
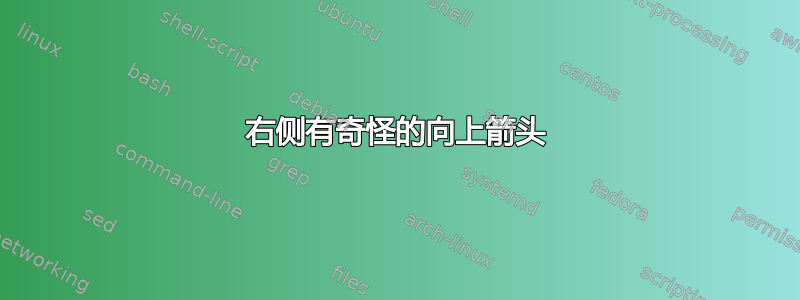
我怎样才能删除右侧的向上箭头以及它们为什么会出现?非常感谢!
\documentclass[a4paper,twoside,10pt]{memoir}
\usepackage{alphabeta}
\def\eng#1{\textlatin{#1}}
\usepackage{textcase}
\usepackage{silence}
\usepackage{kerkis}
\usepackage{color}
\usepackage[svgnames,x11names,named]{xcolor}
\WarningFilter*{mdframed}{You got a bad break}
\WarningFilter{latex}{Text page}
\usepackage[usetwoside]{mdframed}
\usepackage[LGR,T1]{fontenc}
\usepackage{anyfontsize}
\usepackage{lipsum}
\usepackage {tikz}
\usetikzlibrary {positioning,graphs,calc,decorations.pathmorphing,shapes,arrows.meta,arrows,bending,decorations.markings}
\usepackage{graphicx}
\usepackage{stix}
\usepackage{amsmath}
\usepackage{amssymb}
\usepackage{amsfonts}
\usepackage{amsthm}
\usepackage{mathtools}
\usepackage{systeme}
\usepackage{wrapfig}
\usepackage{afterpage}
\usepackage{tocloft}
\usepackage[figuresright]{rotating}
\usepackage{parskip}
\usepackage{caption}
\usepackage{enumitem}
\usepackage{titletoc}
\usepackage{calc}
\usepackage{pstricks}
\usepackage{bbm}
\usepackage{textcomp}
\usepackage{upgreek}
\usepackage{ifthen}
\usepackage{extramarks}
\usepackage{bm}
\usepackage{multirow}
\usepackage{multicol}
\usepackage{colortbl}
\begin{document}
\begin{center}
\tikzset{every loop/.style={min distance=15mm,looseness=10}}
\begin{tikzpicture}[-latex ,auto ,node distance =1cm and 1cm, on grid,semithick ,
state/.style ={circle, draw, color=black , fill=cyan!20, text=black , minimum width =0.2 cm}]
\draw (1,4) node [state][rectangle] (a1) {$\bm{w}$};
\draw (3,6) node [state][rectangle] (b2) {$\bm{wx}$};
\draw (3,1) node [state][rectangle] (a2) {$\bm{wv}$};
\draw (6,8) node [state][rectangle] (c3) {$\bm{wxx}$};
\draw (6,5) node [state][rectangle] (b3) {$\bm{wxv}$};
\draw (6,1) node [state][rectangle] (a3) {$\bm{wvx}$};
\draw (8,9) node [state][rectangle] (e4) {$\bm{wxxx}$};
\draw (8,7) node [state][rectangle] (d4) {$\bm{wxxv}$};
\draw (8,5) node [state][rectangle] (c4) {$\bm{wxvx}$};
\draw (8,2) node [state][rectangle] (b4) {$\bm{wvxx}$};
\draw (8,0) node [state][rectangle] (a4) {$\bm{wvxv}$};
\draw (10,0) node [state][rectangle] (a5) {$\bm{wvxvv}$};
\draw (10,1) node [state][rectangle] (b5) {$\bm{wvxxv}$};
\draw (10,3) node [state][rectangle] (c5) {$\bm{wvxxx}$};
\draw (10,4) node [state][rectangle] (d5) {$\bm{wxvxv}$};
\draw (10,6) node [state][rectangle] (e5) {$\bm{wxvxx}$};
\draw (10,7) node [state][rectangle] (f5) {$\bm{wxxvx}$};
\draw (10,8) node [state][rectangle] (g5) {$\bm{wxxxv}$};
