicture}[every node/.append style={text width=22mm}]
\node (c1) [base=22mm/one line/\flushright two\\ line];
\end{tikzpicture}
\end{document}
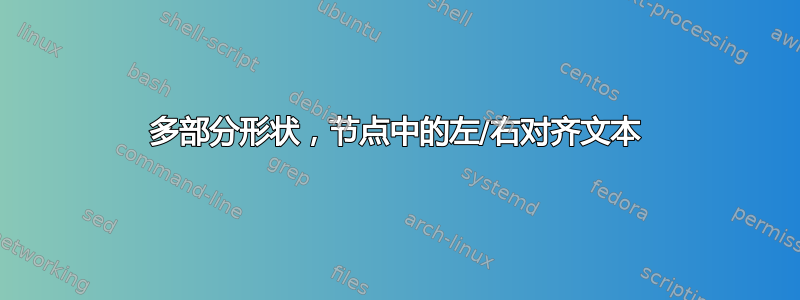
minimum width案例varwidth:
text widthflusright带有垂直对齐调整的情况:
答案2
为了将 CarLaTeX 解决方案集成到节点样式中,我发现了以下解决方案:
\documentclass[preview,border=3mm,tikz]{standalone}
\usetikzlibrary{shapes.multipart}
\begin{document}
\begin{tikzpicture}[
base/.style args={#1/#2/#3}{%
shape=rectangle split,
draw, inner sep=0.5mm, outer sep=0mm,
rectangle split parts=2,
rectangle split part fill={red!20,white},
rectangle split draw splits=false,
minimum width=#1,
text width=#1-4mm,% <-- added
rectangle split part align={left, right},% second part is right aligned with left aligned content
node contents={\nodepart{one} #2
\nodepart{two} #3},
}
]
\node (c1) [base=22mm/one line/longer two lines text];
\end{tikzpicture}
\begin{tikzpicture}[
base/.style args={#1/#2/#3}{%
shape=rectangle split,
draw, inner sep=0.5mm, outer sep=0mm,
rectangle split parts=2,
rectangle split part fill={red!20,white},
rectangle split draw splits=false,
minimum width=#1,
text width=#1-4mm,% <-- added
rectangle split part align={left, right},% second part is right aligned
node contents={\nodepart{one} #2
\nodepart[align=right]{two} #3}% second part content is right aligned
}
]
\node (c1) [base=22mm/one line/longer two lines text];
\end{tikzpicture}
\end{document}






