
这是我的代码:
\documentclass{article}
\usepackage[utf8]{inputenc}
\usepackage[dvipsnames]{xcolor}
\usepackage{tikz}
\usepackage{steinmetz}
\usepackage{pgfplots}
\usetikzlibrary{shapes,arrows,calc,positioning,chains,arrows.meta,patterns}
\tikzset{
% pinstyle/.style={pin edge={to-,thin,black}}, % you have another one below
block/.style = {draw, rectangle,
minimum height=1cm,
align = center
% minimum width=2cm
},
input/.style = {coordinate,node distance=1cm},
output/.style = {coordinate,node distance=1cm},
arrow/.style={draw, -latex,node distance=2cm},
pinstyle/.style = {pin edge={latex-, black,node distance=2cm}},
sum/.style = {draw, circle, node distance=1cm},
gain/.style = {
regular polygon, regular polygon sides=3,
draw, fill=white, text width=1em,
inner sep=0mm, outer sep=0mm,
shape border rotate=-90
},
gain_feedback/.style = {
regular polygon, regular polygon sides=3,
draw, fill=white, text width=1em,
inner sep=0mm, outer sep=0mm,
shape border rotate=90
},
dot/.style={circle,fill,draw,inner sep=0pt,minimum size=3pt}
}
\begin{document}
\begin{tikzpicture}[auto,>=latex',every node/.append style={font=\scriptsize}]
%DEFINIZIONE BLOCCHI
\node [input, name=input] {};
\node [block, right=of input] (controllo) {CONTROLLO};
\node [block,above right=0.5cm of controllo] (catena_aperta) {CATENA APERTA};
\node [block, below right=0.5cm of controllo] (catena_chiusa) {CATENA CHIUSA};
\node [block, above right=0.5cm of catena_chiusa] (cella_di_carico) {CELLA \\DI CARICO};
\node [block,below right=0.5cm of catena_chiusa] (encoder) {ENCODER};
\node [block, above right=0.5cm of encoder] (ballerino_attivo) {BALLERINO\\ATTIVO};
\node [block, below right=0.5cm of encoder] (ballerino_passivo) {BALLERINO\\PASSIVO};
\node [output, right=of encoder] () {};
%DEFINIZIONE COLLEGAMENTI IN CATENA DIRETTA
\draw [->] (controllo.east) -- (catena_aperta.west);
\draw [->] (controllo.east) -- (catena_chiusa.west);
\draw [->] (catena_chiusa.east) -- (cella_di_carico.west);
\draw [->] (catena_chiusa.east) -- (encoder.west);
\draw [->] (encoder.east) -- (ballerino_attivo.west);
\draw [->] (encoder.east) -- (ballerino_passivo.west) ;
\end{tikzpicture}
\end{document}
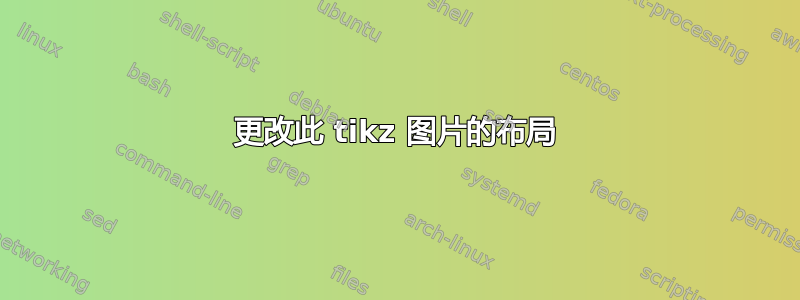
我得到这张图片:
我想在水平方向上扩展它并在垂直方向上压缩它。
答案1
代码forest很简单:
\documentclass{article}
\usepackage{forest}
\usetikzlibrary{arrows.meta}
\begin{document}
\centering
\begin{forest}
for tree={
grow=east,
% common style of nodes
rectangle,
draw,
align=center,
% common style of edges
parent anchor=east,
child anchor=west,
edge={semithick,-Straight Barb},
% distances of nodes
l sep+=6mm, % <-- *l*: level distance
s sep+=2mm, % <-- *s*: sibling distance between leaves
}
[CONTROLLO
[CATENA\\ CHIUSA
[ENCODER
[BALLERINO\\ ATTIVO]
[BALLERINO\\ PASSIVO]
]
[CELLA\\ DI CARICO]
]
[CATENA\\ APERTA]
]
\end{forest}
\end{document}
答案2