\draw (10,10) node [state][rectangle] (h5) {$\bm{wxxxx}$};
\draw (12,10.2) node [draw=none,fill=none] (p1) {};
\draw (12,9.8) node [draw=none,fill=none] (p2) {};
\draw (12,8) node [draw=none,fill=none] (p3) {};
\draw (12,7.2) node [draw=none,fill=none] (p4) {};
\draw (12,6.8) node [draw=none,fill=none] (p5) {};
\draw (12,5.8) node [draw=none,fill=none] (p6) {};
\draw (12,6.2) node [draw=none,fill=none] (p7) {};
\draw (12,4) node [draw=none,fill=none] (p8) {};
\draw (12,3.2) node [draw=none,fill=none] (p9) {};
\draw (12,2.8) node [draw=none,fill=none] (p10) {};
\draw (12,1) node [draw=none,fill=none] (p11) {};
\draw (12,0.2) node [draw=none,fill=none] (p12) {};
\draw (12,-0.2) node [draw=none,fill=none] (p13) {};
\path (a1) edge (a2);
\path (a1) edge (b2);
\path (a2) edge (a3);
\path (b2) edge (c3);
\path (b2) edge (b3);
\path (a3) edge (a4);
\path (a3) edge (b4);
\path (b3) edge (c4);
\path (c3) edge (d4);
\path (c3) edge (e4);
\path (a4) edge (a5);
\path (b4) edge (b5);
\path (b4) edge (c5);
\path (c4) edge (d5);
\path (c4) edge (e5);
\path (d4) edge (f5);
\path (e4) edge (g5);
\path (e4) edge (h5);
\path (h5) edge [dashed] (p1);
\path (h5) edge [dashed] (p2);
\path (g5) edge [dashed] (p3);
\path (f5) edge [dashed] (p4);
\path (f5) edge [dashed] (p5);
\path (e5) edge [dashed] (p6);
\path (e5) edge [dashed] (p7);
\path (d5) edge [dashed] (p8);
\path (c5) edge [dashed] (p9);
\path (c5) edge [dashed] (p10);
\path (b5) edge [dashed] (p11);
\path (a5) edge [dashed] (p12);
\path (a5) edge [dashed] (p13);
\end{tikzpicture}
\end{center}
\end{document}
答案1
这是我第三次在这个网站上发布第二个答案。原因是我相信我的上述答案回答了最初的问题。这只是为了好玩,也是为了告诉 AndréC(我大部分时间都同意他的观点),在这里我不认为使用图表是个好主意。相反,如果你想要简化,那就使用forest它。
\documentclass[tikz,border=3.14mm]{standalone}
\usepackage[edges]{forest}
\usepackage{bm}
\begin{document}
\tikzset{state/.style ={draw=black , fill=cyan!20, text=black , minimum width =0.2 cm}}
\newcommand{\DrawOne}{\draw[dashed,-latex] () -- ++ (2,0);}
\newcommand{\DrawTwo}{\draw[dashed,-latex] () -- ++ (2,0.2);
\draw[dashed,-latex] () -- ++ (2,-0.2);}
\begin{forest}
for tree={state,edge={-latex},grow'=east,l sep=12mm,s sep=10mm},
delay={for tree={content={$\bm{#1}$}}},
[w
[wx
[wxx
[wxxx
[wxxxx]{\DrawTwo}
[wxxxv]{\DrawOne}
]
[wxxv
[wxxvx]{\DrawTwo}
]
]
[wxv
[wxvx
[wxvxx]{\DrawTwo}
[wxvxv]{\DrawOne}
]
]
]
[wv
[wvx
[wvxx
[wvxxx]{\DrawTwo}
[wvxxv]{\DrawOne}
]
[wvxv
[wvxvx]{\DrawTwo}
]
]
]
]
\end{forest}
\end{document}
