
下面的代码对我来说几乎是完美的,但如果我选择 LateX,它就会变得完美。
以下代码存在 3 个问题:
1)如何修改节点的半径(单独)?
2)如何改变从根节点到特定子节点的距离(不是全部或具有不同的值)?
3) 颜色过渡不符合我的预期。为什么是黑色?我如何才能获得正确的颜色过渡?
感谢您的帮助。
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{mindmap}
\begin{document}
\definecolor{violet}{RGB}{165, 75, 151}
\definecolor{bleuaefe}{RGB}{96, 67, 134}
\definecolor{rouge}{RGB}{204,21,26}
\definecolor{bleu}{RGB}{8,69,219}
\begin{center}
\begin{tikzpicture}[mindmap,
grow cyclic,
every node/.style={concept},
text=white,
root concept/.append style={
concept color=violet, font=\Large\scshape},
level 1/.append style={font=\large\scshape},
level 2/.append style={level distance=3cm,sibling angle=45}, % les nodes sont placés à une distance angulaire de 45° (sibling)
informatique/.append style={concept color=bleu},
mej/.append style={level distance=1cm,concept color=violet},
can/.style={concept color=rouge},
mom/.append style={concept color=violet},
plusloin/.append style={concept color=bleuaefe}
]
\node[root concept]{Année de la Science Mathématiques} [counterclockwise from=45]% root
child { node[informatique]{Autour de l'algorithmique et de la cryptographie} [clockwise from=90,informatique]%
child { node {Castor informatique} }
child { node {Algoréa} }
child { node {Alkindi} }
}
child { node[mej,sibling angle=55]{MEJ} [counterclockwise from=55,mej]%on place le premier noeud à 55° puis on tourne dans le sens counterclockwise de sibling level 2
child { node {En groupe jumelés} }
child { node {de la cinquième à la terminale} }
child { node {Septembre 2018 à avril 2018} }
}
child { node[can,sibling angle=70]{CAN} [counterclockwise from=100,can]
child { node {Novembre 2018 à mai 2019} }
child { node {du CM1 à la seconde} }
child { node {Individuel et classe} }
}
child { node[mom,sibling angle=60]{Mad over Maths} [counterclockwise from=180,mom]%[mom]
child { node {Novembre 2018 à février 2019} }
child { node {Élèves de première et seconde} }
child { node {Compétition en équipe} }
}
child { node[plusloin,sibling angle=120]{Pour aller plus loin...} [clockwise from=-15,plusloin]%
child { node {Correspondances de jeunes mathématicien.nes\newline\includegraphics[scale=0.25]{correspondances_qrcode.png}} }
child { node {Mathmosphère\newline\includegraphics[scale=0.25]{mathmosphere_qrcode.png}} }
child { node {\includegraphics[scale=0.25]{france_ioi_qrcode.png}} }
}
;
\end{tikzpicture}
\end{center}
\end{document}
答案1
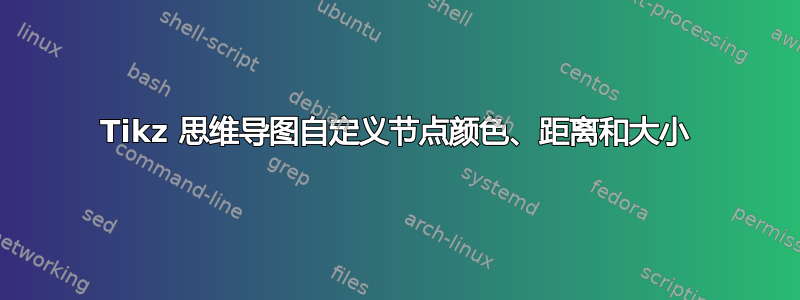
您在最后三个节点中使用的图形文件我没有,所以我不得不将它们注释掉。至于您的问题:
minimum size您可以通过添加选项来单独控制节点的大小。我将其添加minimum size=3.4cm到最后一个直接子节点。- 如果添加
shift={(<angle>:<distance>)},其中结果看起来最好,如果<angle>是该节点的(兄弟)角度,距离是您想要移动节点的量,这将改变距离。我添加shift={(-30:1)}到Correspondances节点。 - 如果您按照 pgfmanual 第 654 页上的第一个示例操作,您将获得正确的转换。基本上,您需要将
concept color父节点的传递给思维导图,而不是传递给父节点。然后您必须调整子节点的颜色。在该示例之后,pgfmanual 还列出了其他选项。
以下是代码:
\documentclass{article}
\usepackage{tikz}
\usetikzlibrary{mindmap}
\begin{document}
\definecolor{violet}{RGB}{165, 75, 151}
\definecolor{bleuaefe}{RGB}{96, 67, 134}
\definecolor{rouge}{RGB}{204,21,26}
\definecolor{bleu}{RGB}{8,69,219}
\begin{center}
\begin{tikzpicture}[mindmap,concept color=violet,
grow cyclic,
every node/.style={concept},
text=white,
root concept/.append style={
font=\Large\scshape},
level 1/.append style={font=\large\scshape},
level 2/.append style={level distance=3cm,sibling angle=45}, % les nodes sont placés à une distance angulaire de 45° (sibling)
informatique/.append style={concept color=bleu},
mej/.append style={level distance=1cm,concept color=violet},
can/.style={concept color=rouge},
mom/.append style={concept color=violet},
plusloin/.append style={concept color=bleuaefe}
]
\node[root concept]{Année de la Science Mathématiques} [counterclockwise from=45]% root
child { node[informatique]{Autour de l'algorithmique et de la cryptographie} [clockwise from=90,informatique]%
child { node {Castor informatique} }
child { node {Algoréa} }
child { node {Alkindi} }
}
child { node[mej,sibling angle=55]{MEJ} [counterclockwise from=55,mej]%on place le premier noeud à 55° puis on tourne dans le sens counterclockwise de sibling level 2
child { node {En groupe jumelés} }
child { node {de la cinquième à la terminale} }
child { node {Septembre 2018 à avril 2018} }
}
child { node[can,sibling angle=70]{CAN} [counterclockwise from=100,can]
child { node {Novembre 2018 à mai 2019} }
child { node {du CM1 à la seconde} }
child { node {Individuel et classe} }
}
child { node[mom,sibling angle=60]{Mad over Maths} [counterclockwise from=180,mom]%[mom]
child { node {Novembre 2018 à février 2019} }
child { node {Élèves de première et seconde} }
child { node {Compétition en équipe} }
}
child { node[plusloin,sibling angle=120,minimum size=3.4cm]{Pour aller plus loin...} [clockwise from=-15,plusloin]%
child { node[shift={(-30:1)}] {Correspondances de jeunes mathématicien.nes\newline
%\includegraphics[scale=0.25]{correspondances_qrcode.png}
} }
child { node {Mathmosphère\newline
%\includegraphics[scale=0.25]{mathmosphere_qrcode.png}
} }
child { node {%\includegraphics[scale=0.25]{france_ioi_qrcode.png}
} }
}
;
\end{tikzpicture}
\end{center}
\end{document}
显然,这不是思维导图最终的样子,但我相信我给了你一些如何实现它的提示。