我会从定位选项中删除所有0.5cm,即只有above right=of somenode,然后node distance=-3mm and 13mm在tikzpicture选项中设置。第一个是垂直距离,第二个是水平距离。根据需要调整这些长度。
\documentclass{article}
\usepackage[utf8]{inputenc}
\usepackage[dvipsnames]{xcolor}
\usepackage{tikz}
\usepackage{steinmetz}
\usepackage{pgfplots}
\usetikzlibrary{shapes,arrows,calc,positioning,chains,arrows.meta,patterns}
\tikzset{
% pinstyle/.style={pin edge={to-,thin,black}}, % you have another one below
block/.style = {draw, rectangle,
minimum height=1cm,
align = center
% minimum width=2cm
},
input/.style = {coordinate,node distance=1cm},
output/.style = {coordinate,node distance=1cm},
arrow/.style={draw, -latex,node distance=2cm},
pinstyle/.style = {pin edge={latex-, black,node distance=2cm}},
sum/.style = {draw, circle, node distance=1cm},
gain/.style = {
regular polygon, regular polygon sides=3,
draw, fill=white, text width=1em,
inner sep=0mm, outer sep=0mm,
shape border rotate=-90
},
gain_feedback/.style = {
regular polygon, regular polygon sides=3,
draw, fill=white, text width=1em,
inner sep=0mm, outer sep=0mm,
shape border rotate=90
},
dot/.style={circle,fill,draw,inner sep=0pt,minimum size=3pt}
}
\begin{document}
\begin{tikzpicture}[
auto,>=latex',
every node/.append style={font=\scriptsize},
node distance=+3mm and 13mm % added
]
%DEFINIZIONE BLOCCHI
\node [input, name=input] {};
\node [block, right=of input] (controllo) {CONTROLLO};
\node [block,above right=of controllo] (catena_aperta) {CATENA APERTA};
\node [block, below right=of controllo] (catena_chiusa) {CATENA CHIUSA};
\node [block, above right=of catena_chiusa] (cella_di_carico) {CELLA \\DI CARICO};
\node [block,below right=of catena_chiusa] (encoder) {ENCODER};
\node [block, above right=of encoder] (ballerino_attivo) {BALLERINO\\ATTIVO};
\node [block, below right=of encoder] (ballerino_passivo) {BALLERINO\\PASSIVO};
\node [output, right=of encoder] () {};
%DEFINIZIONE COLLEGAMENTI IN CATENA DIRETTA
\draw [->] (controllo.east) -- (catena_aperta.west);
\draw [->] (controllo.east) -- (catena_chiusa.west);
\draw [->] (catena_chiusa.east) -- (cella_di_carico.west);
\draw [->] (catena_chiusa.east) -- (encoder.west);
\draw [->] (encoder.east) -- (ballerino_attivo.west);
\draw [->] (encoder.east) -- (ballerino_passivo.west) ;
\end{tikzpicture}
\end{document}
答案3
以下方法主要手动解决这个问题,但给出了垂直方向上更压缩和水平方向上拉伸的输出:
\documentclass{article}
\usepackage[utf8]{inputenc}
\usepackage[dvipsnames]{xcolor}
\usepackage{tikz}
\usepackage{steinmetz}
\usepackage{pgfplots}
\usetikzlibrary{shapes,arrows,calc,positioning,chains,arrows.meta,patterns}
\tikzset{
% pinstyle/.style={pin edge={to-,thin,black}}, % you have another one below
block/.style = {draw, rectangle,
minimum height=1cm,
align = center
% minimum width=2cm
},
input/.style = {coordinate,node distance=1cm},
output/.style = {coordinate,node distance=1cm},