如您所见,没有一个明确的坐标。如果您决定添加更多节点,或者更改节点的连接方式:这将是一个简单的切换,而不是代码的完全修订。您的树(是的,这样的图称为树;-) 似乎有一个简单的模式,我无法完全理解。但是,如果存在模式,您可以简单地使用delay和content/.wrap n pgfmath args自动填充所有节点。(但我想这值得一个新问题,以及@cfr 的答案。;-)
答案2
现在箭头消失了。所有不相关的包和库也消失了。箭头来自图片选项中\draw (12,10.2) node [draw=none,fill=none] (p1) {};与类型相关的有些自相矛盾的线条。-latex
\documentclass[a4paper,twoside,10pt]{memoir}
\usepackage{tikz}
\usetikzlibrary{positioning}
\usepackage{bm}
\begin{document}
\begin{center}
\tikzset{every loop/.style={min distance=15mm,looseness=10}}
\begin{tikzpicture}[auto ,node distance =1cm and 1cm, on grid,semithick ,
state/.style ={circle, draw, color=black , fill=cyan!20, text=black , minimum width =0.2 cm}]
\draw (1,4) node [state][rectangle] (a1) {$\bm{w}$};
\draw (3,6) node [state][rectangle] (b2) {$\bm{wx}$};
\draw (3,1) node [state][rectangle] (a2) {$\bm{wv}$};
\draw (6,8) node [state][rectangle] (c3) {$\bm{wxx}$};
\draw (6,5) node [state][rectangle] (b3) {$\bm{wxv}$};
\draw (6,1) node [state][rectangle] (a3) {$\bm{wvx}$};
\draw (8,9) node [state][rectangle] (e4) {$\bm{wxxx}$};
\draw (8,7) node [state][rectangle] (d4) {$\bm{wxxv}$};
\draw (8,5) node [state][rectangle] (c4) {$\bm{wxvx}$};
\draw (8,2) node [state][rectangle] (b4) {$\bm{wvxx}$};
\draw (8,0) node [state][rectangle] (a4) {$\bm{wvxv}$};
\draw (10,0) node [state][rectangle] (a5) {$\bm{wvxvv}$};
\draw (10,1) node [state][rectangle] (b5) {$\bm{wvxxv}$};
\draw (10,3) node [state][rectangle] (c5) {$\bm{wvxxx}$};
\draw (10,4) node [state][rectangle] (d5) {$\bm{wxvxv}$};
\draw (10,6) node [state][rectangle] (e5) {$\bm{wxvxx}$};
\draw (10,7) node [state][rectangle] (f5) {$\bm{wxxvx}$};
\draw (10,8) node [state][rectangle] (g5) {$\bm{wxxxv}$};
\draw (10,10) node [state][rectangle] (h5) {$\bm{wxxxx}$};
\draw (12,10.2) node [draw=none,fill=none] (p1) {};
\draw (12,9.8) node [draw=none,fill=none] (p2) {};
\draw (12,8) node [draw=none,fill=none] (p3) {};
\draw (12,7.2) node [draw=none,fill=none] (p4) {};
\draw (12,6.8) node [draw=none,fill=none] (p5) {};
\draw (12,5.8) node [draw=none,fill=none] (p6) {};
\draw (12,6.2) node [draw=none,fill=none] (p7) {};
\draw (12,4) node [draw=none,fill=none] (p8) {};
\draw (12,3.2) node [draw=none,fill=none] (p9) {};
\draw (12,2.8) node [draw=none,fill=none] (p10) {};
\draw (12,1) node [draw=none,fill=none] (p11) {};
\draw (12,0.2) node [draw=none,fill=none] (p12) {};
\draw (12,-0.2) node [draw=none,fill=none] (p13) {};
\begin{scope}[-latex]
\path (a1) edge (a2);
\path (a1) edge (b2);
\path (a2) edge (a3);
\path (b2) edge (c3);
\path (b2) edge (b3);
\path (a3) edge (a4);
\path (a3) edge (b4);
\path (b3) edge (c4);
\path (c3) edge (d4);
\path (c3) edge (e4);
\path (a4) edge (a5);
\path (b4) edge (b5);
\path (b4) edge (c5);
\path (c4) edge (d5);
\path (c4) edge (e5);
\path (d4) edge (f5);
\path (e4) edge (g5);
\path (e4) edge (h5);
\path (h5) edge [dashed] (p1);
\path (h5) edge [dashed] (p2);
\path (g5) edge [dashed] (p3);
\path (f5) edge [dashed] (p4);
\path (f5) edge [dashed] (p5);
\path (e5) edge [dashed] (p6);
\path (e5) edge [dashed] (p7);
\path (d5) edge [dashed] (p8);
\path (c5) edge [dashed] (p9);
\path (c5) edge [dashed] (p10);
\path (b5) edge [dashed] (p11);
\path (a5) edge [dashed] (p12);
\path (a5) edge [dashed] (p13);
\end{scope}
\end{tikzpicture}
\end{center}
\end{document}
当然,您可能希望对代码进行一些直接的简化。例如,您的所有节点都不是圆形,因为您用矩形覆盖了所有圆形。您可以使用coordinates 来代替这些冗长的表达式。
\documentclass[a4paper,twoside,10pt]{memoir}
\usepackage{tikz}
\usetikzlibrary{positioning}
\usepackage{bm}
\begin{document}
\begin{center}
\begin{tikzpicture}[auto ,node distance =1cm and 1cm, on grid,semithick ,
state/.style ={draw, color=black , fill=cyan!20, text=black , minimum width =0.2 cm}]
\draw (1,4) node [state] (a1) {$\bm{w}$};
\draw (3,6) node [state] (b2) {$\bm{wx}$};
\draw (3,1) node [state] (a2) {$\bm{wv}$};
\draw (6,8) node [state] (c3) {$\bm{wxx}$};
\draw (6,5) node [state] (b3) {$\bm{wxv}$};
\draw (6,1) node [state] (a3) {$\bm{wvx}$};
\draw (8,9) node [state] (e4) {$\bm{wxxx}$};
\draw (8,7) node [state] (d4) {$\bm{wxxv}$};
\draw (8,5) node [state] (c4) {$\bm{wxvx}$};
\draw (8,2) node [state] (b4) {$\bm{wvxx}$};
\draw (8,0) node [state] (a4) {$\bm{wvxv}$};
\draw (10,0) node [state] (a5) {$\bm{wvxvv}$};
\draw (10,1) node [state] (b5) {$\bm{wvxxv}$};
\draw (10,3) node [state] (c5) {$\bm{wvxxx}$};
\draw (10,4) node [state] (d5) {$\bm{wxvxv}$};
\draw (10,6) node [state] (e5) {$\bm{wxvxx}$};
\draw (10,7) node [state] (f5) {$\bm{wxxvx}$};
\draw (10,8) node [state] (g5) {$\bm{wxxxv}$};
\draw (10,10) node [state] (h5) {$\bm{wxxxx}$};
\path (12,10.2) coordinate (p1)
(12,9.8) coordinate (p2)
(12,8) coordinate (p3)
(12,7.2) coordinate (p4)
(12,6.8) coordinate (p5)
(12,5.8) coordinate (p6)
(12,6.2) coordinate (p7)
(12,4) coordinate (p8)
(12,3.2) coordinate (p9)
(12,2.8) coordinate (p10)
(12,1) coordinate (p11)
(12,0.2) coordinate (p12)
(12,-0.2) coordinate (p13);
\begin{scope}[-latex]
\path (a1) edge (a2);
\path (a1) edge (b2);
\path (a2) edge (a3);
\path (b2) edge (c3);
\path (b2) edge (b3);
\path (a3) edge (a4);
\path (a3) edge (b4);
\path (b3) edge (c4);
\path (c3) edge (d4);