arrow/.style={draw, -latex,node distance=2cm},
pinstyle/.style = {pin edge={latex-, black,node distance=2cm}},
sum/.style = {draw, circle, node distance=1cm},
gain/.style = {
regular polygon, regular polygon sides=3,
draw, fill=white, text width=1em,
inner sep=0mm, outer sep=0mm,
shape border rotate=-90
},
gain_feedback/.style = {
regular polygon, regular polygon sides=3,
draw, fill=white, text width=1em,
inner sep=0mm, outer sep=0mm,
shape border rotate=90
},
dot/.style={circle,fill,draw,inner sep=0pt,minimum size=3pt}
}
\begin{document}
\begin{tikzpicture}[auto,>=latex',every node/.append style={font=\scriptsize}]
%DEFINIZIONE BLOCCHI
\node [input, name=input] {};
\node [block, right=of input] (controllo) {CONTROLLO};
\node [block] at($(controllo.north east)+(2,0.25)$) (catena_aperta) {CATENA APERTA};
\node [block] at($(controllo.south east)+(2,-.25)$) (catena_chiusa) {CATENA CHIUSA};
\node [block] at($(catena_chiusa.north east)+(2,0.25)$) (cella_di_carico) {CELLA \\DI CARICO};
\node [block] at($(catena_chiusa.south east)+(2,-.25)$) (encoder) {ENCODER};
\node [block] at($(encoder.north east)+(2,0.25)$) (ballerino_attivo) {BALLERINO\\ATTIVO};
\node [block] at($(encoder.south east)+(2,-.25)$) (ballerino_passivo) {BALLERINO\\PASSIVO};
\node [output, right=of encoder] () {};
%DEFINIZIONE COLLEGAMENTI IN CATENA DIRETTA
\draw [->] (controllo.east) -- (catena_aperta.west);
\draw [->] (controllo.east) -- (catena_chiusa.west);
\draw [->] (catena_chiusa.east) -- (cella_di_carico.west);
\draw [->] (catena_chiusa.east) -- (encoder.west);
\draw [->] (encoder.east) -- (ballerino_attivo.west);
\draw [->] (encoder.east) -- (ballerino_passivo.west) ;
\end{tikzpicture}
\end{document}
答案4
我建议使用tikz matrix:
\documentclass{article}
\usepackage[utf8]{inputenc}
\usepackage{tikz}
\usetikzlibrary{arrows.meta,matrix}
\tikzset{%
font=\tiny,
block/.style = {draw, rectangle,
minimum height=1.1cm,
align = center,
text width=1.6cm,
},
->/.style={-Stealth},
}
\begin{document}
\begin{center}
\begin{tikzpicture}
\matrix[matrix of nodes, nodes={block},
row sep=-3ex, column sep=4em] {
% DEFINIZIONE BLOCCHI
& |[name=catena_aperta]| CATENA APERTA \\
|[name=controllo]| CONTROLLO & & |[name=cella_di_carico]| {CELLA \\DI CARICO} \\
& |[name=catena_chiusa]| CATENA CHIUSA & &
|[name=ballerino_attivo]| {BALLERINO\\ATTIVO} \\
&& |[name=encoder]| ENCODER \\
&&& |[name=ballerino_passivo]| {BALLERINO\\PASSIVO} \\
};
% DEFINIZIONE COLLEGAMENTI IN CATENA DIRETTA
\draw [->] (controllo.east) -- (catena_aperta.west);
\draw [->] (controllo.east) -- (catena_chiusa.west);
\draw [->] (catena_chiusa.east) -- (cella_di_carico.west);
\draw [->] (catena_chiusa.east) -- (encoder.west);
\draw [->] (encoder.east) -- (ballerino_attivo.west);
\draw [->] (encoder.east) -- (ballerino_passivo.west);
\end{tikzpicture}
\end{center}
\end{document}