\path (c3) edge (e4);
\path (a4) edge (a5);
\path (b4) edge (b5);
\path (b4) edge (c5);
\path (c4) edge (d5);
\path (c4) edge (e5);
\path (d4) edge (f5);
\path (e4) edge (g5);
\path (e4) edge (h5);
\path (h5) edge [dashed] (p1);
\path (h5) edge [dashed] (p2);
\path (g5) edge [dashed] (p3);
\path (f5) edge [dashed] (p4);
\path (f5) edge [dashed] (p5);
\path (e5) edge [dashed] (p6);
\path (e5) edge [dashed] (p7);
\path (d5) edge [dashed] (p8);
\path (c5) edge [dashed] (p9);
\path (c5) edge [dashed] (p10);
\path (b5) edge [dashed] (p11);
\path (a5) edge [dashed] (p12);
\path (a5) edge [dashed] (p13);
\end{scope}
\end{tikzpicture}
\end{center}
\end{document}
然而,从长远来看,您可能不想使用所有明确的坐标,但真正进行定位工作,但我将其留到另一天。
答案3
除了@marmot 的回复之外,我想指出的是,问题来自于你使用操作\draw来放置节点而不是操作\node。
我仅使用操作重写了您的代码\node,并将具有相同选项的节点放置在scope环境中以减轻代码负担。
\begin{scope}[every node/.style={state,rectangle}]
我对边缘做了同样的事情:
\begin{scope}[every edge/.style={draw,dashed}]
我还删除了与此 MWE 无关的包。
更新:
由于您正在加载graphs库,因此可以使用其语法使代码更轻量。由于节点已经存在,因此需要使用选项指定这一点,use existing nodes以便图形操作不会创建新节点。
\documentclass[a4paper,twoside,10pt]{memoir}
\usepackage {tikz}
\usetikzlibrary{graphs}
\usepackage{bm}
\begin{document}
\begin{center}
\begin{tikzpicture}[every edge/.style={draw,-latex}]
\begin{scope}[every node/.style={draw, fill=cyan!20, minimum width =0.2 cm,rectangle}]
\node (a1) at (1,4) {$\bm{w}$};
\node (b2) at (3,6) {$\bm{wx}$};
\node (a2) at (3,1) {$\bm{wv}$};
\node (c3) at (6,8) {$\bm{wxx}$};
\node (b3) at (6,5) {$\bm{wxv}$};
\node (a3) at (6,1) {$\bm{wvx}$};
\node (e4) at (8,9) {$\bm{wxxx}$};
\node (d4) at (8,7) {$\bm{wxxv}$};
\node (c4) at (8,5) {$\bm{wxvx}$};
\node (b4) at (8,2) {$\bm{wvxx}$};
\node (a4) at (8,0) {$\bm{wvxv}$};
\node (a5) at (10,0) {$\bm{wvxvv}$};
\node (b5) at (10,1) {$\bm{wvxxv}$};
\node (c5) at (10,3) {$\bm{wvxxx}$};
\node (d5) at (10,4) {$\bm{wxvxv}$};
\node (e5) at (10,6) {$\bm{wxvxx}$};
\node (f5) at (10,7) {$\bm{wxxvx}$};
\node (g5) at (10,8) {$\bm{wxxxv}$};
\node (h5) at (10,10) {$\bm{wxxxx}$};
\end{scope}
\node (p1) at (12,10.2){};
\node (p2) at (12,9.8){};
\node (p3) at(12,8){};
\node (p4) at (12,7.2){};
\node (p5) at (12,6.8){};
\node (p6) at (12,5.8){};
\node (p7) at (12,6.2){};
\node (p8) at (12,4){};
\node (p9) at (12,3.2){};
\node (p10) at (12,2.8){};
\node (p11) at (12,1){};
\node (p12) at (12,0.2){};
\node (p13)at (12,-0.2){};
\graph [use existing nodes]{
a1->{a2,b2},
a2->a3->{a4,b4},
b2->{b3,c3},
b3->c4,
c3->{d4,e4},
a4->a5,
b4->{b5,c5},
c4->{d5,e5},
d4->f5,
e4->{g5,h5}
};
\graph [use existing nodes,edge=dashed]{
h5->{p1,p2},
g5->p3,
f5->{p4,p5},
e5->{p6,p7},
d5->p8,
c5->{p9,p10},
b5->p11,
a5->{p12,p13}
};
\end{tikzpicture}
\end{center}
\end{document}
旧答案:
\documentclass[a4paper,twoside,10pt]{memoir}
\usepackage {tikz}
\usetikzlibrary {positioning,graphs,calc,decorations.pathmorphing,shapes,arrows.meta,arrows,bending,decorations.markings}
\usepackage{bm}
\begin{document}
\begin{center}
\tikzset{every loop/.style={min distance=15mm,looseness=10}}
\begin{tikzpicture}[-latex ,auto ,node distance =1cm and 1cm, on grid,semithick ,
state/.style ={circle, draw, color=black , fill=cyan!20, text=black , minimum width =0.2 cm}]
\begin{scope}[every node/.style={state,rectangle}]
\node (a1) at (1,4) {$\bm{w}$};
\node (b2) at (3,6) {$\bm{wx}$};
\node (a2) at (3,1) {$\bm{wv}$};
\node (c3) at (6,8) {$\bm{wxx}$};
\node (b3) at (6,5) {$\bm{wxv}$};
\node (a3) at (6,1) {$\bm{wvx}$};
\node (e4) at (8,9) {$\bm{wxxx}$};
\node (d4) at (8,7) {$\bm{wxxv}$};
\node (c4) at (8,5) {$\bm{wxvx}$};
\node (b4) at (8,2) {$\bm{wvxx}$};
\node (a4) at (8,0) {$\bm{wvxv}$};
\node (a5) at (10,0) {$\bm{wvxvv}$};
\node (b5) at (10,1) {$\bm{wvxxv}$};
\node (c5) at (10,3) {$\bm{wvxxx}$};
\node (d5) at (10,4) {$\bm{wxvxv}$};
\node (e5) at (10,6) {$\bm{wxvxx}$};
\node (f5) at (10,7) {$\bm{wxxvx}$};
\node (g5) at (10,8) {$\bm{wxxxv}$};
\node (h5) at (10,10) {$\bm{wxxxx}$};
\end{scope}
\node (p1) at (12,10.2){};
\node (p2) at (12,9.8){};
\node (p3) at(12,8){};
\node (p4) at (12,7.2){};
\node (p5) at (12,6.8){};
\node (p6) at (12,5.8){};
\node (p7) at (12,6.2){};
\node (p8) at (12,4){};
\node (p9) at (12,3.2){};
\node (p10) at (12,2.8){};
\node (p11) at (12,1){};
\node (p12) at (12,0.2){};
\node (p13)at (12,-0.2){};
\path (a1) edge (a2);
\path (a1) edge (b2);
\path (a2) edge (a3);
\path (b2) edge (c3);
\path (b2) edge (b3);
\path (a3) edge (a4);
\path (a3) edge (b4);
\path (b3) edge (c4);
\path (c3) edge (d4);
\path (c3) edge (e4);
\path (a4) edge (a5);
\path (b4) edge (b5);
\path (b4) edge (c5);
\path (c4) edge (d5);
\path (c4) edge (e5);
\path (d4) edge (f5);
\path (e4) edge (g5);
\path (e4) edge (h5);
\begin{scope}[every edge/.style={draw,dashed}]
\path (h5) edge (p1);
\path (h5) edge (p2);
\path (g5) edge (p3);
\path (f5) edge (p4);
\path (f5) edge (p5);
\path (e5) edge (p6);
\path (e5) edge (p7);
\path (d5) edge (p8);
\path (c5) edge (p9);
\path (c5) edge (p10);
\path (b5) edge (p11);
\path (a5) edge (p12);
\path (a5) edge (p13);
\end{scope}
\end{tikzpicture}
\end{center}
\end{document}





